며칠간 삽질을 좀 해서.. 기록해 둔다.
1. estimatedHeightForRowAt, heightForRowAt 지정하기
tableview delegate
func tableView(_ tableView: UITableView, estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
return 1000
}
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
- heightForRowAt을 UITableView.automaticDimension 값으로 지정할 것. 셀 내용에 따라 높이를 계산해서 각 셀의 높이를 다르게 만들 수 있다.
2. custom cell 구성
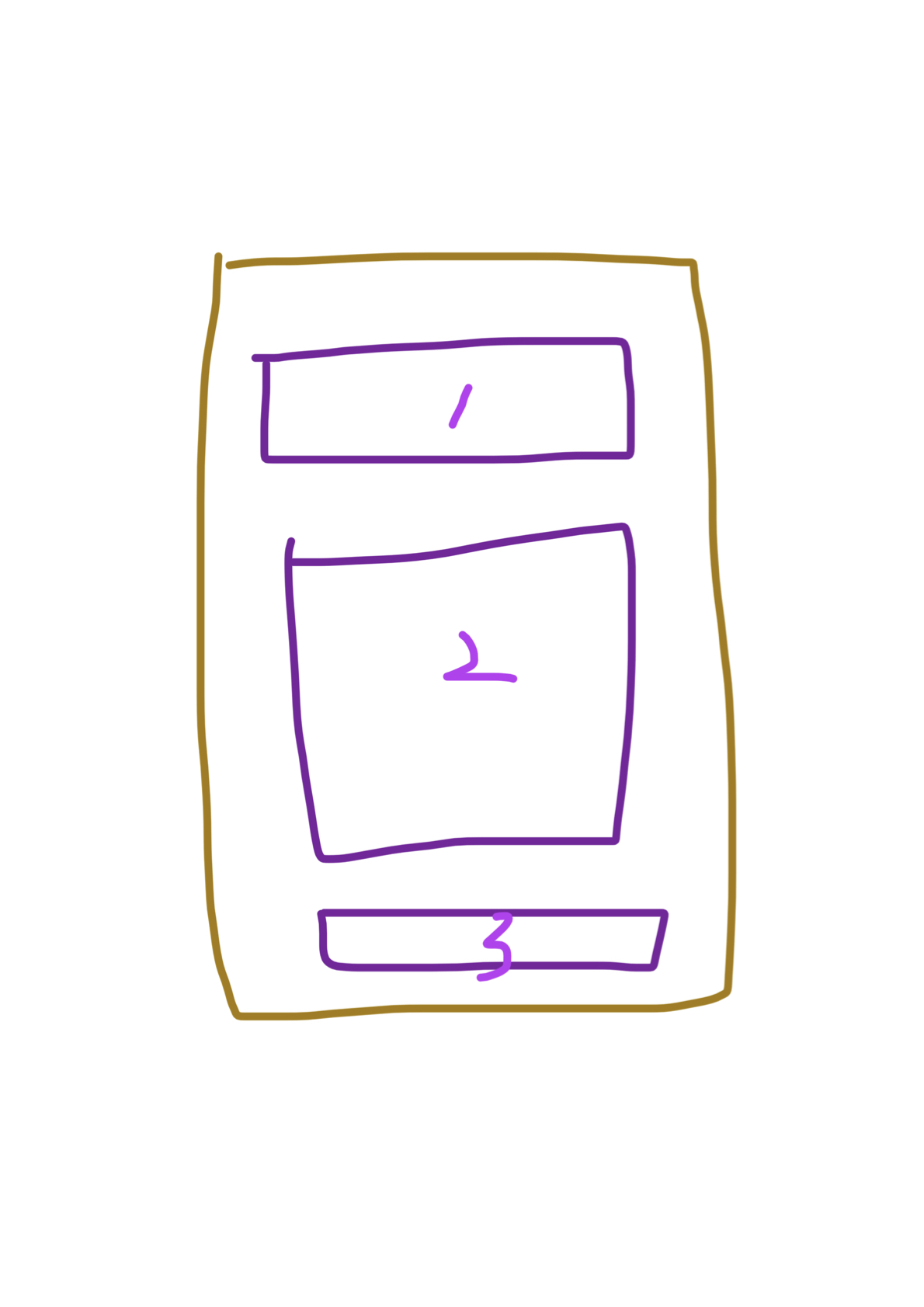
custom cell

- 발그림 양해 부탁
- 나의 경우에는 한 셀에 자질구레한 요소들이 많이 들어가 있었다.
- 그걸 크게 세개의 스택으로 나누고 (보라색)
- 세개의 스택을 또하나의 밑바탕이 되는 스택으로 감쌌다. (노란색 네모)
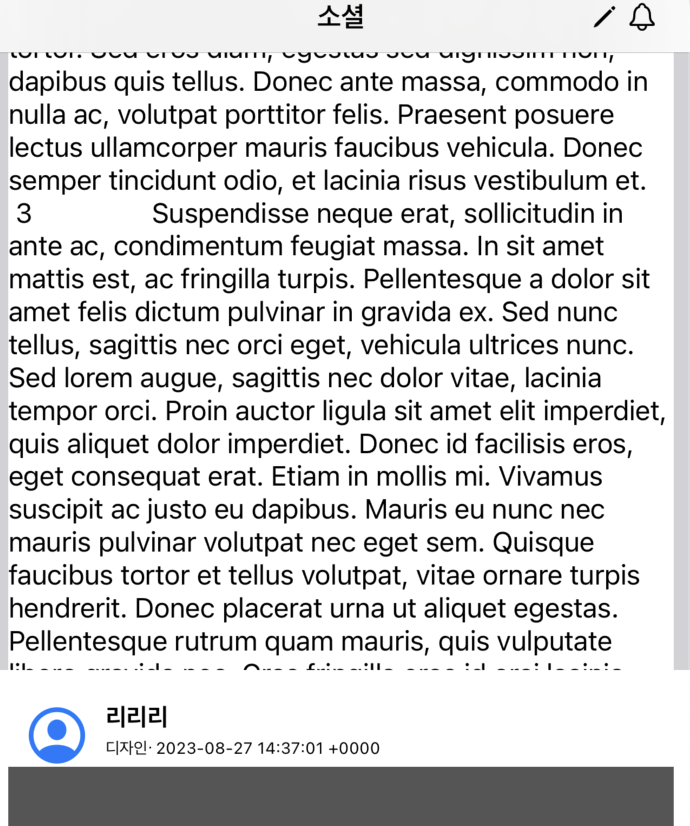
- 세개의 보라색 스택중 중간에는 라벨이 들어가는데 긴글이 들어간 경우 중간에 셀이 잘렸다. 밑에 캡처참고
-긴글이 몇 줄 더 남았는데 잘린 상태로 화면에 보여짐

- 1번에서 설정한 UITableView.automaticDimension 값이 제대로 먹히지 않음이 분명했다.
- 오토 레이아웃 설정한 것을 싹다 다시 봤다.
stackoverFlow 사람들이 그러길 무조건 오토레이아웃에 문제가 있는 게 100%라고들 했다. - 저렇게 셀이 중간에 잘리는 것은 tableview cell을 그릴 때 정확한 height를 계산할 수 없기 때문이다.
- 그렇다고 모든 셀에 높이를 한 2000씩 줄 수도 없는 노릇이다.
3. 문제 발견!
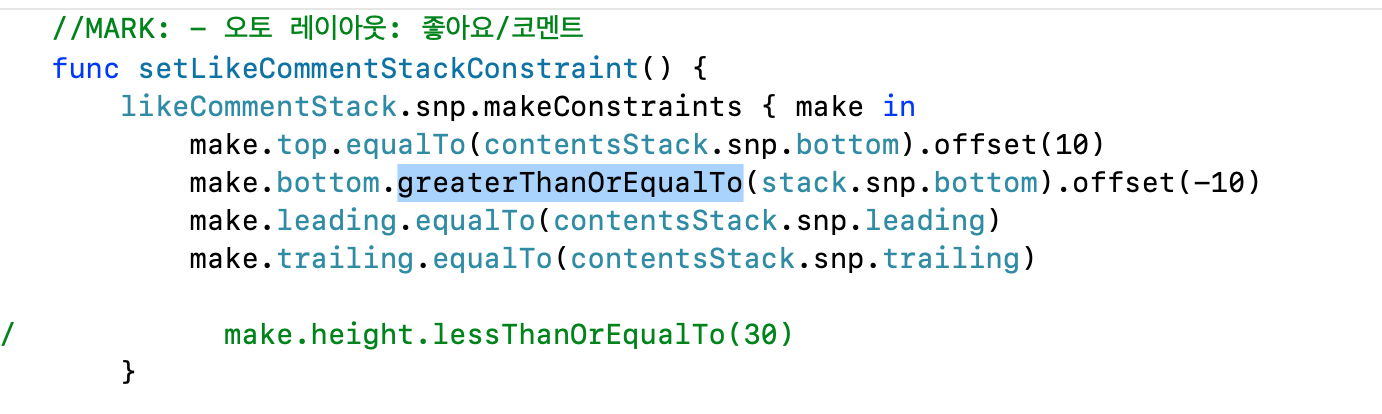
custom cell - auto layout
- 일단 height, top, bottom 관련으로 constraint를 greaterThanOrEqualTo로 설정된 부분들은 하나씩 다 보면서 되도록 equalTo로 바꿨다.
- 참고로 SnapKit 사용했다. 화면에 배치해야하는 요소가 늘어나자 대가리가 터질 것 같기에 안 쓸 수가 없었다.

- 1번 stack의 bottom은 2번 스택의 top과 상대적인 constraint가 걸릴 수 밖에 없다.
- 2번의 bottom과 3번의 top도 마찬가지이다.
- 주의해야 할 것은 1번의 top과 3번의 bottom이었다.
찾았다

- 그리고 3번의 bottom을 노란색 스택 bottom과 greaterThanOrEqualTo로 constraint를 걸어놓았다. 이것이 문제였다.
- greaterThanOrEqualTo로 하면 결국 height의 값이 모호해진다.
- equalTo로 변경해서 해결
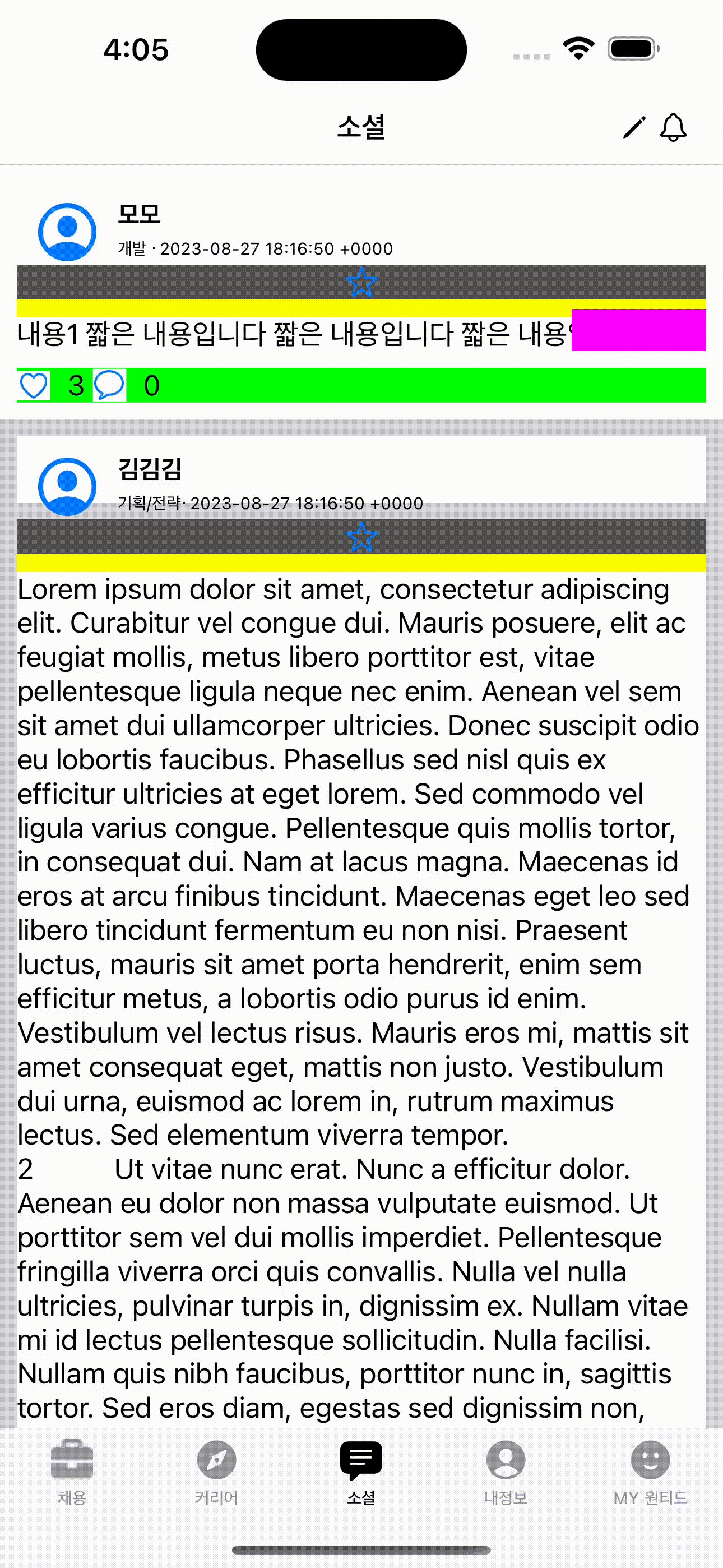
4. 결과

- 안잘리고 잘 출력된다!
