
2023.01.27
0. 시작하기전
프론트엔드 개발자에게 자바스크립트는 필수이다.
기초적인 것부터 시작해보자
본 내용들은 '모던 자바스크립트 Deep Dive'를 공부하면서 정리한 내용이다.
자바스크립트는 인터프리터 언어이다.
여기서 인터프리터 언어와 컴파일러 언어를 짚고 넘어가자 :)
🎯 인터프리터 VS 컴파일러
📌 인터프리터
✔ 런타임에 한 줄씩 중간코드인 바이트코드로 변환한 후 실행
✔ 실행 파일을 생성하지 않음
✔ 코드가 실행될 때마다 인터프리트 과정이 반복 수행
✔ 인터프리트 단계와 실행 단계가 분리되어 있지 않아 코드 실행 속도가 비교적 느림
✔ Python, 자바스크립트등
📌 컴파일러
✔ 컴파일 타임에 소스코드 전체를 한 번에 머신 코드로 변환한 후 실행
✔ 실행 파일을 생성
✔ 실행에 앞서 컴파일은 단 한 번 수행
✔ 컴파일과 실행 단계가 분리되어 있어 코드 실행 속도가 빠름
✔ C언어계열, 자바 등
1. JavaScript란?
-
웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다.
-
인터프리터 언어이다.
-
자바스크립트는 명령형, 함수형, 프로토타입 기반, 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다.
❓ 프로토타입 기반 - 객체를 원형으로 하여 복제의 과정을 통하여 객체의 동작 방식을 다시 사용 -
자바스크립트는 브라우저 환경 또는 Node.js 환경에서도 실행 가능
✔ 브라우저 - 웹페이지를 브라우저 화면에 렌더링하는 것이 목적
❓ 렌더링 - 브라우저에 시각적으로 출력, 서버에서 데이터를 Html로 변환해서 브라우저에 전달하는 과정(SSR=Server Side Rendering)
✔ Node.js - 자바스크립트 실행 환경을 제공하는 것이 목적 -
자바스크립트는 대소문자를 구별한다.
-
동적 타입 언어이다.
❓ 동적 - 재할당에 의해 변수의 타입은 언제든지 변할 수 있음
2. 변수
2-1 정의
-
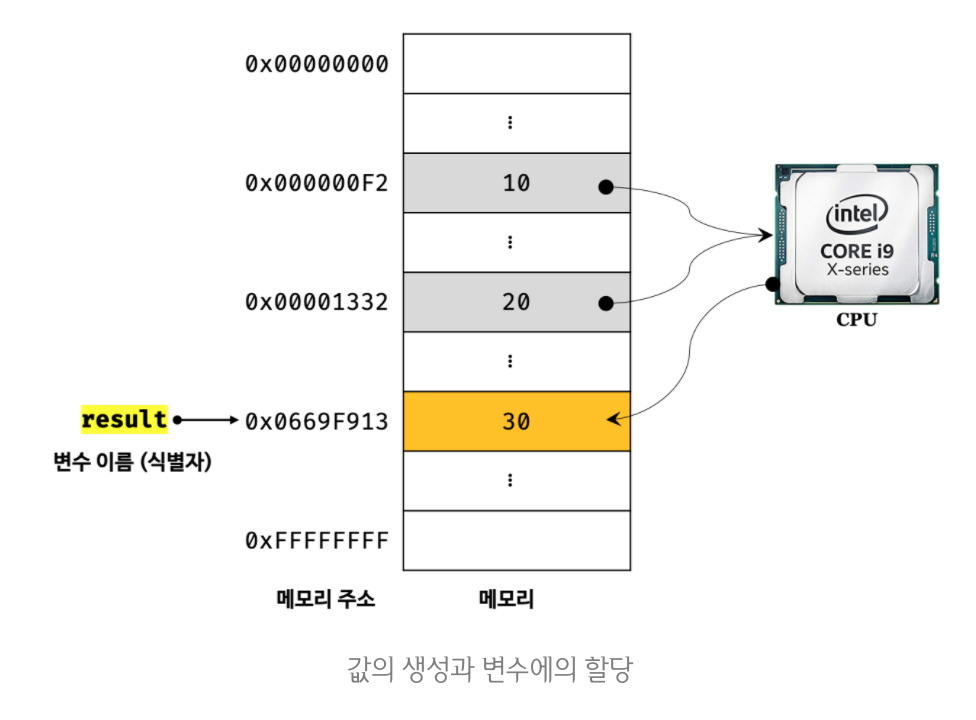
메모리 = 데이터를 저장할 수 있는 메모리 셀의 집합체이다.
✔ 셀 하나의 크기는 1바이트(=8bit)이며, 1바이트 단위로 데이터를 저장하거나 읽어 들인다.
✔ 각 셀은 고유의 메모리 주소를 갖는다. -
메모리 주소 = 메모리 공간의 위치
-
변수 = 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
-
변수이름(변수명) = 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름
✔ 식별자 - 메모리 주소를 기억 -
변수 값 = 변수에 저장된 값
-
할당(대입, 저장) = 변수에 값을 저장
-
참조 = 변수에 저장된 값을 읽어 들이는 것
그림으로 이해해보자

2-2 선언
- 변수 선언 시 var, let const 키워드를 사용
- 변수 선언 단계
✔ 선언단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알림
✔ 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화함 - 변수 호스트잉 = 모든 식별자는 코드의 선두로 끌어올려진 것처럼 동작
-> 따라서 변수 선언이 소스코드의 어디에 위치하든 상관없이 변수 참조 가능
단, 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행
1. var
선언단계와 초기화 단계가 동시에 이뤄짐
var score=80; //변수 선언과 값의 할당
나머지는 추후에
2-3 값의 재할당
✔ 재할당은 변수에 저장된 값을 다른 값으로 변경한다.
var score=80; // 변수 선언과 값의 할당
score=90; // 값의 재할당✔ 상수 = 값을 재할당할 수 없음(const 키워드 사용)
2-4 식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, _, $ 를 포함할 수 있다.
- 단 식별자는 1번에 해당하는 것으로 시작해야 한다.
숫자로 시작은 허용 X - 예약어는 식별자로 사용할 수 없다.
3. 표현식과 문
문과 표현식을 구별하고 해석할 수 있다면 자바스크립트 엔진의 입장에서 코드를 읽을 수 있고 실행 결과를 예측하는데 도움이 된다.
따라서 문과 표현식은 확실히 이해할 필요가 있다.
3-1 표현식
✔ 값으로 평가될 수 있는 문이다.
✔ 표현식이 평가되면 새로운 값을 생성하거나 기존값을 참조한다.
3-2 문(명령문)
✔ 선언문, 할당문, 조건문, 반복문
✔ 프로그램을 구성하는 기본 단위이자 최소 실행 단위이다.
✔ 여러 토큰으로 구성된다.
❓ 토큰 - 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본요소
var sum = 1 + 2 ;
// 전체 문장 = 문
// var, sum, =, 1, +, 2, ; = 토큰3-3 표현식 문 vs 표현식이 아닌 문
이를 구별하는 가장 간단명료한 방법은 변수에 할당해 보는 것 !
✔ 표현식인 문은 값으로 평가되므로 변수에 할당 가능
✔ 표현식이 아닌 문은 값으로 평가할 수 없으므로 변수에 할당하면 에러 발생
var foo = var x; //오류발생 -> 표현식이 아닌 문
var x; // 변수 선언문은 표현식이 아닌 문
x=100; // 할당문은 표현식인 문4. To be continued..
다음 시간에는 데이터 타입, 연산자, 제어문에 관해 공부하자 :)
다음 포스트 JavaScript-2 https://velog.io/@jiyoon2/JavaScript-2