
React native?
리액트 네이티브는 우리가 배운 자바스크립트 언어 하나로 안드로이드 앱과 iOS앱 두 가지 모두 만들어주는 라이브러리 입니다.
Expo?
리액트 네이티브로 앱을 개발할 때, 안드로이드 & iOS 코드를 건드려야 하는 대부분의 상황들을 안 건드려도 되게끔 도와주는 툴입니다. 또한 앱 개발을 편리하게 해주는 도구들이 많이 존재합니다.
React native & Expo 설치하기
Node & NPM 설치
Node & NPM

리액트네이티브로 앱을 개발한다는 것은 Node.js로 자바스크립트 개발 환경을 구축하고, NPM으로 필요한 자바스크립트 앱 개발 도구들을 가져와 사용한다고 생각하시면 됩니다.
Yarn
yarn은 npm 보다 가볍고 빠르게 자바스크립트 패키지를 관리 할 수 있게 해주는 자바스크립트 패키지 매니저 툴입니다.
yarn 설치를 위해 터미널 창에 다음을 입력해주세요.
//도구를 가져와 설치하는 npm 의 설치 명령어 install과
//컴퓨터 어디서든 설치하고 있는 도구를 사용할 수 있게 해주는 -g 옵션 명령어
npm install -g yarn
//설치가 완료된다음
yarn -vExpo 명령어 도구 설치
앱을 생성하고, 필요한 앱 개발 도구 등을 설치할 Expo 명령어 패키지를 설치하겠습니다.
//npm: 노드 패키지 매니저 명령을 실행
//-g: 컴퓨터 전역적으로 설치
npm install -g expo-cliExpo 계정 세팅
Expo로 개발중인 앱을 마켓에 배포하기 위해선 Expo 계정을 세팅해야 합니다.
그래야 추후에 배포 앱 관리와 배포를 한번에 진행할 수 있습니다.
먼저 Expo 가입을 진행해주세요.
로컬에 Expo 계정 세팅을 위해 터미널에 다음을 입력합니다.
expo login --username "Expo 사이트 가입당시 입력한 name"
...
expo 패스워드 입력란이 차례로 나오고, 차례대로 입력하면 로그인 성공!Expo 실행하기
앱을 생성하기 위해 빈폴더를 만들어 주시고 vscode 터미널에 다음을 입력합니다.
expo init 앱이름그럼 터미널에서 어떤 유형의 Expo 앱을 만들어줄까? 물어보는데, blank를 선택해주세요!

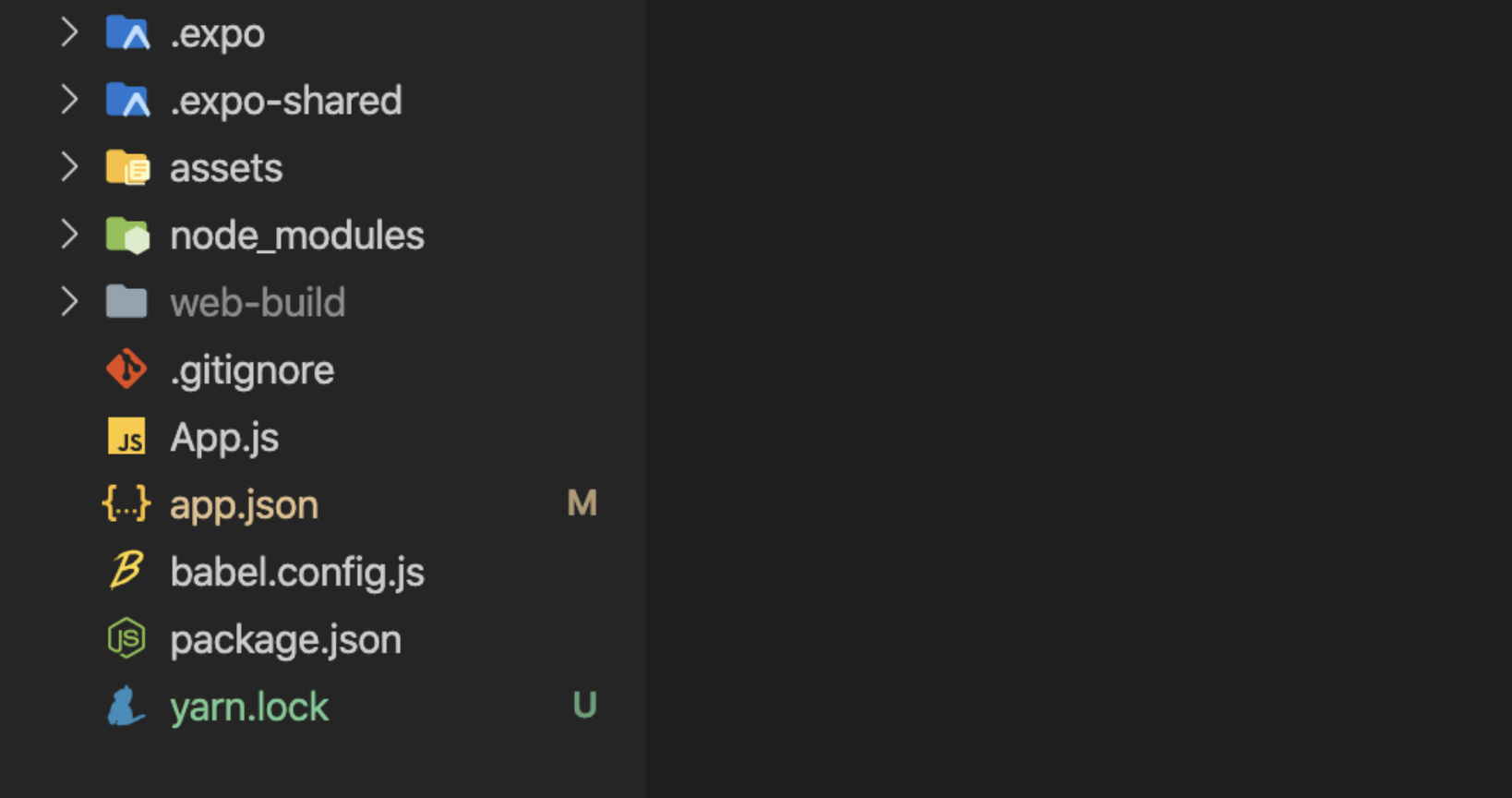
잠시 기다리면 Expo앱이 완료되었다고 뜨면서 앱 폴더가 생성된 것을 볼 수 있습니다.
앱 폴더로 경로를 이동합니다.
cd 앱이름이제 Expo앱을 실행해봅시다!
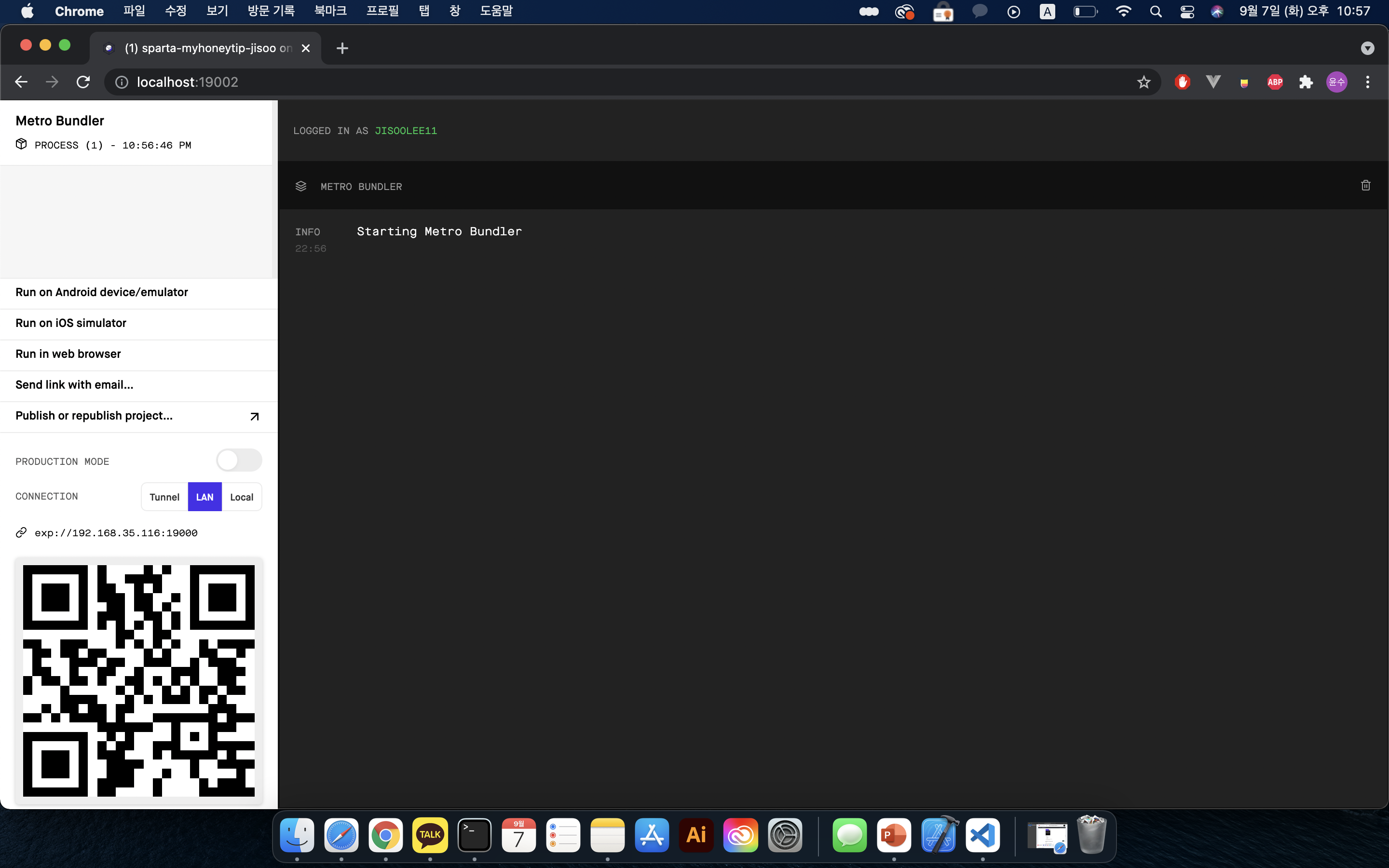
expo start그러면 브라우저가 열리면서 다음과 같은 화면이 뜹니다.

생성된 QR코드를 expo앱으로 촬영을 하면 개발 중인 앱을 실시간으로 확인할 수 있습니다!
- expo앱은 플레이스토어, 앱스토어에서 다운로드 가능합니다.
이제 앱개발을 위한 준비가 완료되었습니다!!🎉