개발자도구?
- 개발자 도구는 브라우저에 제공하는 하나의 도구(Tool)이다.
- 웹 사이트를 즉각적으로 수정하고 문제 발생시 원인을 파악하여 빠른 속도로 더 나은 사이트를 만들 수 있도록 도와줌.
- 개발자도구에는 다양한 panel들이 존재하여 각각의 panel에 대해 숙지한 후 필요한 부분에 대해 접근하는 것이 효과적.
다양한 panel 중에서 나는 "Application panel"에 대해 정리해 보겠다.
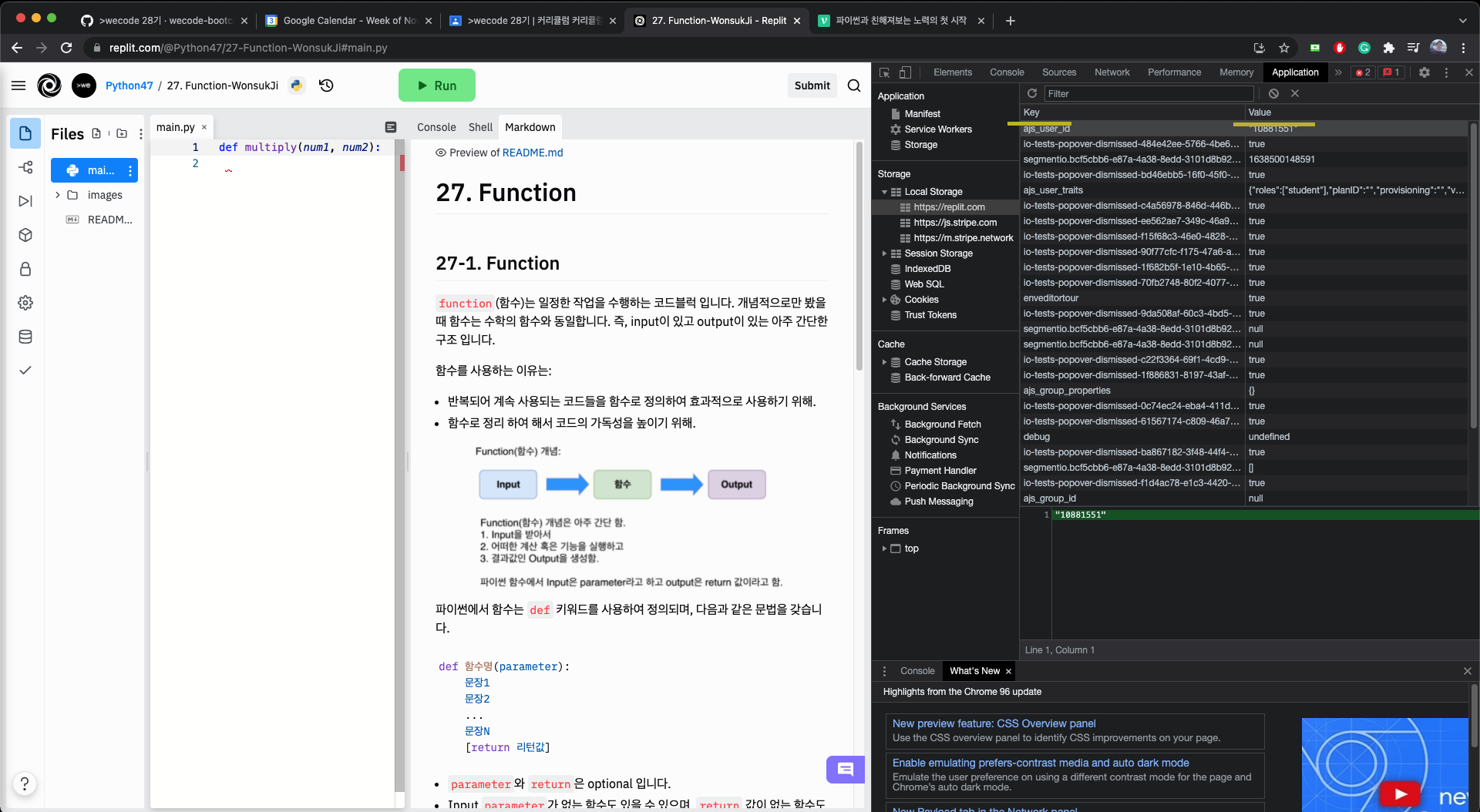
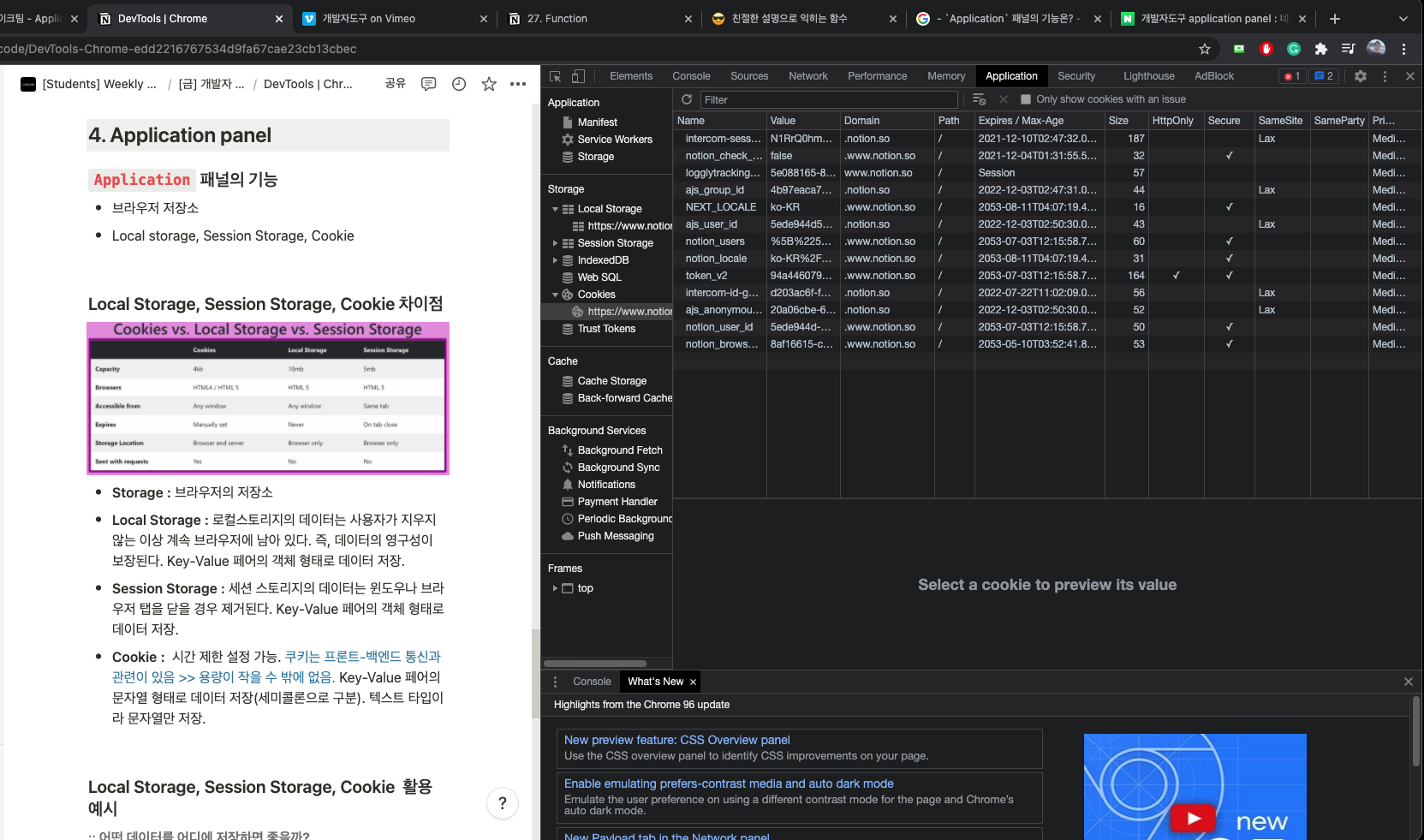
1. Application panel?
- 브라우저 저장소의 기능

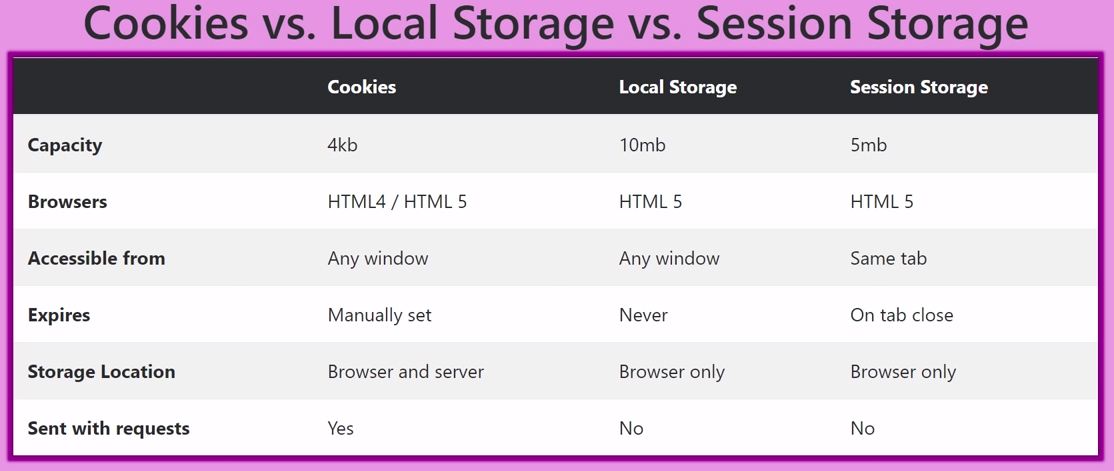
2. Local Storage, Session Storage, Cookie?
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장.

- Cookie : 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.
-- *cookie는 쿠키를 통해 길을 표시하는 '헨젤과 그레텔'에서 유래되었으며, 웹사이트를 방문할 경우 그 사이트가 사용하고 있는 서버를 통해 인터넷 사용자의 컴퓨터에 설치되는 작은 기록 정보 파일을 말함!_

**앱 개발시 session stroage, cookie 등을 정리된 표 형태로 확인할 수 있어 유용!
3. Local Storage, Session Storage, Cookie 활용 예시
- Local Storage
- 지속적으로 필요한 데이터(data persistant)(ex. ID 저장, 비회원 카트)
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지)
- Session Storage :
- 잠깐 동안 필요한 정보
- ex. 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택
- Cookie
- 서비스에 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등.
❗️ 비밀번호와 같은 중요정보는 스토리지에 저장하면 위험함!
로컬스토리지나 세션스토리지는 클라이언트 사이드이기 때문에 쉽게 해킹당할 수 있기 때문이다. 사이트/서비스의 특성, 회사의 방침에 따라 user data 를 어떻게 처리 하는지 전부 다르기 때문에 서비스 특성이나 기획에 맞게 적절하게 처리한다.
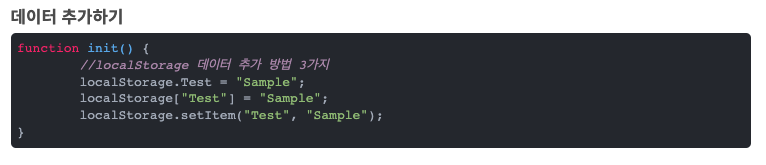
4. Local Storage에 특정 데이터를 저장하고 가져오는 방법
- 데이터 저장
-localStorage.setItem("key", "value")
-sessionStorage.setItem("key", "value")
-setcookie("key", "value", "지속시간 (초단위)")

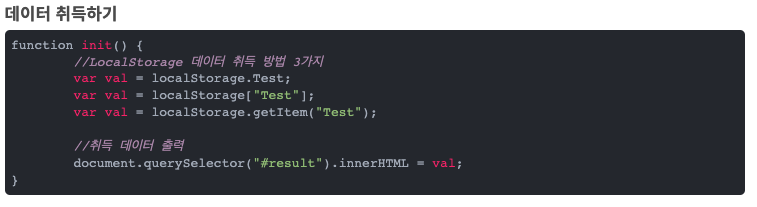
- 데이터 호출
-localStorage.getItem("key")
-sessionStorage.getItem("key")
-document.cookie

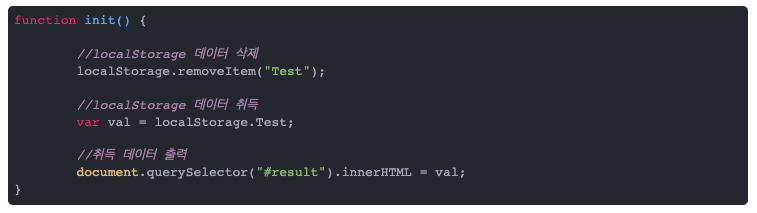
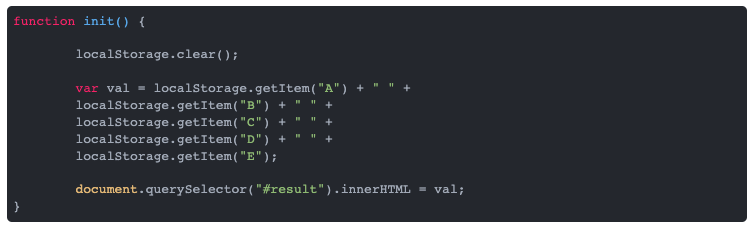
- 기타 메소드
- 외에도removeItem,clear등등의 공통 메소드 존재

 (참고 출처: https://ponyozzang.tistory.com/341)
(참고 출처: https://ponyozzang.tistory.com/341)