컴포넌트 Basic
컴포넌트란
- 컴포넌트는 view , data , code의 세트
- 컴포넌트 안에는 HTML코드 , 자바스크립트 코드 , 데이터가 존재
- 컴포넌트는 재사용이 가능하다
- views 폴더에는 우리가 페이지라고 부르는 화면 하나하나에 해당하는 vue 컴포넌트 파일 생성
- components 폴더에는 다른 vue 파일에서 호출해서 공통으로 사용할 수 있는 vue 컴포넌트 파일을 생성하고 관리
컴포넌트 기본구조
<template>
<div></div>
</template>
<script>
export default {
components: {}, // 다른 컴포넌트 사용 시 컴포넌트를 import하고, 배열로 저장
data() {
// HTML과 JS 코드에서 사용할 데이터 변수 선언
return {
sampleData: '',
};
},
setup() {}, // Composition API
created() {}, // 컴포넌트가 생성되면 실행
mounted() {}, // template에 정의된 HTML 코드가 렌더링된 후 실행
unmounted() {}, // unmount가 완료된 후 실행
methods: {}, // 컴포넌트 내에서 사용할 메소드 정의
};
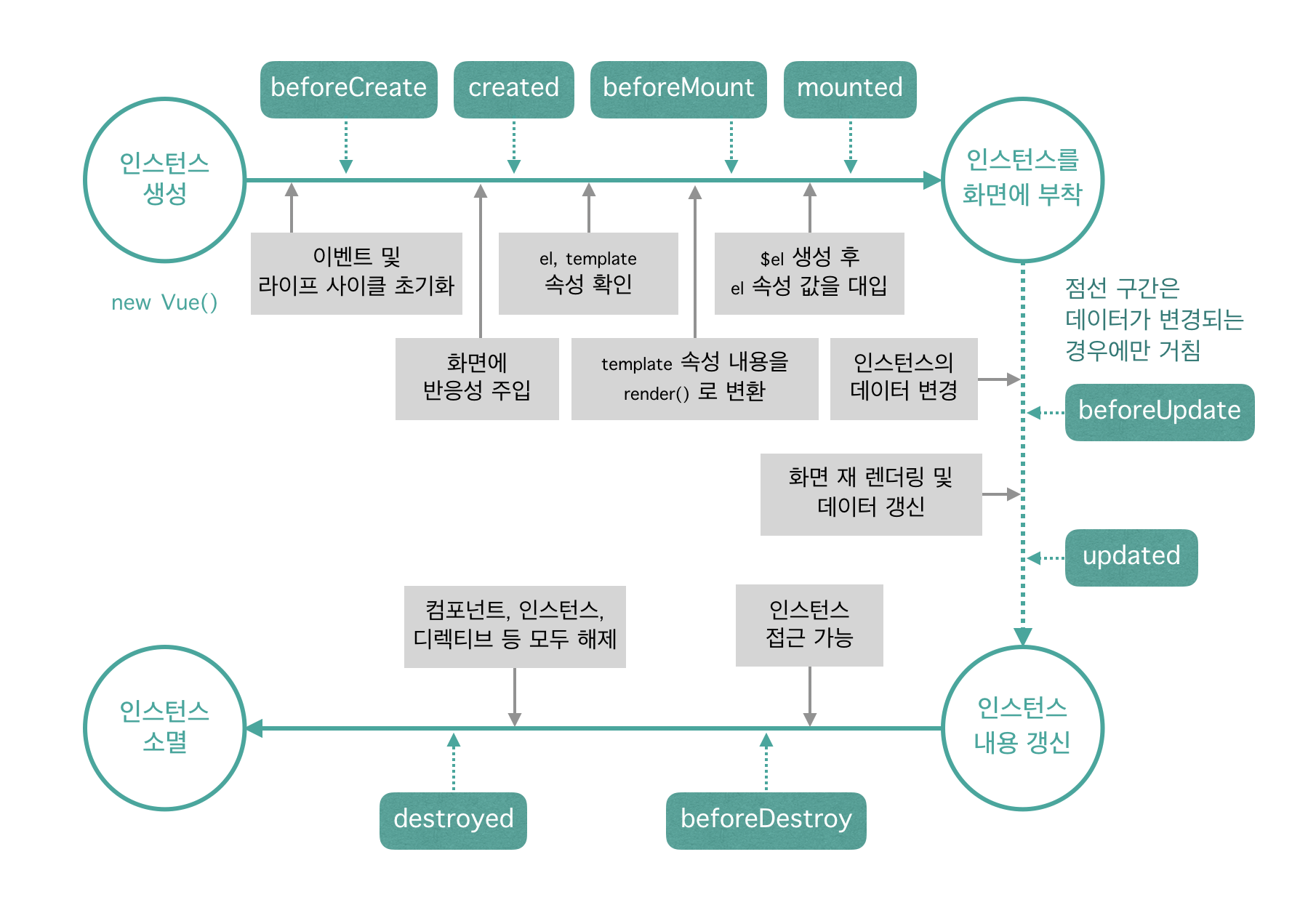
</script>라이플사이클 훅

데이터 바인딩
문자열 데이터 바인딩
{{}}이중 괄호를 이용해서 데이터를 바인딩
원시 HTML 데이터 바인딩
v-html 디렉티브 사용
Form 입력 데이터 바인딩
v-model을 이용해서 양방향 데이터 바인딩
input type = text
v-model은 내부적으로 value 속성을 사용
input type = number
v-model.number을 통해서 문자가 아닌 숫자로 바로 처리
textarea
v-model을 사용
Select
내부적으로 v-model은 select의 value 속성을 사용
체크박스 , 라디오
v-model은 내부적으로 체크박스의 checked속성을 사용
예제
<template>
<div>Hello , {{title}}</div>
<div v-html="htmlString"></div>
<input type="text" v-model="valueModel">
<input type="text" v-model.number="numberModel">
<textarea v-model="message"></textarea>
<div>
<select v-model="city">
<option value="01">서울</option>
<option value="02">부산</option>
<option value="03">대구</option>
</select>
</div>
<div>
<input type="checkbox" value="서울" v-model="checked">서울
<input type="checkbox" value="부산" v-model="checked">부산
<input type="checkbox" value="대구" v-model="checked">대구
</div>
<div>
<input type="radio" :value="radio1" v-model="picked">서울
<input type="radio" :value="radio2" v-model="picked">부산
<input type="radio" :value="radio3" v-model="picked">대구
</div>
</template>
<script>
export default {
data() {
return {
title:'world',
htmlString : '<p style="color:red">htmlString</p>',
valueModel : 'South Korea',
numberModel : 3,
message : "여러 줄을 입력할 수 있는 textarea입니다.!",
city:"04",
checked : [],
picked:'',
radio1:'서울',
radio2:'부산',
radio3:'대구',
};
},
};
</script>