
질풍 노도의 시기가 있었다.
Unity 게임 개발자
게임 개발 인턴기

게임을 좋아하는 개발자라면 한번쯤은 꿈꿔보지 않았을까?
Unity를 짧게 공부하고 다짜고짜 스타트업 인턴으로 뛰어들어 참여했던 AR 교육 게임
대학 연계 현장실습 인턴으로 시작해서, 복학으로 끝나버린 첫번째 개발의 경험이었다.
다른 건 잘 모르겠고, 개발이라는거 꽤 재미있는 거 같은데?
복학해서 필요한 과목 열심히 찾아 공부해봐야겠다 생각한 계기가 되었다.
소프트웨어 교육자가 되고 싶어!
초코(초등학교 코딩교실)쌤으로 불리던 시절,,

우연한 기회로 학교와 수원시 교육청에서 연계한 초등학교 코딩교실에 강사로 활동하게 되었다.
소프트웨어 교육이 의무인 시대에 사는 요즘 아이들
아이들의 눈높이에서 코딩 교육을 하는게 재밌고 보람차서 소프트웨어 교육 대학원에 진학하는 것도 한때 고민했었다.
개발의 길을 돌고 돌아 언젠가는 교육자의 길을 걷게 될지도?
CS전공과목, SQLD, 정보처리기사
어쨌든 다시 복학해서 운영체제, 자료구조, 데이터베이스, 알고리즘, 객체지향프로그래밍 등등 개발 인생에 도움될 것 같은 전공 과목은 다 찾아 들었다. 복수전공에서 느끼는 부족함은 SQLD와 정보처리기사를 취득하며 채우려고 노력했다.

열심히도 했고 자랑 하고 싶어서 오래된 스크린샷을 긁어왔다..
멋쟁이사자처럼X제주코딩베이스캠프 프론트엔드스쿨 1기
웹 프론트엔드 개발자
HTML, CSS 그리고 JavaScript를 처음으로 제대로 배웠다.
그 이외에도 NodeJS, MongoDB, ReactJS, jQuery, webpack 등을 다양하고 얕게 배운 것 같다.
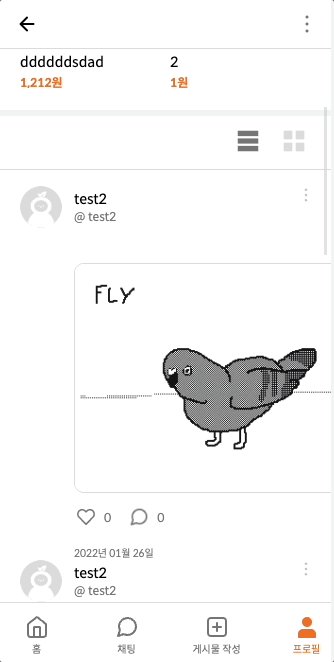
HTML, CSS만으로 캐릭터도 만들어보고

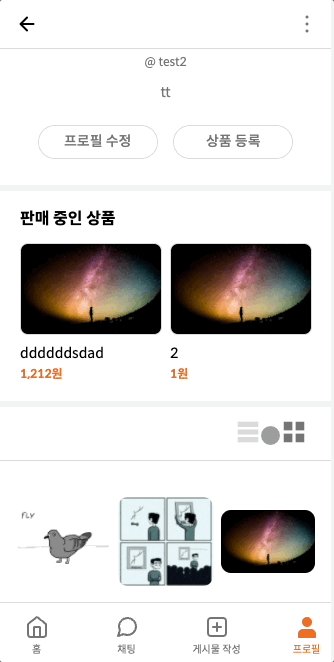
JavaScript까지 배우고 나서 SNS 프로젝트까지 해보고 나니

이 교육 과정과 동시에 본격적으로 웹 개발 한번 해보자하는 야심찬 목표가 생겼다.
알고리즘 스터디
교육 과정 중 팀을 꾸려 했던 몇 가지의 프로젝트 중 기억에 남는 한 가지를 꼽자면, 알고리즘 스터디일 것 같다.
이유는,
- 알고리즘 좋아한다. 코테 푸는거 좋아한다.
근데 잘 못한다- 함께 할 때 동기 부여를 받는 경향이 있다. 특히 내가
전달자역할일 때.
내가 이해할 수 있는 것들을 최대한 공부해서 전달하려고 노력하는 편이라 공부가 많이 됐다.- 주차별로 알고리즘을 정해서 체계적으로 풀다보니 확실히 알고리즘이 늘었다.
코테 알고리즘별 스터디 (백준/프로그래머스) 2021.11 ~ 2022.01
| 주 | 알고리즘 | 문제 |
|---|---|---|
| 1 | Brute Force | 일곱 난쟁이(2309), N과 M(1)(15649), 다음 순열(10972), 1,2,3 더하기(9095), 부분수열의 합(1182) |
| 2 | Greedy Algorithm | 설탕 배달(2839), ATM(11399), 회의실 배정(1931), 거스름돈(5585), 단어 수학(1339), 동전 0(11047) |
| 3 | Devide and Conquer | 별 찍기-10(2447), 쿼드트리(1992), 종이의 개수(1780), 별 찍기-11(2448), 행렬 제곱(10830) |
| 4 | Binary Search | 수 찾기(1920), 나무 자르기(2805), 랜선 자르기(1654), 가장 긴 증가하는 부분 수열 2(12015, K번째 수(1300) |
| 5 | Dynamic Programming | 피보나치 수 5(10870), 계단 오르기(2579), 가장 긴 증가하는 부분 수열(11053), RGB 거리(1149), N으로 표현(42895), LCS(9251) |
| 6 | BFS, DFS | DFS와 BFS(1260), 미로 탐색(2178), 단지번호붙이기(2667), 바이러스(2606), 유기농 배추(1012), 적록색약(10026), 연결 요소의 개수(11724), 섬의 개수(4963), 토마토(7576), 연구소(14502) |
Next.js 스터디
좋은 기회로 교육 과정 중 조은님이 진행하는 Next.js, TypeScript를 활용한 프론트엔드 스터디에 참여하며 개발 가능한 기술 스택을 넓혔다.
Sample APIs를 활용한 토이 프로젝트
사용 스택 : Next.js, TypeScript, Axios, swr, emotion
- 간단한 Wine&Beer 조회 서비스
- 간단한 Futurama 소개 서비스
경험한 것
Next.js란 이런 거다.TypeScript란 이런 거다.swr란 이런 거다.SPA폴더 구조 이런 식으로 짜는 거다.- 그 외 다수 (브라우저 렌더링 CSR/SSR, react, package.json ...)
프로젝트 도전기
3개월 간의 교육이 끝났다.
이제 누군가의 도움이 꼭 필요한 시기는 지난 것 같다고 느꼈다.
무언가를 단순히 따라하는 것을 넘어서서 프로젝트를 해보자고 결심했고,
아까 질풍 노도의 시기를 함께 했던 스타트업에 물어봤다. 웹 개발 해볼 만한 것 있냐고..
첫번째 도전 : 웹 진단지
사용 스택 : HTML CSS JavaScript Firebase ChartJS
경험한 것
1 데이터베이스를 붙여보기 (firebase realtime database)
2.시각화를 돕는 프레임 워크를 사용해보기 (p5.js, chart.js)
3. 카카오톡 공유하기를 활용해 결과를 어떻게 공유할지 고민해보기
JSON형태가 아닌 데이터를 얼마나 쓰기 힘든지, 차트를 손으로 구현하면 얼마나 힘든지 배웠다..
두번째 도전 : 멀티 플레이어 게임
어려웠다.
난이도 하에서 난이도 중상으로 높아진 느낌. 사실 이 프로젝트는 아직도 개선중이다.
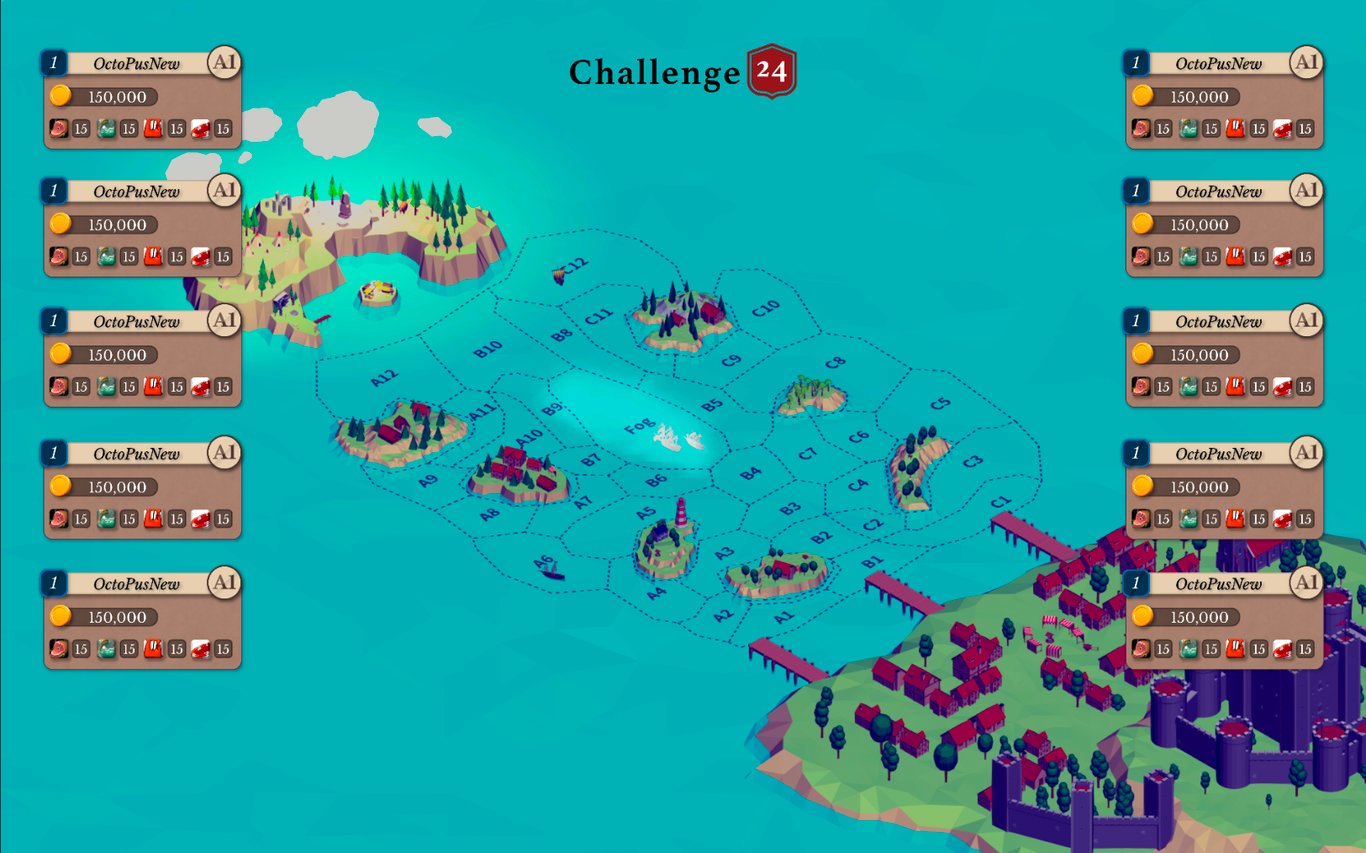
이 간단한(?) 오프라인 게임은
4명의 플레이어가 카드를 내며 10라운드의 게임을 진행하는 게임이다.
사용 스택 : ReactJS Styled-components Socket.io MongoDB NodeJS ExpressJS Jest
경험한 것
React가 익숙치 않은 상태에서, 이거 하면서 많이 늘었다..- 위의 어려움에 socket.io (노마드 코더 zoom 클론 코딩으로 공부)가 더해져서
"이게 왜 안되지"의 연속이었다.
어쨌든, 이제 소켓 통신 쓸 수 있다!
4명의 플레이, 즉 소켓 통신 여부에 따라 UI를 갱신/조작하는 과정이 어려웠고, 아직도 해결해야 할 버그가 많다.
테오의 스프린트 4기
하던 프로젝트가 마무리될 즈음, 테오가 진행하는 스프린트에 참여했다.
스프린트가 어떻게 진행되었는지는 테오의 벨로그에 너무 잘 정리되어 있고,
우리만의 npm 배포하기 고군분투 과정은 함께 했던 다나, 단테, 준의 글에 또 너무 잘 정리되어 있다.
게으른 춘식은 이제서야 짧은 후기를 남겨보는데,
8명이 모여서 3일 간 하나의 의견을 수렴해서 2일 만에 개발을 완료하는 말도 안되는 일정을 소화했다.
그것도 npm 배포!
documentation website
사용 스택 : ReactJS, TypeScript, Styled-components, Material-UI
repository
경험한 것
- Hard Skills
- npm 배포해보기
- 페어 프로그래밍
- github actions 활용하기
- Soft Skills
- 피그잼, 타이머를 활용해 의견 수렴하기 (적절한 꼬리 질문과 방향성 설정)
- 이모지, 적극적인 리액션을 활용해 활기차게 소통하기
짧은 여정, 그 이후
|
다나 |
단테 |
준 |
데비니 |
이안 |
춘식 |
아이뽀송 |
세인트 |
개발자 외길 인생 정말 좋은 사람들을 만나 지금도 함께 자바스크립트 딥다이브 스터디를 야심차게 시작했다!
토이 프로젝트 : Today's Cocktail
새로운 걸 배우고 나면, 완전한 내 것으로 만들기 위한 방법이 필요하다.
그리고 그 방법이 나한테는 토이 프로젝트인 것 같다.
투칵은 CocktailDB API를 활용해 재료를 입력하면 해당 재료가 들어가는 칵테일을 조회해주는 서비스이다.
ToCock : Today's Cocktail
사용 스택 : ReactJS, TypeScript, Styled-components, Next.js, swr
repository
경험한 것
- 여러 개의 API주소에 대해
swr을 사용하기 - 무한 스크롤 구현하기
- LocalStorage를 활용해서 스크롤 위치 기억해서 돌아오기
- 자동 완성 및 자동 완성 키워드 하이라이트
글 쓸 목록에 추가하자..
현재, 그리고 할 일
JavaScript DeepDive 스터디
위에서 말한 스프린트 Ppofman팀과 함께 하는 모던 자바스크립트 딥다이브 읽기가 이번주에 시작되었다!
블로그 글 열심히 쓰기
공부하고 있는 것들을 잘 기록해보려고 한다.
그 시작으로 쓴 글이 감사하게도 좋은 반응을 얻어서 동기 부여가 왕창 되었다!! 이런 관심 처음이야..

프로젝트 개선하기
앞서 달려오기만 했던 프로젝트들을 다시 돌아보면서, 정리하고 개선해나가려고 한다. 그 과정에는 잘 기록하기도 포함!




멋있네요 ,,, 응원합니다 ~!~!~!