클로저
💡 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저closure라고 부른다.
클로저는 자바스크립트 고유의 개념이 아닙니다. 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어에서 사용되는 중요한 특성입니다.
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정합니다. 이를 렉시컬 스코프(정적 스코프)라고 합니다.
즉, 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경(위치)에 의해 결정된다. 이것이 바로 렉시컬 스코프다.
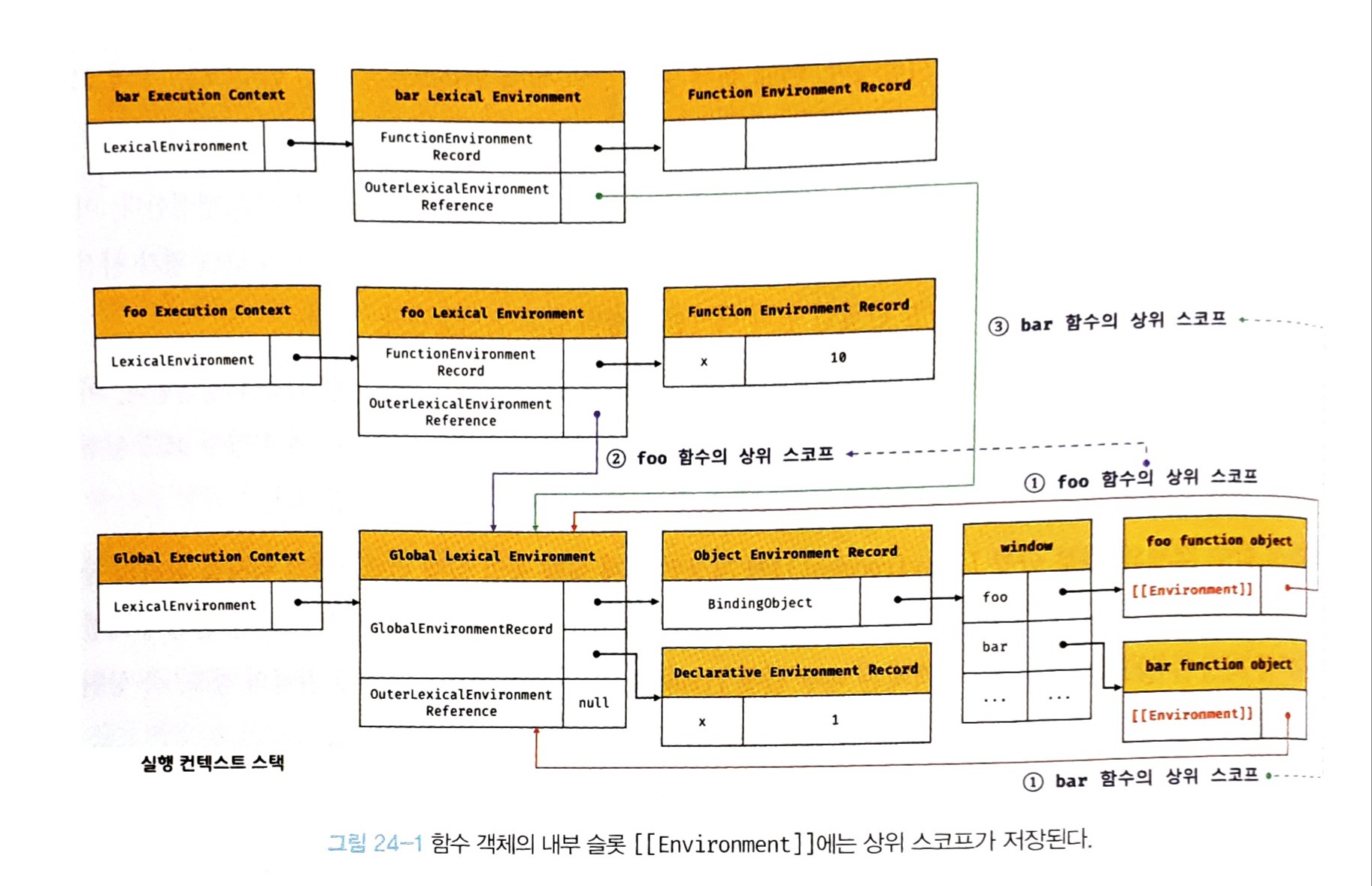
함수는 자신의 내부 슬롯 [[Environment]]에 자신이 정의된 환경, 즉 상위 스코프의 참조를 저장한다.
이때 자신의 내부 슬롯 [[Environment]]에 저장된 상위 스코프의 참조는 현재 실행 중인 실행 컨텍스트의 렉시컬 환경을 가리킨다.(왜? 함수 자신이 정의될 때가 상위 환경에서 실행 중일 때 정의 되니까. 그리고 그때 [[Environment]]가 정해지니까.)
따라서 함수 객체의 내부 슬롯 [[Environment]]에 저장된 현재 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 바로 상위 스코프다. 또한 자신이 호출되었을 때 생성될 함수 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장될 참조값이다. 함수 객체는 내부 슬롯 [[Environment]]에 저장한 렉시컬 환경의 참조, 즉 상위 스코프를 자신이 존해하는 한 기억한다.
(즉, 함수 본인은 본인을 정의한 렉시컬 환경. 다른 말로 부모를 기억한다.)
const x = 1;
function foo() {
const x = 10;
// 상위 스코프는 함수 정의 환경(위치)에 따라 결정된다.
// 함수 호출 위치와 상위 스코프는 아무런 관계가 없다.
bar();
}
// 함수 bar는 자신의 상위 스코프, 즉 전역 렉시컬 환경을 [[Environment]]에 저장하여 기억한다.
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?
즉, 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조는 바로 함수의 상위 스코프를 의미한다. 이것이 바로 함수 정의 위치에 따라 상위 스코프를 결정하는 렉시컬 스코프의 실체다.
클로저와 렉시컬 환경
다음 예제를 살펴보자.
const x = 1;
// ①
function outer() {
const x = 10;
const inner = function () { console.log(x); }; // ②
return inner;
}
// outer 함수를 호출하면 중첩 함수 inner를 반환한다.
// 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const innerFunc = outer(); // ③
innerFunc(); // ④ 10outer 함수를 호출(3)하면 outer 함수는 중첩 함수 inner를 반환하고 생명 주기를 마감한다. 즉, outer 함수의 호출이 종료하면 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거된다. 이때 outer 함수의 지역 변수 x와 변수 값 10을 저장하고 있던 outer 함수의 실행 컨텍스트가 제거되었으므로 outer 함수의 지역 변수 x 또한 생명 주기를 마감한다. 따라서 outer 함수의 지역 변수 x는 더는 유효하지 않게 되어 x 변수에 접근할 수 있는 방법은 달리 없어 보인다.
그러나 위 코드의 실행 결과(4)는 outer 함수의 지역 변수 x의 값인 10이다. 이미 생명 주기가 종료되어 실행 컨텍스트 스택에서 제거된 outer 함수의 지역 변수 x가 다시 부활이라도 한 듯이 동작하고 있다.
이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저closure라고 부른다.
함수는 자신이 평가될 때 자신의 상위 스코프를 [[Environment]] 내부 슬롯에 저장한다. 그리고 자신이 호출될 때 [[Environment]] 내부 슬롯에 저장된 렉시컬 환경을 본인 렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 할당한다.
💡💡
1. 함수 본인이 평가될 때(이때 실행 중인 컨텍스트는 상위 컨텍스트다) 자신의 상위 스코프를[[Environment]] 내부 슬롯에 저장한다.
2. 함수 본인이 호출될 때 [[Environment]] 내부 슬롯에 저장된 렉시컬 환경을 본인의 "외부 렉시컬 환경에 대한 참조"에 할당한다.
클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다. - MDN
outer 함수는 inner 함수를 반환하고 종료된다. 즉 실행 컨텍스트 스택에서 제거된다. 하지만 outer 함수의 환경까지 소멸되는 것은 아니다. 아직 inner 함수의 [[Environment]] 내부 슬롯에 의해 참조되고 있기 때문이다. 따라서 아직 가비지 컬렉션의 대상이 되지 않는다.
outer 함수가 반환한 inner 함수를 호출(4)하면 inner 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시된다. 그리고 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에는 inner 함수 객체의 [[Environment]] 내부 슬롯에 저장되어 있는 참조값이 할당된다.
💡 즉, 평가될 때 inner 함수 객체의 [[Environment]] 내부 슬롯에 저장되어 있는 참조값과
호출될 때 외부 렉시컬 환경에 대한 참조는 같은 곳을 가리킨다. 여기서 같은 곳이란 상위 스코프를 말한다.
[[Environment]] === 외부 렉시컬 참조
자바스크립트의 모든 함수는 상위 스코프를 기억하므로 이론적으로 모든 함수는 클로저다. 하지만 일반적으로 모든 함수를 클로저라고 하지는 않는다. 상위 스코프의 어떤 식별자도 참조하지 않는 함수는 클로저가 아니다. 아래 예시를 살펴보자.
function outer() {
const x = 10;
const y = 30;
function isNotClosure() {
const a = 5;
const b = 5;
console.log('저는 상위 스코프의 어떤 식별자도 참조하지 않기 때문에 클로저가 아닙니다!');
return a * b;
}
return isNotClosure;
}
const notClosure = outer();
console.log(notClosure);위에서 isNotClosure 함수는 outer 함수보다 생명 주기가 더 길다. 하지만 isNotClosure 함수에서 상위 스코프인 outer 함수의 어떠한 값도 참조하지 않으므로 클로저가 아니다.
💡💡
일반적인 클로저의 조건(p.396~400 참고)
1. 상위 스코프보다 생명 주기가 길 것.
2. 상위 스코프의 식별자를 참조할 것.
상위 스코프의 어떤 식별자도 참조하지 않는 경우 대부분의 모던 브라우저는 최적화를 통해 상위 스코프를 기억하지 않는다.(똑똑한 녀석)
또 상위 스코프에서 참조하는 식별자만 기억하고 참조하지 않는 식별자는 기억하지 않는다.(베리 스마트)
클로저의 활용
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다. 다시 말해, 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용한다.
부모 함수의 값이 중요할 때(다른 곳에서는 접근 못하도록할 때) 자식 함수에서만 이를 다룰 수 있도록 해(클로저를 활용해) 상태를 안전하게 은닉할 수 있다.
예를 들어 함수가 호출될 때마다 호출된 횟수를 콘솔에 출력하는 함수가 있다고 하자. 여기서 중요한 값은 호출된 횟수이다.
// 잘못된 예시 - 1(전역 변수 사용)
// 카운트 상태 변수
let num = 0;
// 카운트 상태 변경 함수
const increase = function () {
// 카운트 상태를 1만큼 증가 시킨다.
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3
/****************************************/
// 잘못된 예시 - 2 (상태가 계속 초기화 돼서 동기화가 안 됨.)
// 카운트 상태 변경 함수
const increase = function () {
// 카운트 상태 변수
let num = 0;
// 카운트 상태를 1만큼 증가 시킨다.
return ++num;
};
// 이전 상태를 유지하지 못한다.
console.log(increase()); // 1
console.log(increase()); // 1
console.log(increase()); // 1// 올바른 예시
// 카운트 상태 변경 함수
const increase = (function () {
// 카운트 상태 변수
let num = 0;
// 클로저
return function () {
// 카운트 상태를 1만큼 증가 시킨다.
return ++num;
};
}());
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3즉시 실행 함수는 한 번만 실행되므로 호출될 때마다 num 변수가 재차 초기화될 일은 없다. 또 외부에서 직접 접근하지 못하는 private 변수이므로 전역 변수를 사용했을 때처럼 의도치 않은 변수 값의 변화는 없을 것이다. 그래서 더욱 안정적인 프로그래밍이 가능하다.
이처럼 클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용한다.
클로저의 아주 좋은 예시
// 함수를 인수로 전달받고 함수를 반환하는 고차 함수
// 이 함수는 카운트 상태를 유지하기 위한 자유 변수 counter를 기억하는 클로저를 반환한다.
function makeCounter(aux) {
// 카운트 상태를 유지하기 위한 자유 변수
let counter = 0;
// 클로저를 반환
return function () {
// 인수로 전달 받은 보조 함수에 상태 변경을 위임한다.
counter = predicate(counter);
return counter;
};
}
// 보조 함수
function increase(n) {
return ++n;
}
// 보조 함수
function decrease(n) {
return --n;
}
// 함수로 함수를 생성한다.
// makeCounter 함수는 보조 함수를 인수로 전달받아 함수를 반환한다
const increaser = makeCounter(increase); // ①
console.log(increaser()); // 1
console.log(increaser()); // 2
// increaser 함수와는 별개의 독립된 렉시컬 환경을 갖기 때문에 카운터 상태가 연동하지 않는다.
const decreaser = makeCounter(decrease); // ②
console.log(decreaser()); // -1
console.log(decreaser()); // -2마무리
💡 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저closure라고 부른다.
💡💡
일반적인 클로저의 조건(p.396~400 참고)
1. 상위 스코프보다 생명 주기가 길 것.
2. 상위 스코프의 식별자를 참조할 것.