
2023.02.21
1. 생성자 함수에 의한 객체 생성
1-1 Object 생성자 함수
✔ new 연산자와 함께 Object 생성자 함수를 호출하면 빈 객체를 생성하여 반환
✔ 빈 객체 생성 이후 프로퍼티 또는 메서드를 추가하여 객체를 완성
❓ 생성자 함수란?
-> new 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수
-> Object, String, Number, Boolean, Function, Array, Date, RegExp, Promise등의
빌트인 생성자 함수 제공
인스턴스 - 생성자 함수에 의해 생성된 객체
const person = new Object(); // 빈 객체의 생성
// 프로퍼티 추가
person.name = 'Lee';
person.sayHello = fucntion(){
console.log('Hi! My name is ' + this.name);
};
console.log(person); // {name: 'Lee' , sayHello:f}
person.sayHello(); // Hi! My name is Lee1-2 생성자 함수
✔ 일반함수와 구분하기 위해 첫 문자를 대문자로 기술 !!
-
객체 리터럴에 의한 객체 생성 방식의 문제점
객체 리터럴에 의한 객체 생성 방식은 단 하나의 객체만 생성하기 때문에 동일한 프로퍼티를 갖는 객체를 여러개 생성해야 하는 경우 비효율적 -
생성자 함수에 의한 객체 생성 방식의 장점
객체를(인스턴스) 생성하기 위한 템플릿(클래스)처럼 생성자 함수를 사용하여 프로퍼티 구조가 동일한 객체 여러 개를 간편하게 생성할 수 있음
// 생성자 함수
function Circle(radius){
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킴
this.radius = radius;
this.getDiameter = function(){
return 2*this.radius;
};
}
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체 생성
const circle2 = new Circle(10); // 반지름이 10인 Circle 객체 생성
console.log(circle1.getDiameter()); //10
console.log(circle2.getDiameter()); //20- 생성자 함수의 인스턴스 생성 과정
생성자 함수의 역할 = 프로퍼티 구조가 동일한 인스턴스를 생성하기 위한 템플릿(클래스)로서 동작하여 인스턴스를 생성하는 것과 생성된 인스턴스를 초기화(인스턴스 프로퍼티 추가 및 초기값 할당) 하는 것 이다.
- 인스턴스 생성과 this 바인딩
암묵적으로 빈 객체 생성 (= 생성자가 생성한 인스턴스) -> this에 바인딩
바인딩 = 식별자와 값을 연결하는 과정
this바인딩 = this와 this가 가리킬 객체를 바인딩
- 인스턴스 초기화
생성자 함수의 코드를 실행하여 this에 바인딩 되어 있는 인스턴스 초기화함
- 인스턴스 반환
생성자 함수 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this를 암묵적으로 반환
function Circle(radius){ // 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩 된다 console.log(this); // Circle{} // 2. this에 바인딩 되어 있는 인스턴스를 초기화 this.radius = radius; this.getDiameter = function(){ return 2 * this.radius; }; // 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환 } // 인스턴스 생성. Circle 생성자 함수는 암묵적으로 this를 반환 const cicrle = new Circle(1); console.log(circle); // Circle {radius:1, getDiameter:f}
-
내부 메서드 [[Call]]과 [[Construct]]
함수는 객체이지만 일반 객체외 다르다.
일반 객체는 호출할 수 없지만 함수는 호출 할 수 있다.
-> 함수 객체만을 위한 내부 슬롯과 내부 메소드를 추가로 가짐
내부 슬롯: [[Environment]], [[FormalParameters]]
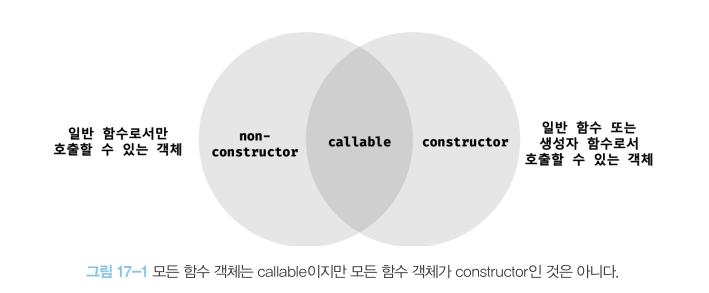
내부 함수: [[Call]]-> callable함수(호출할 수 있는 객체, 함수)
[[Construct]]-> constructor함수(생성자 함수로서 호출할 수 있는 함수)
<-> non-constructor함수(객체를 생성자 함수로서 호출할 수 없는 객체)

-
constructor와 non-constructor의 구분
✔ constructor: 함수 선언문, 함수 표현식, 클래스
✔ non-constructor: 메서드(ES6 메서드 축약 표현), 화살표 함수 -
new 연산자
✔ new 연산자와 함께 호출하는 함수는 non-construcotr가 아닌 constructor
✔ new 연산자 없이 생성자 함수 호출(=일반함수)하면 constructor가 아닌 call이 호출 -
new.target(ES6지원)
✔ this와 유사하게 constructor인 모든 함수 내부에서 암묵적인 지역 변수와 같이 사용되며 메소드 프로퍼티라고 불림
✔ IE는 new.target 지원 X
✔ new 연산자와 함께 생성자 함수로서 호출되면 함수 내부의 new.target은 함수 자신을 가리킨다.
✔ new 연산자 없이 일반 함수로서 호출된 함수 내부의 new.target은 undefined이다.
// 생성자 함수
function Circle(radius){
// 이 함수가 new 연산자와 함꼐 호출되지 않았다면 new.target은 undefined
if(!new.target){
// new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function(){
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출됨
const Circle = Circle(5);
console.log(circle.getDiameter());
2. 함수와 일급 객체
2-1 일급 객체
-
무명의 리터럴로 생성할 수 있다.(런타임에 생성이 가능하다)
-
변수나 자료구조(객체, 배열등)에 저장할 수 있다.
-
함수의 매개변수에 전달할 수 있다.
-
함수의 반환값으로 사용할 수 있다.
2-2 함수 객체의 프로퍼티
- arguments 프로퍼티 - arguments 객체
✔ arguments 객체 - 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객이며, 함수 내부에서 지역 변수처럼 사용(함수 외부에서는 참조X)
✔ arguments 객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수 구현 때 유용
✔ 유사 배열이기 떄문에 배열 메소드를 사용 X -> ES6에서는 Rest 파라미터 도입
✔ 자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는지 확인 하지 않음
-> 에러 발생 X
- 매개 변수의 개수 > 인수 개수
전달 되지 않은 매개 변수는 undefined로 초기화 된 상태 유지- 매개 변수의 개수 < 인수 개수
초과된 인수 무시 -> 암묵적으로 arguments 객체의 프로퍼티에 보관
- caller 프로퍼티 - 함수 자신을 호출한 함수를 가리킴
✔ ECMAScript 사양에 포함되지 않은 비표준 프로퍼티(참고용)
function foo(func){
return func();
}
function bar() {
return 'caller : ' + bar.caller;
}
// 브라우저에서의 실행한 결과
console.log(foo(bar)); // caller: function foo(func){...}
console.log(bar()); // caller: null- length 프로퍼티 - 함수를 정의할 때 선언한 매개변수의 개수
✔ arguments 객체의 length 프로퍼티 = 인자의 개수
✔ 함수 객체의 length 프로퍼티 = 매개 변수의 개수
function foo(){}
console.log(foo.length); //0
function bar(x) {
return x;
}
console.log(bar.length); //1
function baz(x,y){
return x * y;
}
console.log(baz.length); //2- name 프로퍼티 - 함수 이름을 나타냄
- ES5: 빈 문자열을 값으로 가짐
- ES6: 함수 객체를 가리키는 식별자를 값으로 가짐
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function() {};
console.log(anonymousFunc.name); // anonymousFunc
//ES5: name 프로퍼티는 빈 문자열을 값으로 가진다.
//ES6: name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로 가짐
// 함수 선언문
function bar() {}
console.log(bar.name); // bar- __proto__ 접근자 프로퍼티 - [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용
✔ 모든 객체는 [[Prototype]]이라는 내부 슬롯을 가짐
const obj = {a:1};
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__===Object.prototype); //true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받음
//hasOwnProperty 메서드는 Object.prototype의 메서드
console.log(obj.hasOwnProperty('a')); //true
console.log(obj.hasOwnProperty('__proto__')); //false- prototype 프로퍼티
✔ 생성자 함수로 호출할 수 있는 함수 객체(constructor만 소유)
✔ 함수가 객체를 생성하는 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킴
// 함수 객체는 prototype 프로퍼티를 소유
(function () {}).hasOwnProperty('prototype'); //true
// 일반 객체는 prototype 프로퍼티를 소유 X
({}).hasOwnProperty('prototype'); //false