
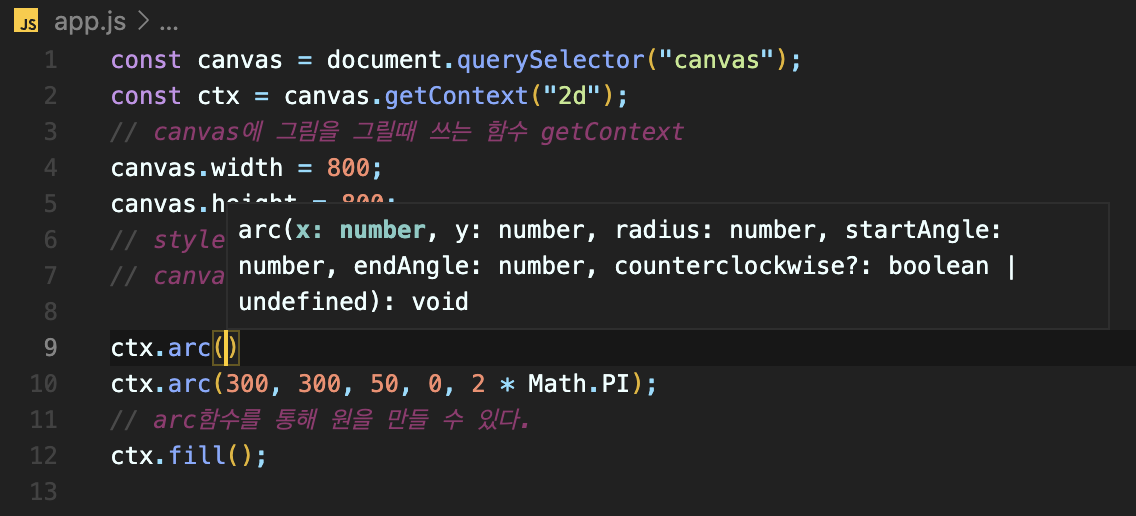
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
// canvas에 그림을 그릴때 쓰는 함수 getContext
canvas.width = 800;
canvas.height = 800;
// style.css에서 정의한 캔버스의 크기를 JS에서도 알려주고, 업데이트 시 JS에서만 수정
// canvas의 x,y좌표는 좌측 상단 모서리부분부터 0,0으로 시작한다.
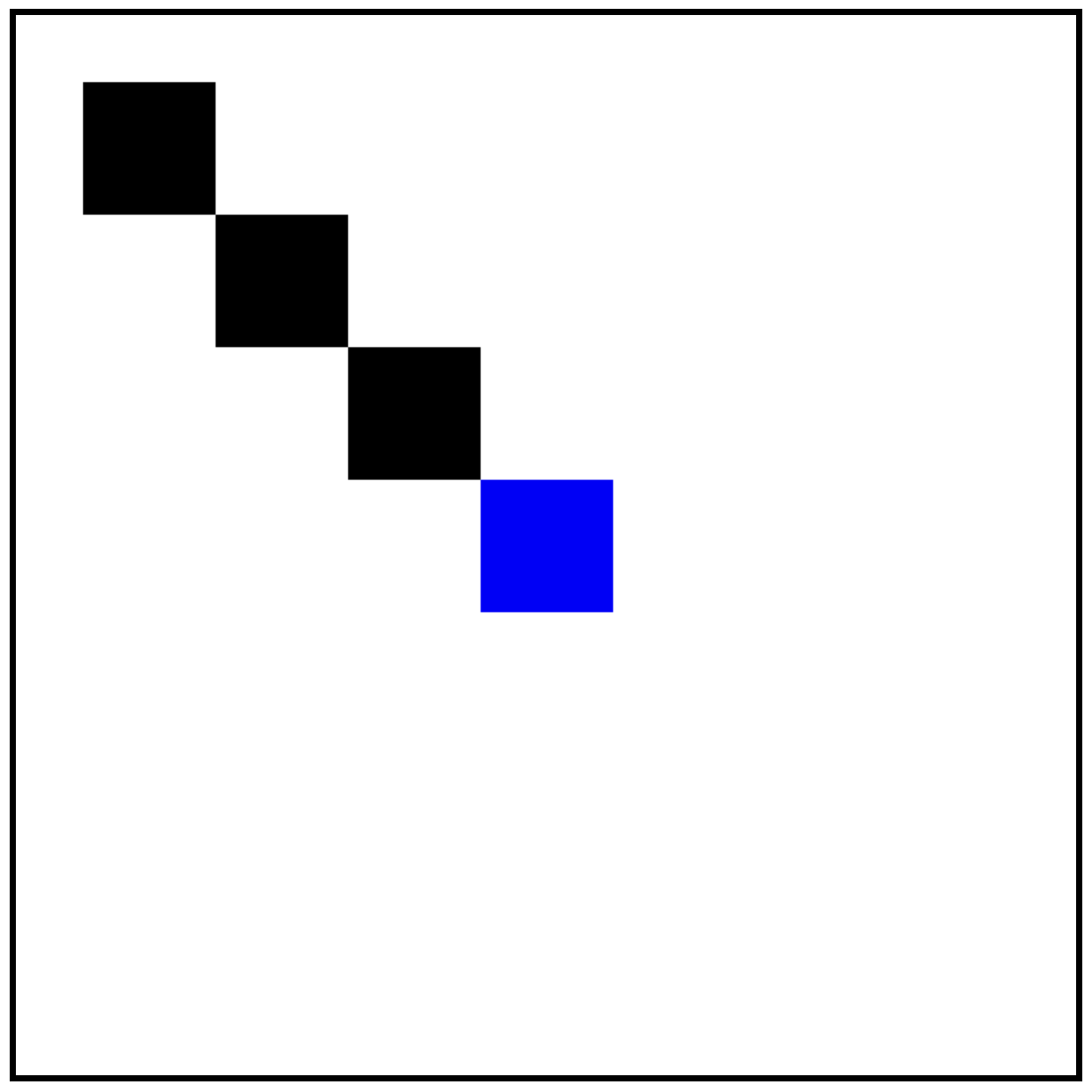
ctx.rect(50, 50, 100, 100);
ctx.rect(150, 150, 100, 100);
ctx.rect(250, 250, 100, 100);
ctx.fill();
// rect함수는 4개의 argument를 받음(x좌표,y좌표,width,height)
// fill은 안에 색을 채움
ctx.beginPath();
// begiinPath함수는 새로운 경로를 만드는 함수
ctx.rect(350, 350, 100, 100);
ctx.fillStyle = "blue";
// fillStyle을 통해 원하는 color로 색채우기 가능
ctx.fill();