
React에서 더미데이터 사용하기
public 폴더 내에 더미데이터 생성
더미데이터 사용 시 public 폴더 내에서 관련된 파일을 찾기 때문에 public 폴더에 넣어줘야 한다.

{
"nearTripList": [
{
"img": "https://a0.muscache.com/im/pictures/71e23854-a3c7-491c-b715-6e86233a293f.jpg?im_q=medq&im_w=240",
"title": "서울",
"subtitle": "차로 15분 거리"
},
{
"img": "https://a0.muscache.com/im/pictures/be4d3ba5-08d7-4afe-95a7-f2da6453886a.jpg?im_q=medq&im_w=240",
"title": "부산",
"subtitle": "차로 5.5시간 거리"
},
{
"img": "https://a0.muscache.com/im/pictures/7253e011-7c22-48fd-b75d-d0da35372397.jpg?im_q=medq&im_w=240",
"title": "양양군",
"subtitle": "차로 2.5시간 거리"
},
{
"img": "https://a0.muscache.com/im/pictures/52e8083e-2de2-446d-a860-534eab250541.jpg?im_q=medq&im_w=240",
"title": "속초시",
"subtitle": "차로 3시간 거리"
},
{
"img": "https://a0.muscache.com/im/pictures/20e74de0-0eb8-4fca-afb8-b111875acdf5.jpg?im_q=medq&im_w=240",
"title": "제주도(Jeju)",
"subtitle": "차로 7시간 거리"
},
{
"img": "https://a0.muscache.com/im/pictures/20356d40-a45f-4680-a9d0-5bb0a3836e4d.jpg?im_q=medq&im_w=240",
"title": "대구",
"subtitle": "차로 4시간 거리"
},
{
"img": "https://a0.muscache.com/im/pictures/e639b7ab-aee3-48ee-9743-216684a51319.jpg?im_q=medq&im_w=240",
"title": "완주군",
"subtitle": "차로 3시간 거리"
},
{
"img": "https://a0.muscache.com/im/pictures/ca3737ef-0faf-46ba-b055-b4a2d99e2cea.jpg?im_q=medq&im_w=240",
"title": "전주시",
"subtitle": "차로 3시간 거리"
}
],
}더미데이터 불러오기
우선, 공통적인 axios 기본설정을 해주기 위해 axiosInstance로 따로 만들어 불러올 예정이다.
// ..\api-config\index.js
import axios from 'axios';
const url = 'http://localhost:3000/';
const axiosInstance = axios.create({
headers: {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Headers': 'Content-Type',
'Content-Type': 'application/json',
},
baseURL: url,
});
export default axiosInstance;불러온 데이터를 담을 state를 생성 후 위에서 만든 axiosInstance를 이용하여 불러오면 된다.
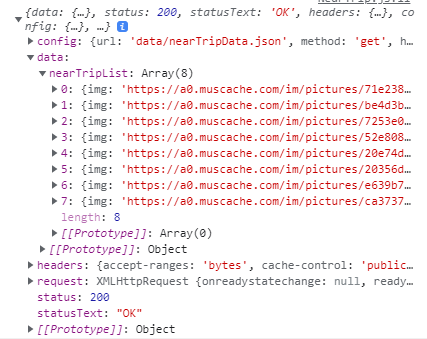
그러면 response 객체의 data에 해당 더미데이터가 들어오게 된다.
const [nearTrip, setNearTrip] = useState([]);
useEffect(() => {
async function getTripList() {
try {
const response = await axiosInstance.get('data/nearTripData.json');
console.log(response);
setNearTrip([...response.data.nearTripList]);
} catch (error) {
console.error(error);
}
}
getTripList();
return () => {};
}, []);
반복되는 엘리먼트 컴포넌트화
<article css={tripWrap}>
<h2>가까운 여행지 둘러보기</h2>
<ul css={tripList}>
{nearTrip.map((item, idx) => (
<NearTripItem key={`${item.title}-${idx}`} item={item} />
))}
</ul>
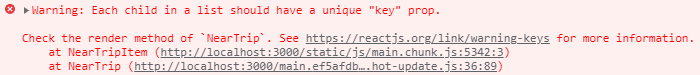
</article>위의 코드를 보면 key라는 props가 존재하는데,
React는 반복되는 엘리먼트에 key 값을 설정하지 않으면 다음과 같은 warning 을 보게 된다.

React는 이 고유한 key값을 이용해서 변경된 엘리먼트만 찾아내어 렌더링만 한다. 즉 이를 이용하여 렌더링을 최적화 한다.
예를 들면,
<ul> <li>first</li> <li>second</li> </ul>해당 코드에서 리스트 첫번째에 새로 추가하면
<ul> <li>zero</li> <li>first</li> <li>second</li> </ul>first와 second는 위치가 바뀌었지만 이 key 값을 이용하여 zero 리스트만 새롭게 추가된 것을 인식 할 수 있다.
해당 내용은 재조정 (Reconciliation)과 관련된 이야기이다.
/** @jsxImportSource @emotion/react */
import { css } from '@emotion/react';
import React from 'react';
import { tripItem, tripItemTitle } from '../../../assets/css/main/nearTripStyle';
function NearTripItem({ item }) {
return (
<li css={tripItem}>
<img src={item.img} />
<div>
<div css={tripItemTitle}>{item.title}</div>
<div>{item.subtitle}</div>
</div>
</li>
);
}
export default NearTripItem;