개요
- 화면 하단에 container view를 넣고 그 안에 탭 관련 영역을 위치시키고 싶은 경우
- 메인으로 쓸 뷰 컨트롤러 하나와 탭 두개를 각각 구성할 컨트롤러 뷰 → 총 3개의 뷰 컨트롤러를 스토리보드 상에 생성한다.
- 메인으로 쓸 뷰 컨트롤러는 탭 두개가 올라가는 밑바탕이라고 생각하면 된다..
- 탭과 상관없이 항상 보여질 공간이 따로 있고 그 밑에 탭 관련 화면을 넣고 싶은 경우이다.
메인으로 쓰는 뷰 컨트롤러
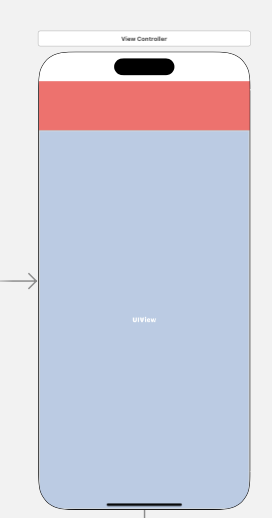
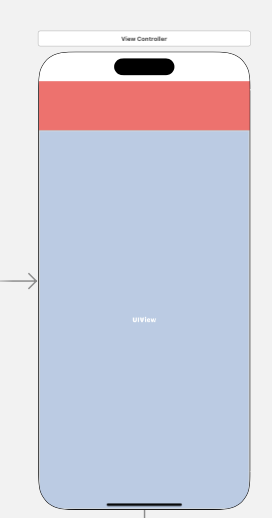
- 일단 원하는 대로 화면을 분할 시킨다.
- 빨간 영역 밑에 파란 영역이 탭 관련 영역을 위치시키고자 하는 자리이다.
- 빨간 영역- view → 탭과 상관없이 항상 보여지는 영역
- 연한 파란 영역- containerView → 탭 화면이 와리가리 하는 영역

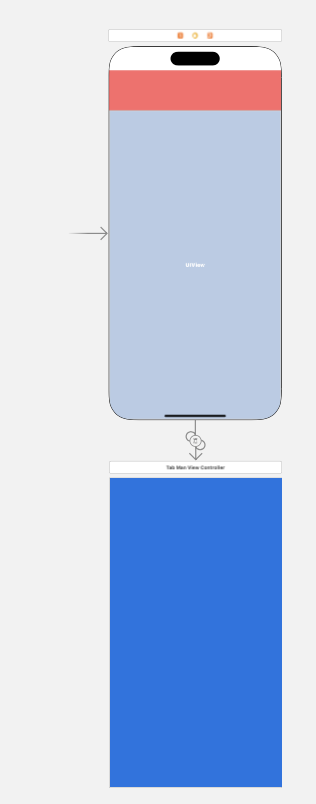
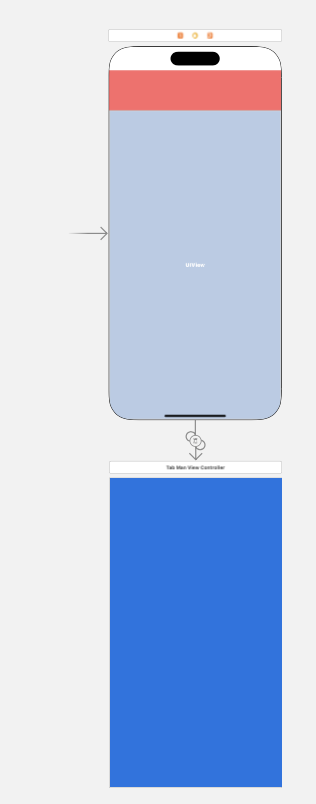
- ContainerView는 아래 화면처럼 그 영역만 따로 수정할 수 있게 스토리보드상에서 추가적으로 보여진다. (구분을 위해 진한 파랑으로 지정)

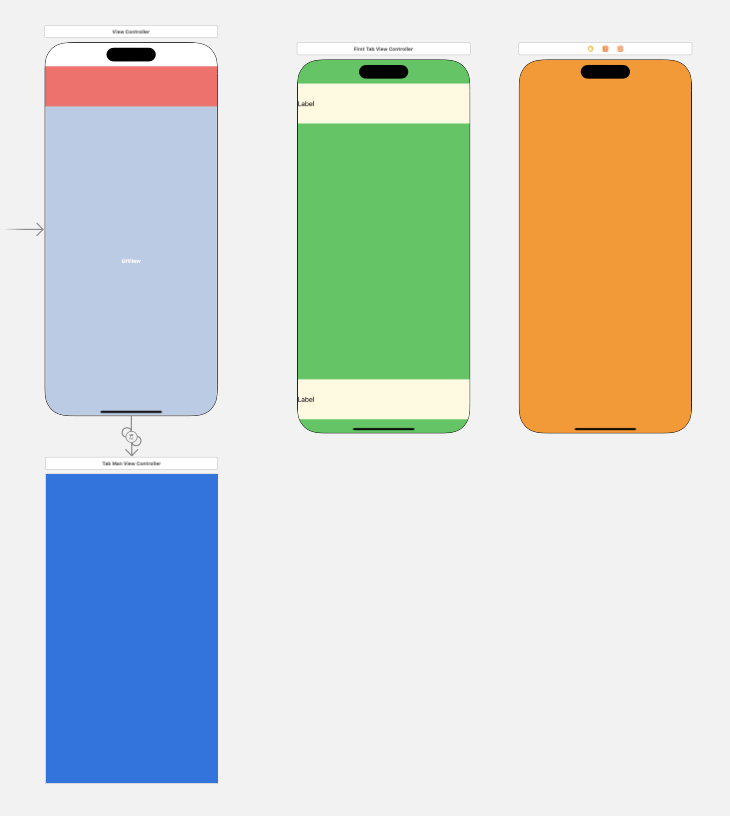
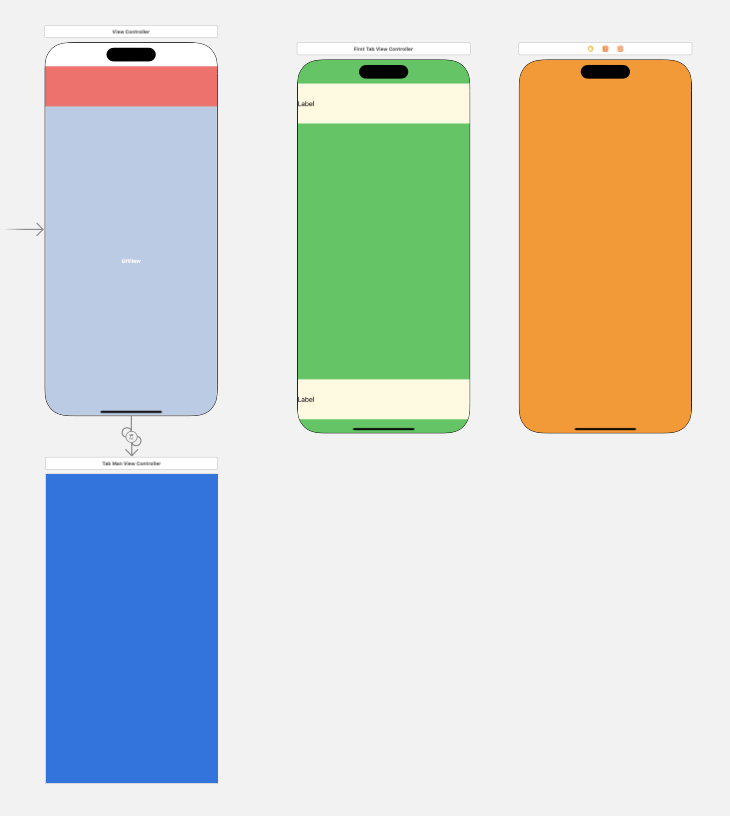
탭 화면으로 쓸 뷰 컨트롤러 두개
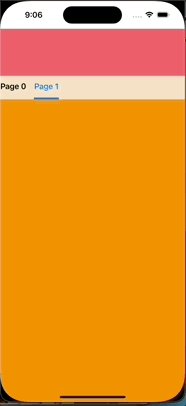
- 좀 정신없어 보이는데, 초록색 뷰 컨트롤러가 첫번째 탭화면, 주황색 뷰 컨트롤러가 두번째 탭화면이 될 것이다. 두개의 탭화면이 될 뷰 컨트롤러들은 Storyboard ID를 지정해야한다. 밑의 컨트롤러 뷰들은 코드상으로 서로 화면 전환이 이루어진다.(따로 스토리보드에서 지정 X)

private var viewControllers: Array<UIViewController> = []
override func viewDidLoad() {
super.viewDidLoad()
let firstVC = UIStoryboard.init(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "FirstTabVC") as! FirstTabViewController
let secondVC = UIStoryboard.init(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "SecondTabVC") as! SecondTabViewController
viewControllers.append(firstVC)
viewControllers.append(secondVC)
self.dataSource = self
let bar = TMBar.ButtonBar()
bar.layout.transitionStyle = .snap
addBar(bar, dataSource: self, at: .top)
}
컨테이너 뷰 안에서의 UI 구성
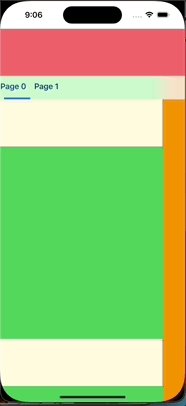
- 궁금했던 게, 지금 메인 뷰 컨트롤러의 컨테이너 뷰와 두번째, 세번째 탭 화면으로 쓸 뷰 컨트롤러의 크기가 다른데 어떻게 화면이 구성되는지였다.
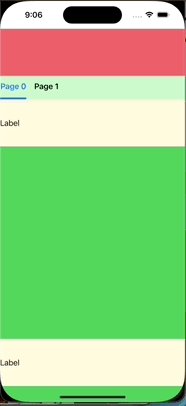
- 그래서 두번째 탭 화면으로 쓸 뷰 컨트롤러(초록색)에 다음과 같은 요소를 추가해줬다.
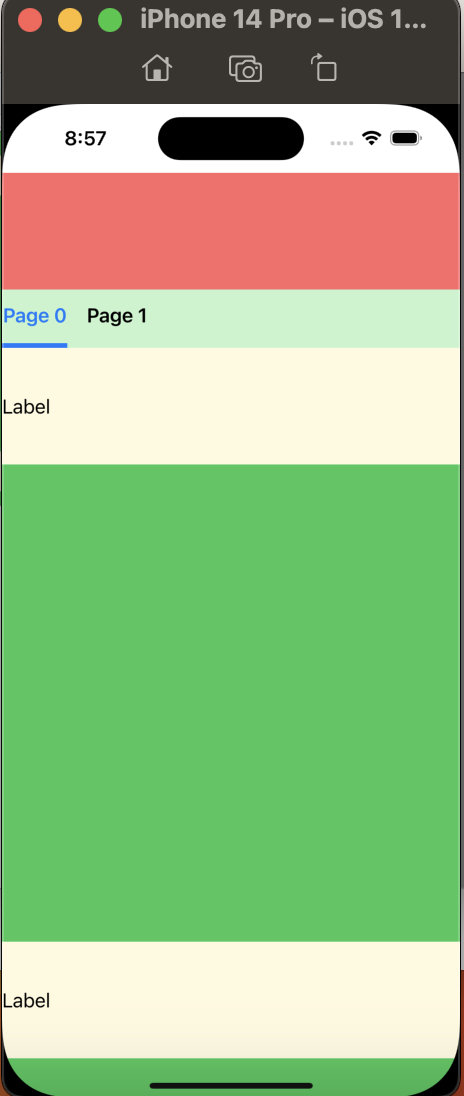
- 상단 라벨, height가 100, top은 safe view의 top과 같음
- 하단 라벨, height가 100, bottom은 safe view의 bottom과 같음
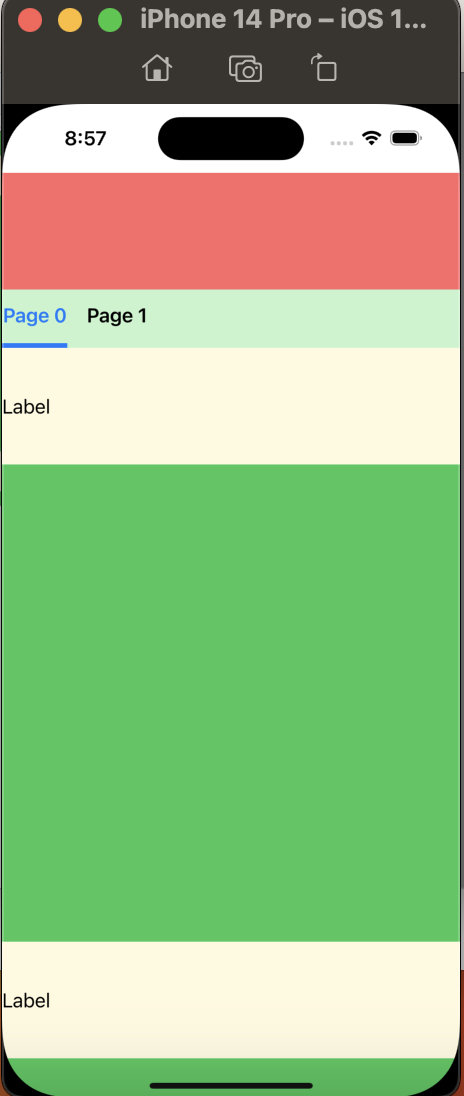
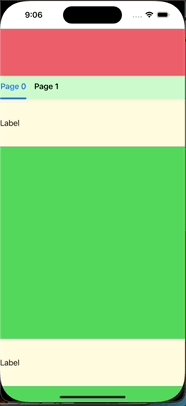
- 이렇게 설정해 줬을 때 실행시키면 다음과 같이 나온다.

- 알아둬야 할 것이 탭 관련 화면에서, 탭이 표시되는 영역이 따로 존재한다.
- 상단 라벨의 위치를 safe view-top으로 해주니 위와 같이 탭이 표시되는 바로 밑에 라벨이 배치된다.
- 하단 라벨의 위치는 safe view-bottom으로 해주니 위에 처럼 밑에 가려질 수 있는 영역은 띄우고 배치가 되었다.
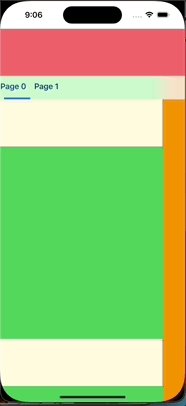
- 참고로, 하단 라벨의 위치를 super view-bottom으로 해주면 아래부분까지 꽉 차게 배치된다.
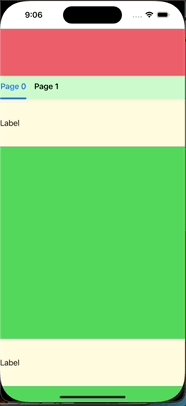
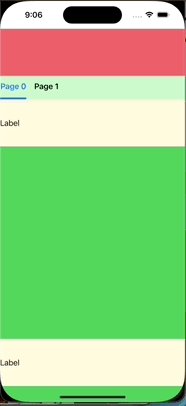
- 최종적인 실행 화면은 다음과 같다.

- 추가로 테스트해 봤을 때, 탭화면에 constraints를 걸어놓지 않으면 UI 요소가 원하는 대로 구성되지 않는다. 오토 레이아웃 필수.