
HTML / CSS
포지셔닝

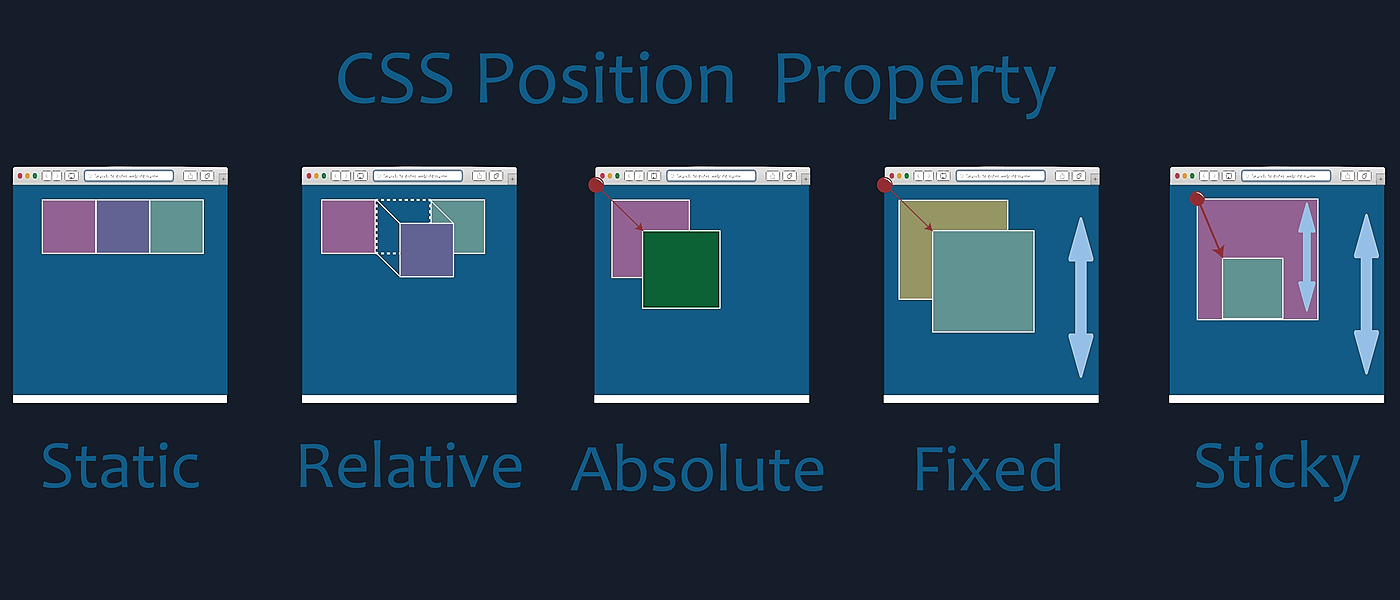
- position 속성은 요소들이 화면에 어떻게 배치될지를 지정합니다.
특이사항으로는, 이 속성은 자식 요소에게 대물림되지 않는다는 점이 있습니다. - static은 기본값으로, 전적으로 페이지의 흐름을 따르며
top, bottom, left, right, z-index 속성의 영향을 받지 않습니다. - relative 값은 원래 위치를 기준으로 top~right 속성값이 적용되도록 합니다.
요소의 위치는 이동하지만 요소가 차지하는 공백의 위치는 유지됩니다. - absolute 값은 static이 아닌 첫 부모 요소를 기준으로 top~right을 사용하여 위치를 조정할 수 있습니다. 요소는 페이지의 문서 흐름에서 벗어나, 자리를 차지하지 않게 됩니다.
- fixed는 부모 요소가 아닌 viewport를 기준으로 위치를 지정합니다.
스크롤에 영향을 받지 않으므로, 다이얼로그 팝업처럼 움직이지 않는
요소들에 유용하게 사용될 수 있습니다. - sticky는 요소가 스크롤로 이동할 수 있는 공간을 top~right 속성으로
제한할 수 있습니다.
API
인터페이스
상호간에 소통을 위해 만들어진 접점
UI
사용자가 소통하기 위한 접점
API
애플리케이션에서 데이터를 읽거나 쓰기 위해 사용하는 인터페이스
이벤트 버블링&캡쳐링

- event.stopPropagation() 을 통해서 이벤트 버블링을 막는다.
- event.preventDefault() 는 해당 태그의 기본동작을 막는다.
JavaScript 유용한 Array API
-
map() : 메서드는 배열 내의 모든 요소 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
"use strict"; import { numbers,students } from './data.js'; const result = numbers.map((number)=>number*2); console.log(students.map((student)=>student.eng)); console.log(students.map((student)=>student.name)); -
some() : 메서드는 배열 안의 어떤 요소라도 주어진 판별 함수를 통과하는지 테스트 합니다.
"use strict"; import { fluits,students,numbers } from './data.js'; console.log('some',fluits.some((fluit)=>{ return fluit === '배'; })); console.log('숫자에 7이상? ', numbers.some((number)=>{ return number >=7; })); console.log('100점 이상',students.some(student=>{ return student.math === 90; })); -
every() : 메서드는 배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트 합니다.
"use strict"; import { fluits,students,numbers } from './data.js'; console.log('숫자가 모두 8이히? ',numbers.every(number=>number<=8)); console.log('숫자가 모두 8이히? ',numbers.every(number=>number<=6)); console.log('학생들의 수학 점수가 모두 80점 이상?',students.every(student=>student.math >= 80)); -
filter() :메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
"use strict"; import { fluits,students,numbers } from './data.js'; console.log('짝수출력', numbers.filter(number=>number%2 ===0)); console.log('홀수출력', numbers.filter(number=>number%2 ===1)); console.log('영어 점수 90점 이상',students.filter(student=>student.eng>=50)); -
reduce() : 메서드는 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환합니다.
리듀서 함수는 네 개의 매개변수를 갖습니다.
- 누적 값 (acc)
- 현재 값 (cur)
- 현재 인덱스 (idx)
- 원본 배열 (src)
"use strict"; import { fluits,students,numbers } from './data.js'; numbers.reduce((acc,cur,idx,src)=>{ //acc = 0 console.log(acc,cur,idx,src); return acc + cur; }, 0) console.log(fluits); const result = fluits.reduce((arr,cur)=>{ if(arr.includes(cur)===false){ arr.push(cur); } return arr; },[]); console.log(result);
