Semantic Web?
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하고자 하는 방식.
이는 웹사이트의 수와 가지고 있는 정보가 폭발적으로 증가함에 따라, 컴퓨터가 정보 수집, 분석, 또는 검색 엔진이 정보 검색시 많은 불필요한 정보가 존재하기 때문에, 컴퓨터 (또는 검색엔진)이 정보를 체계적으로 수집, 가공하기 어렵다는 문제로 인해 추진됨.
Semantic Tags?
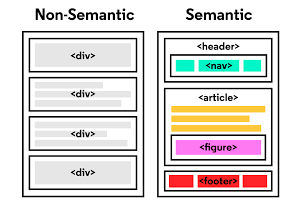
시맨틱 태그란 그 이름 자체만으로 브라우저나 개발자들에게 그 의미를 전달할 수 있는 태그를 말함. 시맨틱 웹을 용이하게 하기 위해, 의미를 가지고 있는 다양한 semantic tag들이 새로 추가되었고 아래와 같음. 반면, 의미를 가지고 있지 않은 non-semantic tag에는 div, span 등이 있음.
- semantic tags : form, section, nav, aside, footer, table 등
- non-semantic tags : div, span 등

repl.it questions
Q) "사이트에 이미지를 넣는 방법은 두 가지가 있습니다. < img > 태그를 사용하는 것과 < div > 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
우선, 현재의 내 지식으로는 img태그는 HTML에서 그림을 넣을 때 쓸 수 있는 방법이고, div태그에 bg-img 속성을 추가하는 것은 CSS에서 사용하는 방법 중 하나라고 답할 것이다.
정확히 알아보자면, img 태그의 경우, 해당 컨텐츠가 이미지라는 것을 명확히 알려주는 semantic tags의 하나로, 검색 엔진에서 웹페이지를 검색할 시에 src 또는 alt(이미지 설명) 정보를 바탕으로 보다 명확한 검색을 가능하게 할 수 있고, 이는 사이트의 노출에 긍정적인 영향을 끼칠 수 있다.
반면, background-image 태그의 경우에는 non-sematic tag로, 컨텐츠에 대한 의미나 설명이 없다. background-image의 경우에 반복적으로 사용되는 작은 아이콘이나 단순히 사이트의 디자인적인 측면을 강화해주는 이미지들에 사용하는 것이 좋다.
요약하자면, 컨텐츠에 대한 의미나 설명이 필요할 땐 img 태그를 쓰고, 단순히 컨텐츠에 대한 의미가 중요치않은 배경이나 그림으로 사용될 땐 div 태그에 bg-img 속성을 추가하면 될 것 같다!