
저번 포스트에서 배포했던 서버에 도메인 연결과 og태그까지 설정해보겠습니다!
도메인
도메인을 구매한다는 것은, 네임서버를 운영해주는 업체에, IP와 도메인 매칭 유지비를 내는 것입니다. 한국 또는 글로벌 업체 어디든 상관 없지만, 저는 한국의 '가비아'라는 회사에서 구입해보겠습니다.

필요한 도메인 이름을 검색해 사용이 가능한지 확인한 후 도메인 구입을 진행합니다. 저는 이벤트 도메인인 .shop을 구입했습니다.

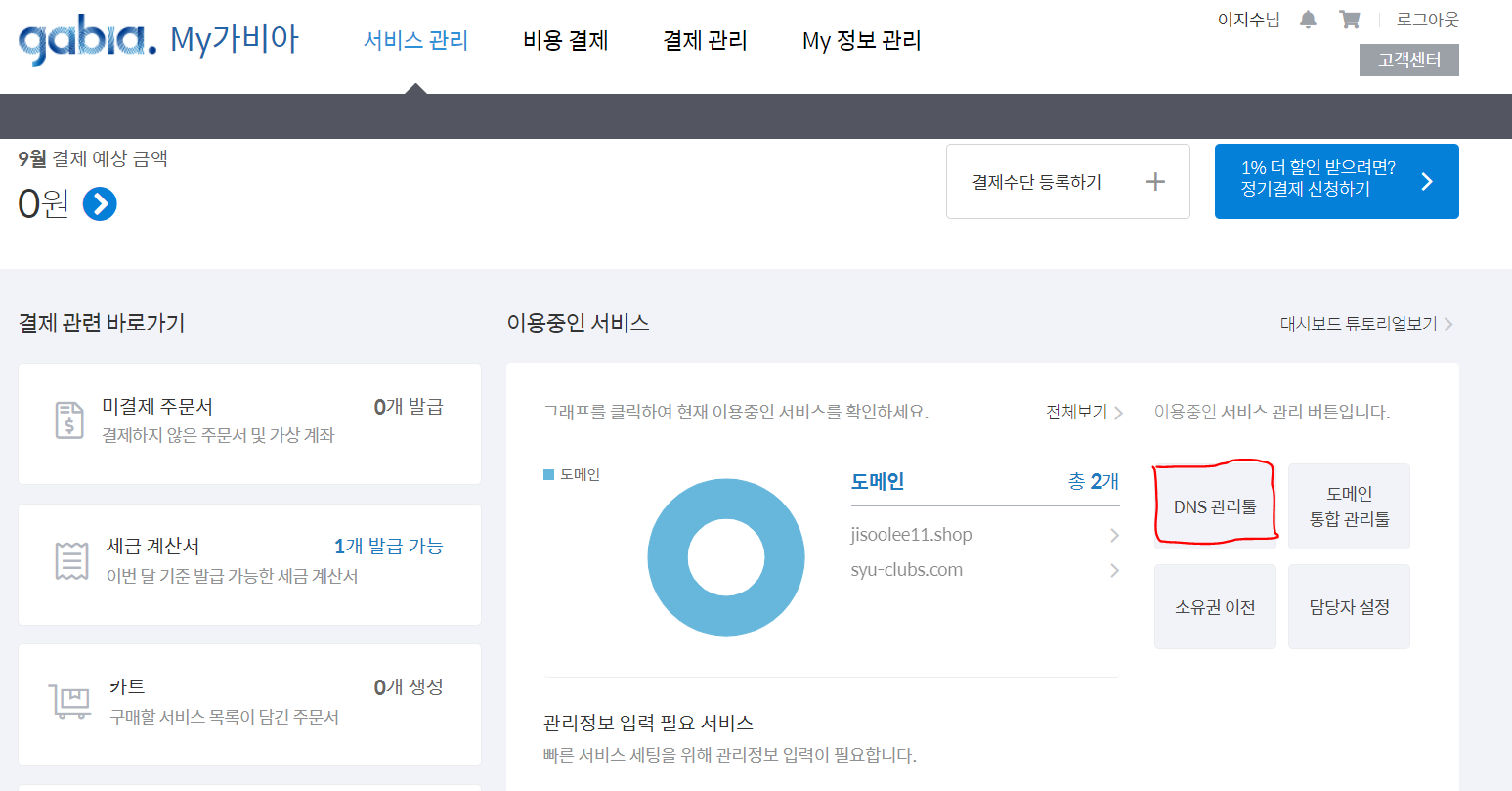
구입 후 DNS관리툴에 들어갑니다.

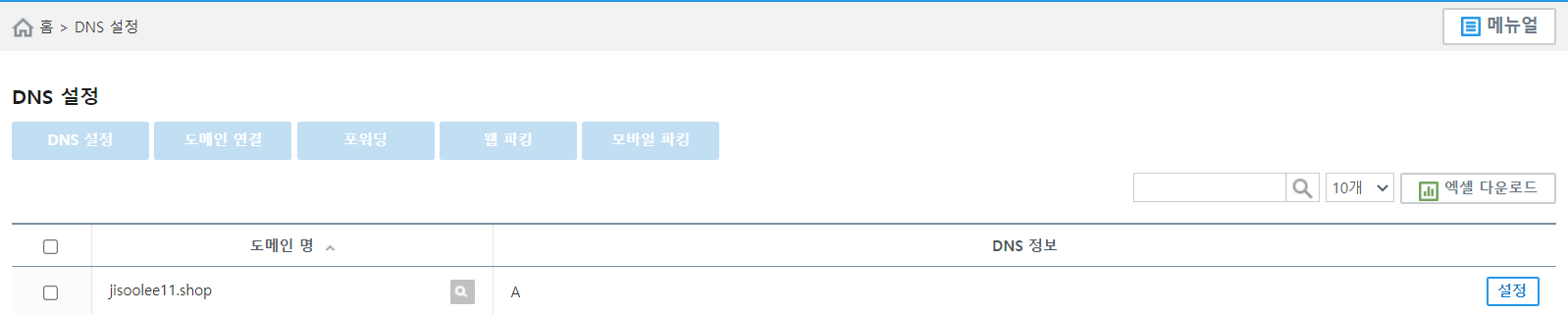
여기서 설정을 누르고

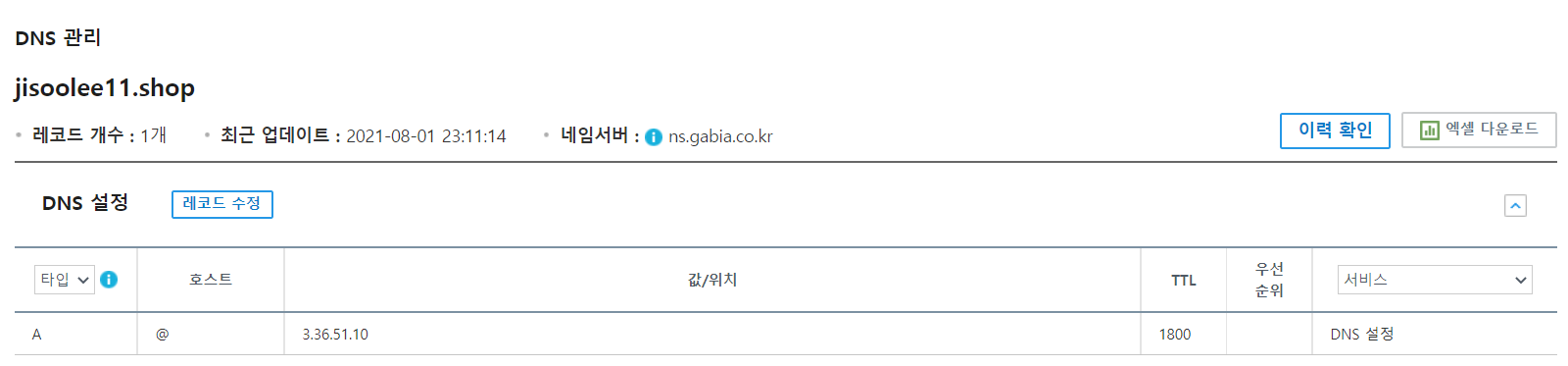
호스트 이름에 @, IP주소에 IP주소를 입력합니다.
이후에 10분정도 기다립니다.
(네임서버에 내 도메인-IP가 매칭되는 시간이 필요합니다.)
시간이 지나면 http://내도메인/ 으로도 접속이 되는 것을 확인할 수 있습니다! (http://jisoolee11.shop/)
og태그
og태그는 내 프로젝트도 카톡/페이스북/슬랙에 공유했을 때 예쁘게 나오도록 해줍니다.

static 원하는 이미지 파일을 넣고, 프로젝트 HTML의 ~ 사이에 아래 내용을 작성하면 og 태그를 개인 프로젝트에 사용할 수 있습니다.
<head>
<meta property="og:title" content="원페이지 쇼핑몰" />
<meta property="og:description" content="오리 인형을 팔아요" />
<meta property="og:image" content="{{ url_for('static', filename='ogimage.jpg') }}" />
</head>참고! 이미지를 바꿨는데 이전 ogimage가 그대로 나온다면 페이스북/카카오톡 등에서 처음 설정한 이미지를 한동안 저장해놓기 때문입니다.
이때는 아래 링크로 들어가서 og태그 초기화를 해주시고 이미지를 바꿔주세요!
- 페이스북 og 태그 초기화 하기: https://developers.facebook.com/tools/debug/
- 카카오톡 og 태그 초기화 하기: https://developers.kakao.com/tool/clear/og