무엇을 할 것인가.
오늘은 Array Cardio Day이다 💪🔥 3일 동안 재미있는 것들을 구현해 보았으니 오늘은 훈련하는 날. 많이 쓰이는 배열의 메소드들을 활용해서 요구사항에 맞게 코드를 짜보는 연습을 하는 날이다.

코드를 살펴보자.
오늘은 구현 연습을 할 것은 아니기 때문에 살펴볼 HTML과 CSS 코드는 없다. 오늘 배열 메소드 연습을 위해 사용할 데이터들이 배열 안에 담겨있다. 이걸 가지고 오늘 연습을 할 거다.
JavaScript
조금 길어서 여기 넣어둔다.const inventors = [
{ first: "Albert", last: "Einstein", year: 1879, passed: 1955 },
{ first: "Isaac", last: "Newton", year: 1643, passed: 1727 },
{ first: "Galileo", last: "Galilei", year: 1564, passed: 1642 },
{ first: "Marie", last: "Curie", year: 1867, passed: 1934 },
{ first: "Johannes", last: "Kepler", year: 1571, passed: 1630 },
{ first: "Nicolaus", last: "Copernicus", year: 1473, passed: 1543 },
{ first: "Max", last: "Planck", year: 1858, passed: 1947 },
{ first: "Katherine", last: "Blodgett", year: 1898, passed: 1979 },
{ first: "Ada", last: "Lovelace", year: 1815, passed: 1852 },
{ first: "Sarah E.", last: "Goode", year: 1855, passed: 1905 },
{ first: "Lise", last: "Meitner", year: 1878, passed: 1968 },
{ first: "Hanna", last: "Hammarström", year: 1829, passed: 1909 },
];
const people = [
"Bernhard, Sandra",
"Bethea, Erin",
"Becker, Carl",
"Bentsen, Lloyd",
"Beckett, Samuel",
"Blake, William",
"Berger, Ric",
"Beddoes, Mick",
"Beethoven, Ludwig",
"Belloc, Hilaire",
"Begin, Menachem",
"Bellow, Saul",
"Benchley, Robert",
"Blair, Robert",
"Benenson, Peter",
"Benjamin, Walter",
"Berlin, Irving",
"Benn, Tony",
"Benson, Leana",
"Bent, Silas",
"Berle, Milton",
"Berry, Halle",
"Biko, Steve",
"Beck, Glenn",
"Bergman, Ingmar",
"Black, Elk",
"Berio, Luciano",
"Berne, Eric",
"Berra, Yogi",
"Berry, Wendell",
"Bevan, Aneurin",
"Ben-Gurion, David",
"Bevel, Ken",
"Biden, Joseph",
"Bennington, Chester",
"Bierce, Ambrose",
"Billings, Josh",
"Birrell, Augustine",
"Blair, Tony",
"Beecher, Henry",
"Biondo, Frank",
];무엇을 배웠나.
배열의 메소드들을 많이 연습해볼 수 있었다. 크게 아래 네 가지 메소드로 나눠볼 수 있겠다. 코드잇 강의를 들으면서도 많이 마주치는 애들이지만 예시 코드 없이 스스로 쓰려고 하면 잘 못 사용하겠는 친구들을 오늘을 기회삼아 제대로 살펴본다.
console.table()
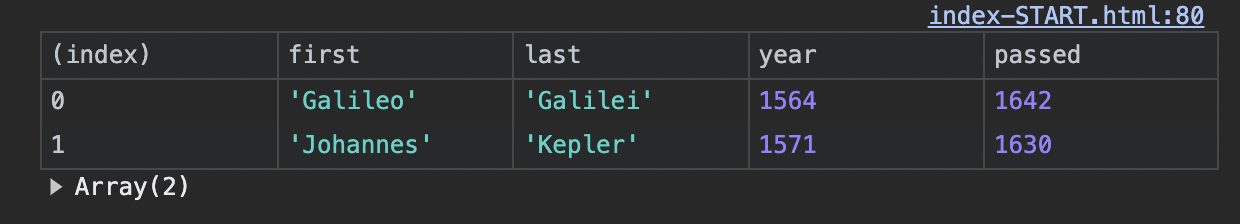
본격적으로 오늘 연습한 배열 메소드를 다루기 전 굉장히 유용한 것을 알게 되었는데, 매번 찍던 console.log() 대신에 console.table()을 찍어보면 콘솔에서 테이블 형식으로 값을 확인할 수 있다. 아주 꿀팁이었음. 어떻게 나오는지는 아래 예시들에서 확인해보시길.
Array.prototype.filter()
filter() 메소드는 말 그대로 필터 기능을 해주는 메소드라고 생각하면 된다. 원하는 조건대로 필터링을 넣어주는 것. 이때 원본 배열은 변경되지 않는다. filter()메소드는 이렇게 동작한다:
- 자신을 호출한 배열의 모든 요소를 순회하면서
- 아규먼트로 전달 받은 콜백 함수를 반복 호출한다.
- 그리고 콜백 함수의 반환값이
true인 요소로만 구성된 새로운 배열을 반환한다.
- Filter the list of inventors for those who were born in the 1500's
const fifteen = inventors.filter((inventor) =>
inventor.year >= 1500 && inventor.year < 1600
);간단하다!
Array.prototype.map()
map() 메소드는 배열의 각각의 요소들을 가지고 콜백 함수의 결과대로 새로운 배열을 만들어준다. 이때 원본 배열은 변경되지 않는다. map()메소드는 이렇게 동작한다:
- 자신을 호출한 배열의 모든 요소를 순회하면서
- 아규먼트로 전달 받은 콜백 함수를 반복 호출한다.
- 그리고 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다.
** forEach() 메소드는 언제나 undefined를 반환한다는 데에 차이가 있다.
- Give us an array of the inventors first and last names
const fullName = inventors.map((inventor) =>
`${inventor.first} ${inventor.last}`
);영상에는 위의 코드로 작성 되었지만 destructuring 문법을 사용해서 좀 더 간결하게 바꾸어보았다.
const fullName = inventors.map(({ first, last }) =>
`${first} ${last}`
);굿 ㅎㅎ
Array.prototype.sort()
sort() 메소드는 배열의 요소를 정렬한다. 근데 주의할 점은, 원본 배열을 직접 변경해서 정렬된 배열을 반환한다는 점. 앞서 살펴보았던 filter()이나 map() 처럼 복사를 하는 개념이 아니니 이 점 유의하자.
sort() 메소드는 기본적으로 유니코드 순서를 기준으로 오름차순으로 정렬한다. 문자열로 정렬할 때는 괜찮은데, 문제는 얘네들이 숫자까지도 문자열로 취급해서 유니코드 순서대로 정렬을 하기 때문에 말도 안 되는 결과를 준다는 것이다.
그렇기 때문에 숫자를 정렬하고자 할 때는 정렬 순서를 정의하는 비교 함수를 아규먼로 전달해야 하고, 이렇게 사용하면 된다!:
const points = [40, 100, 1, 5, 2, 25, 10];
// 오름차순 정렬.
points.sort((a, b) => a - b);
console.log(points); // [1, 2, 5, 10, 25, 40, 100]
// 내림차순 정렬.
points.sort((a, b) => b - a);
console.log(points); // [100, 40, 25, 10, 5, 2, 1]이렇게 되는 이유는 sort()의 아규먼트로 전달되는 비교 함수의 반환값이
- 0보다 작으면 a를 우선하여 정렬하고
- 0이면 정렬하지 않고
- 0보다 크면 b를 우선하여 정렬하기 때문이다.
- Sort the inventors by birthdate, oldest to youngest
const ordered = inventors.sort((a, b) =>
a.year > b.year ? 1 : -1
);Array.prototype.reduce()
무엇을 느꼈나.
참고
- mdn docs - Array.prototype.filter()
- mdn docs - Array.prototype.map()
- mdn docs - Array.prototype.sort()
- 이웅모 <모던 자바스크립트 Deep Dive>
filter() 메소드
// Array.prototype.filter()
// 1. Filter the list of inventors for those who were born in the 1500's
const fifteen = inventors.filter(
(inventor) => inventor.year >= 1500 && inventor.year < 1600
);console.table()
console.table(fifteen)매번 쓰던 console.log 대신 console.table을 사용했더니 테이블 형식으로 값을 확인할 수 있다. 훨씬 보기 편하다.

map() 메소드
항상 원래 배열의 길이만큼의 다른 배열을 리턴한다.
const fullNames = inventors.map(({ first, last }) => `${first} ${last}`);강의에서는 이렇게 답안이 나왔지만
어제 공부한 destructuring 문법을 사용해서 바꿔보았다.
const fullNames = inventors.map(({ first, last }) => `${first} ${last}`);