운이 좋게도 유튜브 영상을 보다가 scope나 this와 같이 학습하면서 직접 확인하기 어려운 개념들을 참고하는데 도움을 얻을 수 있는 debugger라는 좋은 기능을 알게되었다.
1. 디버깅을 위한 VScode 확장프로그램 설치
많은 사람들이 아래의 extension을 추천하지만 deprecated 되었다고 한다..


다행히도 JavaScript Debugger도 동일한 기능한다고 하여 아래의 extension을 설치했다.

2. 디버깅 실행하기 전 설정
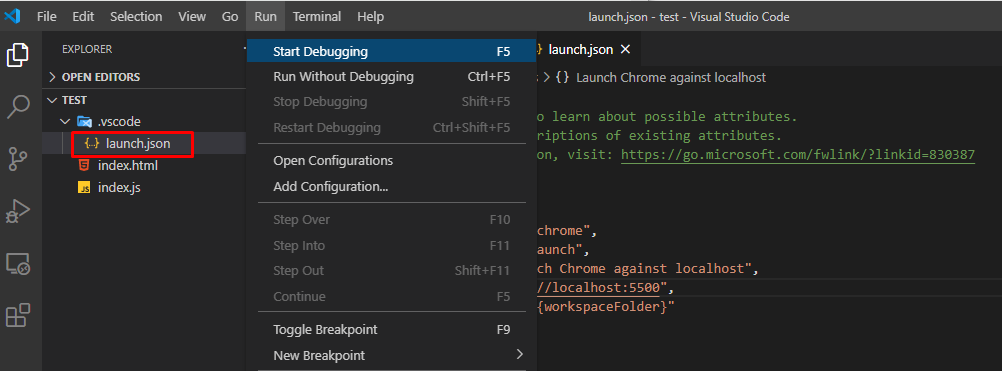
VScode의 Run 탭 - Start Debugging을 클릭하거나 F5를 누르고 chrome을 선택하면 자동으로 .vscode 하위에 launch.json 파일이 생성된다. (안된다면 직접 생성해도 된다.)
디버깅으로 실행 시 launch.json 파일을 참고하여 실행하기 때문에 꼭 필요하다.

여기서 port 번호만 변경해주면 되는데 파일이 실행되고 있는 port 번호로 변경해주면 된다.


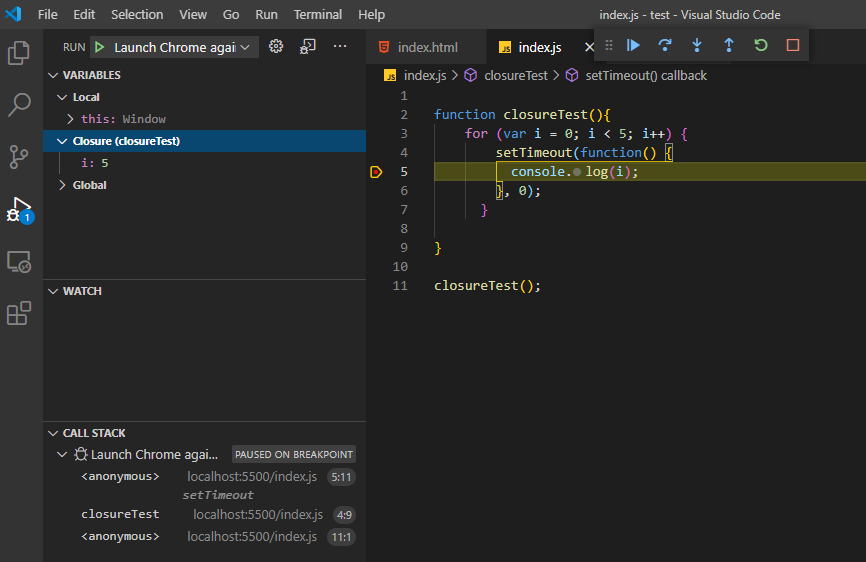
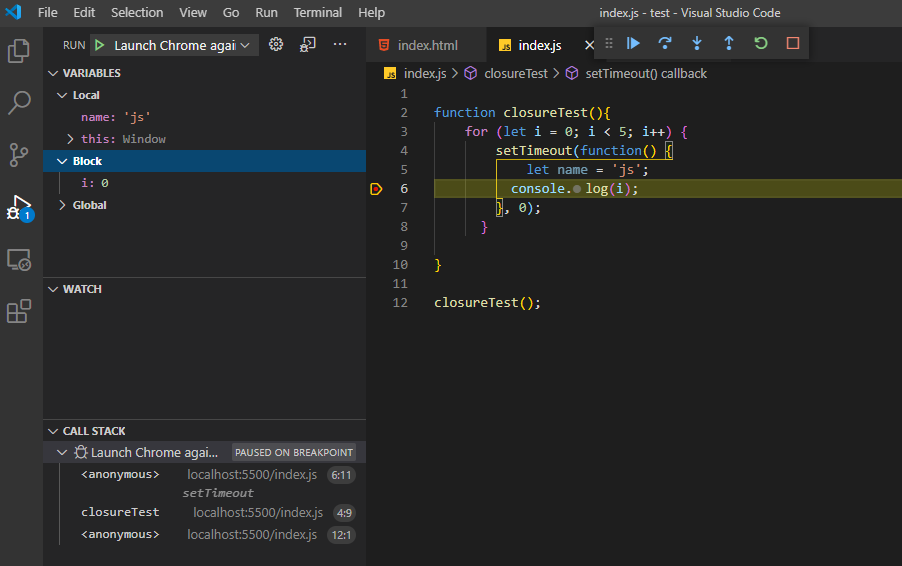
3. 디버깅 활용


VARIABLES는 scope라 보면 된다. 해당 지역 함수 내에서 i 값을 찾지 못하면 scope chain을 통해서 i 값을 찾는 것을 확인 할 수 있다.
그 밖에 현재 this가 무엇을 가리키는지도 알 수 있으며, 지역변수도 확인 할 수 있다.
