나는 고민에 빠졌다.
어떻게 table을 안쓰고 표 형식을 깔끔하게 보여줄까?
표의 헤드 부분과 바디 부분이 분리되어 있어서 헤더, 바디의 각 컬럼에 중앙정렬을 맞추는 것이 상당히 어려웠다.
“깔끔하게”의 기준(바램)
- 표의 헤드와 바디의 중앙정렬이 서로 잘 맞았으면 좋겠다.(가장 중요)
- css가 의미없이 길어지지 않았으면 좋겠다.
- 뭔가 똑똑한 방법이었으면 좋겠다.(손이 많이 안가는)
그래서 이리저리 고민했다.
리스트를 쓰긴 써야될 거 같은데.. 각각을 flex를 줘야 되나?
그래서 flex를 주고 justify-content: space-between을 줬다.
flex를 주면 각 컬럼 사이의 갭이 컨텐츠의 width에 따라 달라지다 보니 헤더부분과 바디의 중앙정렬이 맞지 않았다..
“아.. 그냥 width는 컨텐츠의 크기를 에측해서 고정해 버리고 텍스트는 그 고정된 width안에서 중앙정렬이 딱! 하고 됐으면 좋겠다.. 뭐 없을까..?” 라는 생각이 계속 들었다…
“..! …!! 서.. 설마 grid로 될까? 한 번 해보자!”
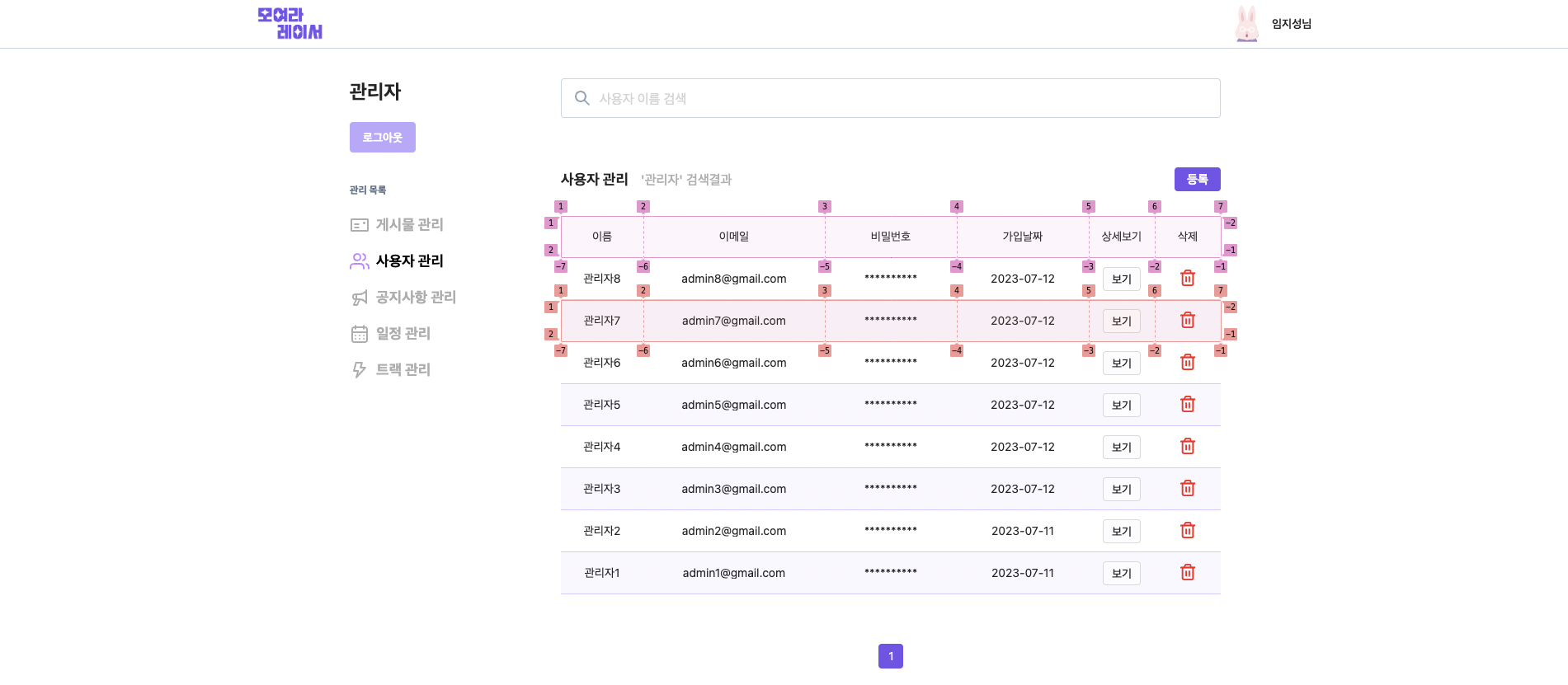
이렇게 해서 gird로 도전해봤다.
- 표를 보여줄 width를 구한다. (나는 720px)
- 컬럼의 개수를 구한다. (나는 7개)
- 표의 헤더와 바디 중 width가 더 큰 것을 기준으로 적절히 분배한다. (나의 경우 일반적으로 헤드의 컨텐츠 width보다 바디의 컨텐츠 width가 긴 경우가 많았기 때문에 거의 컨텐츠를 기준으로 했다.)
모든 컬럼의 width가 똑같지 않았기 때문에 일일히 맞춰보면서 720px을 맞추는 방법 밖에 떠오르지 않았고 일단 실행에 옮겨봤다.
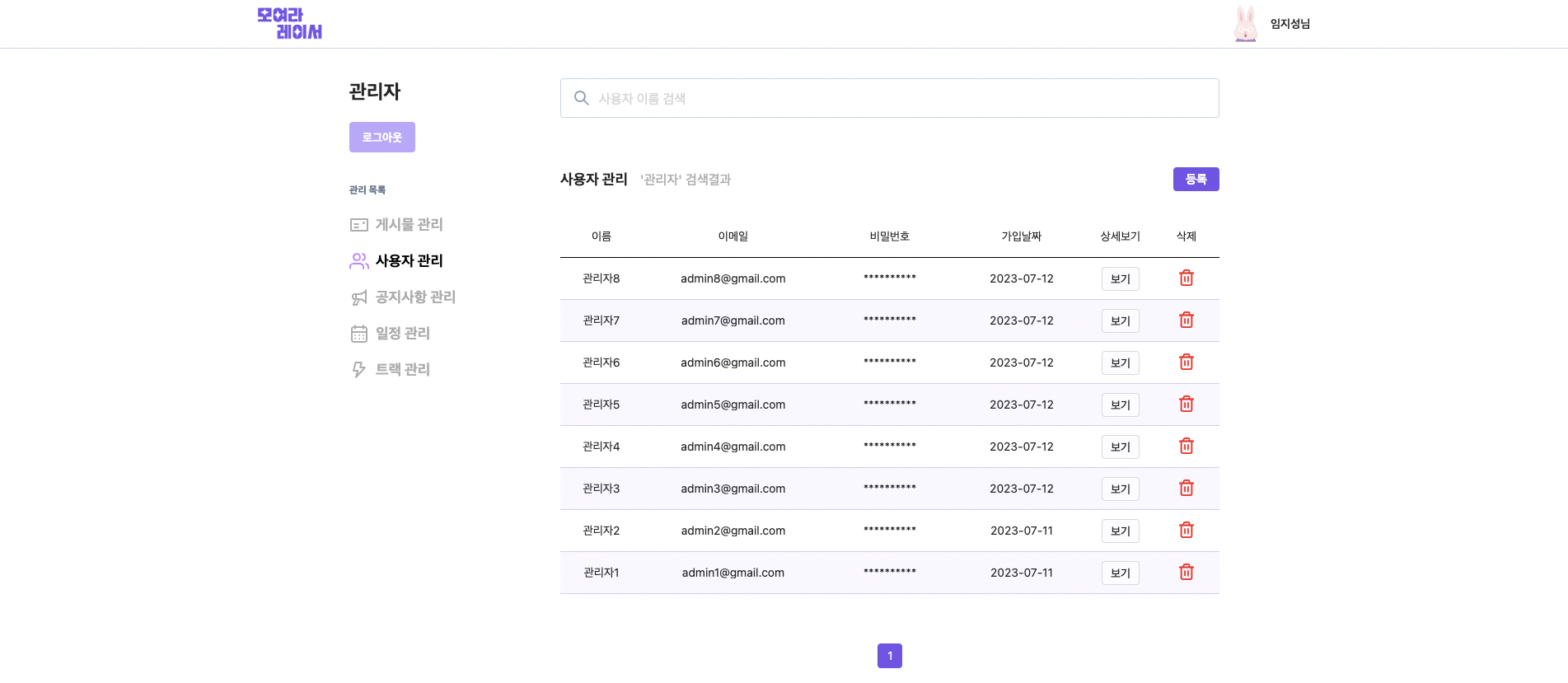
하나하나 맞춰가니까..!!! 드디어..!!!! 됐다. 드디어 됐다! 내가 원하던 결과물이 나왔다.
column-gap이 있으면 좀 더 깔끔했을 거 같지만 이 정도도 만족한다.
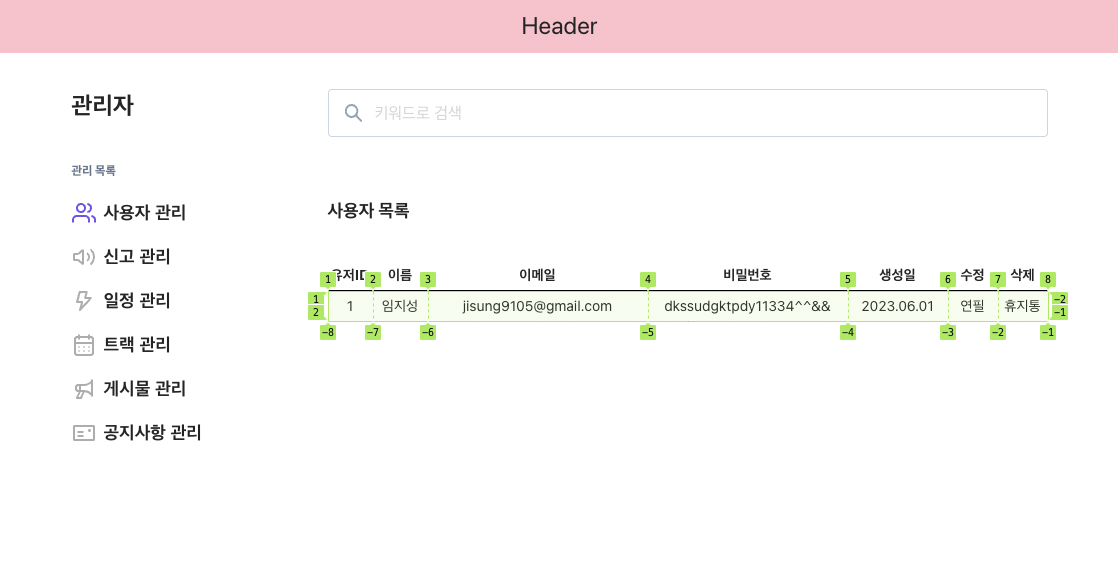
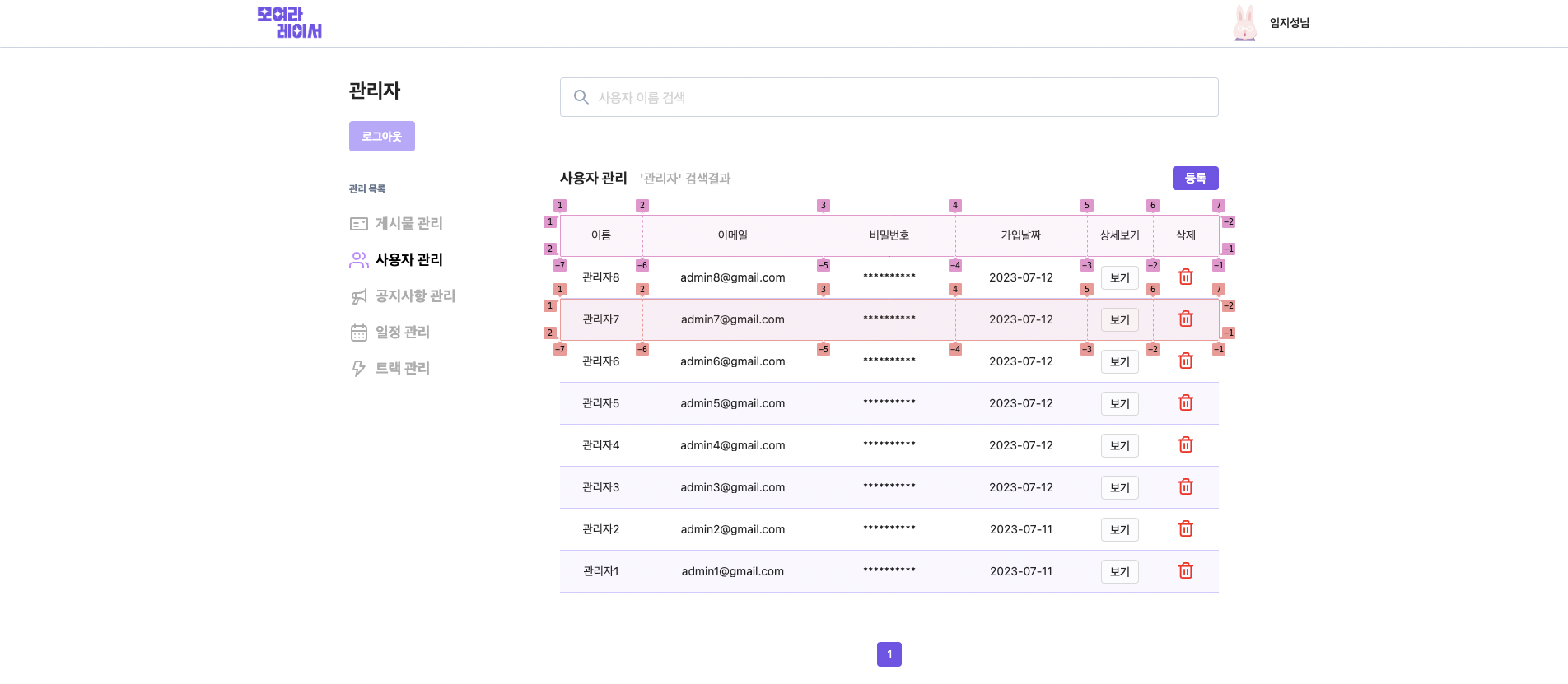
아래 사진은 1차 결과물이다.

코드도 함께 올려둘테니 참고해서 나와 같은 고민을 하는 분들이 빠르게 문제를 해결하기 바란다.
<!-- HTML -->
<div className='table-row-info'>
<span>유저ID</span>
<span>이름</span>
<span>이메일</span>
<span>비밀번호</span>
<span>생성일</span>
<span>수정</span>
<span>삭제</span>
</div>
<ul className='user-info-list'>
<li className='user-info'>
<span>1</span>
<span>임지성</span>
<span>jisung9105@gmail.com</span>
<span>dkssudgktpdy11334^^&&</span>
<span>2023.06.01</span>
<span>연필</span>
<span>휴지통</span>
</li>
</ul>/* CSS */
.table-row-info,
.user-info {
display: grid;
grid-template-columns: 4.5rem 5.5rem 22rem 20rem 10rem 5rem 5rem;
grid-template-rows: 3rem;
justify-items: center;
align-items: center;
border-bottom: 1px solid black;
}<최종 완성본>


<styled-components로 작성된 css>
const tableRowSetting = `
display: grid;
grid-template-columns: 100px 220px 160px 160px 80px 80px;
grid-template-rows: 5rem;
justify-items: center;
align-items: center;
& > span {
font-size: 1.4rem;
}
`;
export const TableRowInfo = styled.div`
${tableRowSetting}
border-bottom: 1px solid #000;
font-weight: 'bold';
`;
export const UserInfo = styled.li`
${tableRowSetting}
border-bottom: 1px solid #d6c9ff;
&:nth-child(even) {
background-color: #faf7ff;
}
& .email,
& .password {
max-width: 140px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
& .password {
max-width: 13rem;
}
`;
export const DetailBtn = styled.button`
padding: 0.7rem 1rem 0.6rem 1rem;
border: 1px solid #d9d9d9;
border-radius: 0.4rem;
background-color: #fcfcfe;
font-weight: 500;
`;