한 시트에 여러개의 테이블 만들기
JavaScript 무료 시각화 라이브러리인 Excel.js를 이용해서 엑셀차트를 export해보자. Excel.js를 검색하면 일반적으로 한 시트에 한개의 테이블을 그리는 예시가 많이 나오는데, 나는 한 시트에 두개 이상의 테이블이 필요해서 addTable이라는 녀석을 사용해서 그려볼 생각이다.
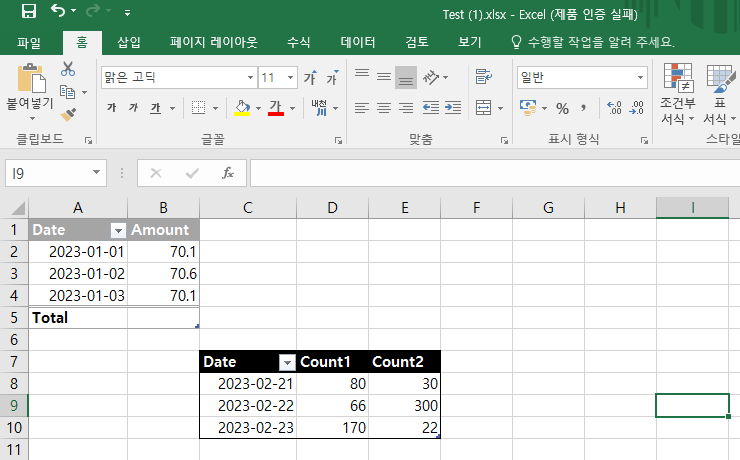
📌구현하려는 차트

📌구현 방법
// Excel 파일을 읽고 쓰기 위한 JavaScript 라이브러리
import exceljs from "exceljs";
// 새 통합 문서 개체를 생성
const workbook = new exceljs.Workbook();
// "Sheet One"이라는 새 워크시트를 통합 문서에 추가
workbook.addWorksheet('Sheet One');
// 'Sheet One' 워크시트에 대한 참조를 검색
const sheetOne = workbook.getWorksheet('Sheet One');
// 첫번째 테이블 정의
const table1Layout = {
name: 'table1',
ref: 'A1',
headerRow: true,
totalsRow: true,
style: {
theme: 'TableStyleLight11',
showRowStripes: false,
},
columns: [
{name: 'Date', filterButton: true},
{name: 'Amount', filterButton: false},
],
rows: [
[new Date('2023-01-01'), 70.10],
[new Date('2023-01-02'), 70.60],
[new Date('2023-01-03'), 70.10],
],
}
// 두번째 테이블 정의
const table2Layout = {
name: 'table2',
ref: 'C7',
headerRow: true,
totalsRow: true,
style: {
theme: 'TableStyleLight8',
showRowStripes: false,
},
columns: [
{name: 'Date', filterButton: true},
{name: 'Count1', filterButton: true},
{name: 'Count2', filterButton: true},
],
rows: [
[new Date('2023-02-21'), 80, 30],
[new Date('2023-02-22'), 66, 300],
[new Date('2023-02-23'), 170, 22],
],
}
// Sheet One의 컬럼에 대한 스타일 설정
sheetOne.getColumn(1).style = { numFmt: 'YYYY-MM-DD', alignment: { horizontal: 'center' }}
sheetOne.getColumn(1).width = 20
sheetOne.getColumn(3).width = 20
// 두 개의 테이블을 Sheet One에 추가
sheetOne.addTable(table1Layout)
sheetOne.addTable(table2Layout)
// 통합 문서의 내용을 버퍼에 쓰고, 버퍼 데이터를 포함하는 새 Blob 개체를 만들고, Blob 개체에 대한 URL을 만들고, anchor.click()을 사용하여 결과 Excel 파일을 다운로드
workbook.xlsx.writeBuffer().then((data) => {
const blob = new Blob([data], { type: "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" });
const url = window.URL.createObjectURL(blob);
const anchor = document.createElement('a');
anchor.href = url;
anchor.download = 'TEST.xlsx';
anchor.click();
window.URL.revokeObjectURL(url);
})💡 Riview
조금 아쉬운 점은 addTable함수를 이용하면 컬럼에 직접 스타일을 먹일 수가 없다😭
테이블을 하나만 만들때는 아래처럼 정의해줘서 컬럼을 만들때 스타일도 한번에 적용을 해줘서 좋았는데...
columns: [
{ name: "날짜", key: "days", width: 30, style: {numFmt: "YYYY-MM-DD", alignment: {horizontal: "center"}}, .... }
]addTable함수를 쓰게되면 아래처럼 시트의 컬럼을 가져와서 스타일을 먹여야하는게 아쉽다.
sheetOne.getColumn(1).style = { numFmt: 'YYYY-MM-DD', alignment: { horizontal: 'center' }}하지만 뭐 공통적으로 쓰이는 스타일들은 묶어서 한번에 먹이면 되니까☺
무튼 완성 성공!
