
자바스크립트
고차함수로 중복 제거하기
- 자바스크립트의 함수는 모든 자료형을 반환 할 수 있다.
- 함수가 함수를 반환하는 것도 가능하다 => 고차함수
- 함수 이름뒤에 ()가 붙은 코드가 있다면 그 부분을 실제 return 하는 값으로 치환하면 이해하기 쉽다
const hof = (a) => (b) => (c) => {
return a + (b * c);
};
const first = hof(3);
const second = first(4);
const third = second(5);
console.log(first);
/*
(b) => (c) => {
return a + (b * c);
}
*/
console.log(second);
/*
(c) => {
return a + (b * c);
}
*/
console.log(third);
/*
23
*/중첩 if문 줄이기
-
if 문 다음에 나오는 공통된 절차를 각 분기점 내부에 넣는다.
-
분기점에서 짧은 절차부터 실행하게 if 문을 작성한다.
-
짧은 절차가 끝나면 return(함수 내부의 경우)이나 break(for 문 내부의 경우)로 중단한다.
-
else를 제거한다(이때 중첩 하나가 제거된다).
-
다음 중첩된 분기점이 나오면 1~4의 과정을 반복한다.
function test() {
let result = '';
if (a) {
if (!b) {
result = 'c'; }
}
} else {
result = 'a';
}
result += 'b';
return result;
}
/*중복 제거*/
function test() {
let result = '';
if (!a) {
result = 'a';
result += 'b';
return result;
}
if (!b) {
result = 'c';
}
result += 'b';
return result;
}계산기 완성
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>계산기</title>
<style>
* {
box-sizing: border-box
}
#result {
width: 180px;
height: 50px;
margin: 5px;
text-align: right
}
#operator {
width: 50px;
height: 50px;
margin: 5px;
text-align: center
}
button {
width: 50px;
height: 50px;
margin: 5px
}
</style>
</head>
<!--계산기버튼구현-->
<body>
<input readonly id="operator">
<input readonly type="number" id="result">
<div class="row">
<button id="num-7">7</button>
<button id="num-8">8</button>
<button id="num-9">9</button>
<button id="plus">+</button>
</div>
<div class="row">
<button id="num-4">4</button>
<button id="num-5">5</button>
<button id="num-6">6</button>
<button id="minus">-</button>
</div>
<div class="row">
<button id="num-1">1</button>
<button id="num-2">2</button>
<button id="num-3">3</button>
<button id="divide">/</button>
</div>
<div class="row">
<button id="clear">C</button>
<button id="num-0">0</button>
<button id="calculate">=</button>
<button id="multiply">x</button>
</div>
<script>
let numOne = '';
let operator = '';
let numTwo = '';
const $operator = document.querySelector('#operator'); //태그 선택자
const $result = document.querySelector('#result'); // 태그 선택자
// const onClickNumber = (number) => //중복이 발생했을 때 중복이 아닌 부분을 매개변수로 빼라 , 함수가 함수를 리턴 (고차함수)
// //MEMO 2021.12.30 클릭할 때 함수가 실행되면서 브라우저가 인수로 이벤트를 넣어준다.
// (event) => {
// if (operator) {
// numTwo += number;
// } else {
// numOne += number;
// }
// $result.value += number;
// }; // 고차 함수 high order function
const onClickNumber = (event) => { //일반 함수로 해결
if (!operator) {
numOne += event.target.textContent;
$result.value += event.target.textContent;
return;
}
if (!numTwo) { //numTwo를 처음 클릭할때만 없다
$result.value = '';
}
numTwo += event.target.textContent;
$result.value += event.target.textContent;
};
document.querySelector('#num-0').addEventListener('click', onClickNumber);
document.querySelector('#num-1').addEventListener('click', onClickNumber);
document.querySelector('#num-2').addEventListener('click', onClickNumber);
document.querySelector('#num-3').addEventListener('click', onClickNumber);
document.querySelector('#num-4').addEventListener('click', onClickNumber);
document.querySelector('#num-5').addEventListener('click', onClickNumber);
document.querySelector('#num-6').addEventListener('click', onClickNumber);
document.querySelector('#num-7').addEventListener('click', onClickNumber);
document.querySelector('#num-8').addEventListener('click', onClickNumber);
document.querySelector('#num-9').addEventListener('click', onClickNumber);
const onClickOperator = (op) => () => {
if (numOne) {
operator = op;
$operator.value = op;
} else {
alert('숫자를 먼저 입력하세요');
}
};
document.querySelector('#plus').addEventListener('click', onClickOperator('+'));
document.querySelector('#minus').addEventListener('click', onClickOperator('-'));
document.querySelector('#divide').addEventListener('click', onClickOperator('/'));
document.querySelector('#multiply').addEventListener('click', onClickOperator('*'));
document.querySelector('#calculate').addEventListener('click', () => {
if (numTwo) {
switch (operator) {
case '+':
$result.value = parseInt(numOne) + parseInt(numTwo);
break;
case '-':
$result.value = numOne - numTwo;
break;
case '*':
$result.value = numOne * numTwo;
break;
case '/':
$result.value = numOne / numTwo;
break;
default:
break;
}
} else {
alert('숫자를 먼저 입력하세요.');
}
});
// 클리어
document.querySelector('#clear').addEventListener('click', () => {
numOne = '';
operator = '';
numTwo = '';
$operator.value = '';
$result.value = '';
});
</script>
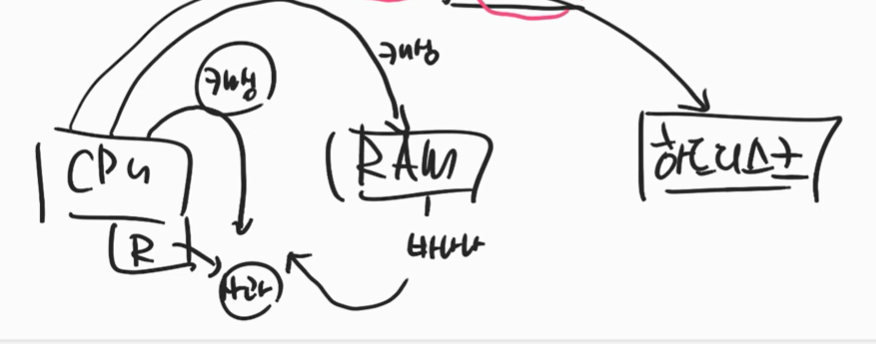
</body>컴퓨터의 구조
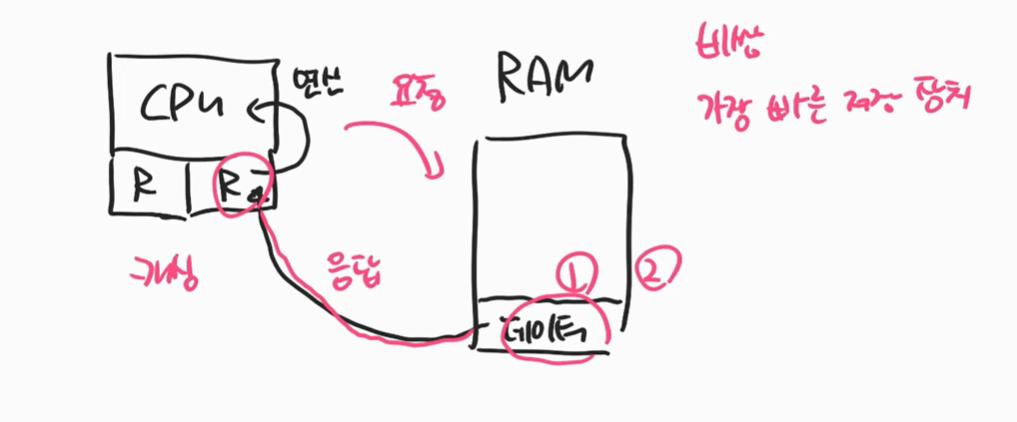
CPU, RAM
- CPU가 메모리에 데이터 요청 (CPU)
- 응답 (RAM)
- 연산 (CPU)
- 결과를 반환 (RAM 저장)
영구적인 저장 공간 필요
메모리 커패시터 -> 전류 -> 컴퓨터 종료 -> 휘발성
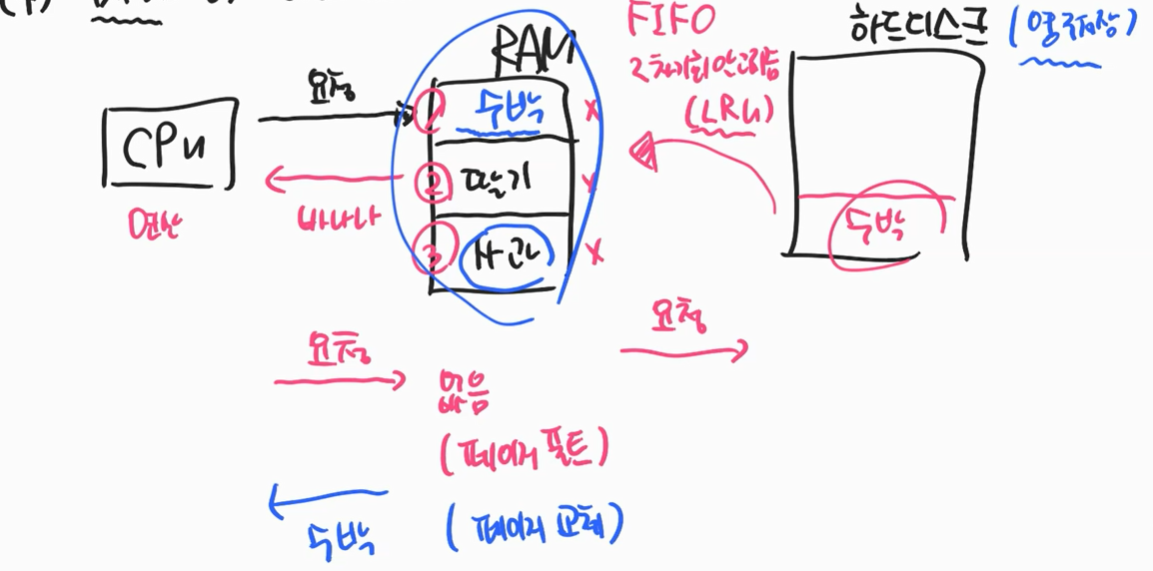
BUT 하드디스크 -> 비휘발성
하드디스크 존재 이유
- 메모리 (전기가 있어야지 데이터가 있음) => 랜덤엑세스
- 하드디스크 (전기가 없어도 데이터는 보관) => 풀 스캔
- 영구적 저장
- 데이터 저장 , 검색 오래 걸림
메모리 VS 하드디스크
- RAM이 커야 속도가 빠르다

CPU 레지스터 (저장장치)
- 캐싱 : 내가 썻던 데이터가 남아있는상태
캐싱은 상대적인 개념이다.


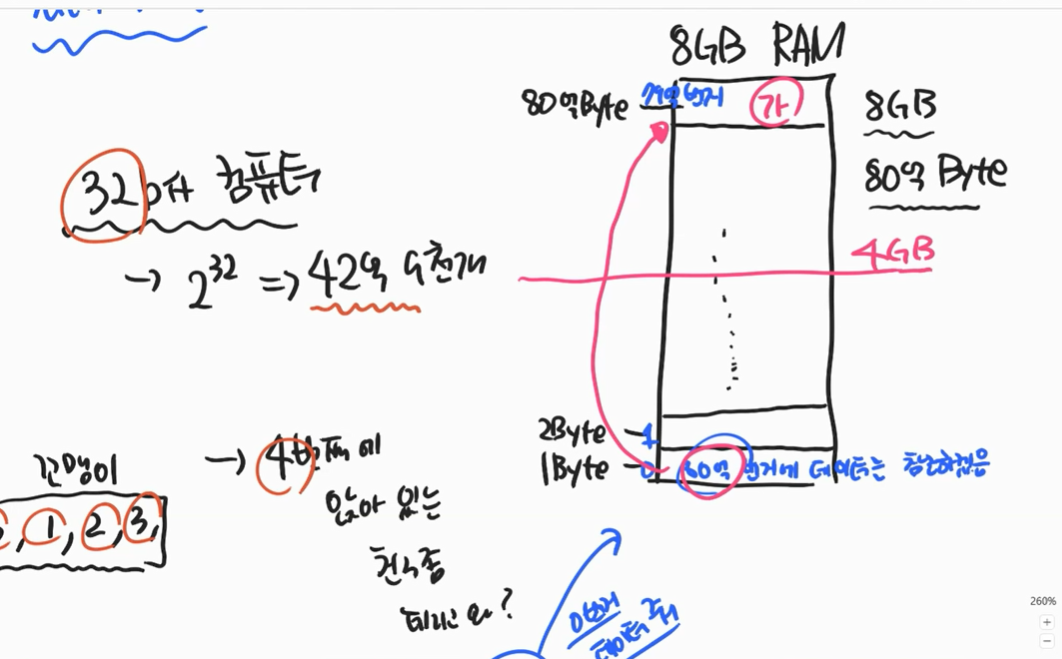
32bit 컴퓨터
한번에 처리할 수 있는(cpu) 데이터 양 32bit(42억9천)