문제 설명
ROR 게임은 두 팀으로 나누어서 진행하며, 상대 팀 진영을 먼저 파괴하면 이기는 게임입니다. 따라서, 각 팀은 상대 팀 진영에 최대한 빨리 도착하는 것이 유리합니다.
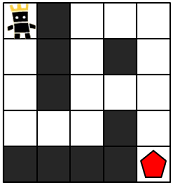
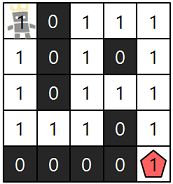
지금부터 당신은 한 팀의 팀원이 되어 게임을 진행하려고 합니다. 다음은 5 x 5 크기의 맵에, 당신의 캐릭터가 (행: 1, 열: 1) 위치에 있고, 상대 팀 진영은 (행: 5, 열: 5) 위치에 있는 경우의 예시입니다.

위 그림에서 검은색 부분은 벽으로 막혀있어 갈 수 없는 길이며, 흰색 부분은 갈 수 있는 길입니다. 캐릭터가 움직일 때는 동, 서, 남, 북 방향으로 한 칸씩 이동하며, 게임 맵을 벗어난 길은 갈 수 없습니다.
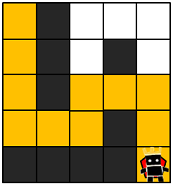
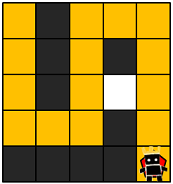
아래 예시는 캐릭터가 상대 팀 진영으로 가는 두 가지 방법을 나타내고 있습니다.
-
첫 번째 방법은 11개의 칸을 지나서 상대 팀 진영에 도착했습니다.

-
두 번째 방법은 15개의 칸을 지나서 상대팀 진영에 도착했습니다.

위 예시에서는 첫 번째 방법보다 더 빠르게 상대팀 진영에 도착하는 방법은 없으므로, 이 방법이 상대 팀 진영으로 가는 가장 빠른 방법입니다.
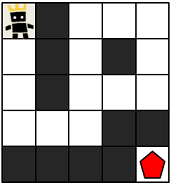
만약, 상대 팀이 자신의 팀 진영 주위에 벽을 세워두었다면 상대 팀 진영에 도착하지 못할 수도 있습니다. 예를 들어, 다음과 같은 경우에 당신의 캐릭터는 상대 팀 진영에 도착할 수 없습니다.

게임 맵의 상태 maps가 매개변수로 주어질 때, 캐릭터가 상대 팀 진영에 도착하기 위해서 지나가야 하는 칸의 개수의 최솟값을 return 하도록 solution 함수를 완성해주세요. 단, 상대 팀 진영에 도착할 수 없을 때는 -1을 return 해주세요.
제한사항
- maps는 n x m 크기의 게임 맵의 상태가 들어있는 2차원 배열로, n과 m은 각각 1 이상 100 이하의 자연수입니다.
- n과 m은 서로 같을 수도, 다를 수도 있지만, n과 m이 모두 1인 경우는 입력으로 주어지지 않습니다.
-
maps는 0과 1로만 이루어져 있으며, 0은 벽이 있는 자리, 1은 벽이 없는 자리를 나타냅니다.
-
처음에 캐릭터는 게임 맵의 좌측 상단인 (1, 1) 위치에 있으며, 상대방 진영은 게임 맵의 우측 하단인 (n, m) 위치에 있습니다.
입출력 예

입출력 예 설명
입출력 예 #1
주어진 데이터는 다음과 같습니다.

캐릭터가 적 팀의 진영까지 이동하는 가장 빠른 길은 다음 그림과 같습니다.

따라서 총 11칸을 캐릭터가 지나갔으므로 11을 return 하면 됩니다.
입출력 예 #2
문제의 예시와 같으며, 상대 팀 진영에 도달할 방법이 없습니다. 따라서 -1을 return 합니다.
문제풀이
최단 거리를 구해야하기 때문에 BFS 방식으로 풀었다.
- 우선, maps의 가로 세로 길이가 항상 동일하지 않기 때문에 상수로 맨 위에 선언해주어 헷갈리지 않게 하였다.
-
처음에 queue에는 시작 위치와 지나간 칸수
x = 0, y = 0, cnt = 1로 시작하여 while내에서 queue가 비어있을 때까지 queue에서 현재 위치를 꺼내주었다.- 이 때, queue에서 꺼낸 값이 도착지의 좌표일 경우 while문을 탈출하고 현재
cnt값을 answer로 return하였다. - 그 밖에는, 현재 위치를 기준으로 상하좌우를 움직여
moveAble을 호출하여 이동가능한 좌표를 queue에 push해주었다.
- 이 때, queue에서 꺼낸 값이 도착지의 좌표일 경우 while문을 탈출하고 현재
-
moveAble함수는 해당 좌표 값이 maps을 벗어나지 않고 이동할 수 있을 때 또 다시 지나가지 못하게 해당 좌표의 값을 X로 변경 후 queue에 집어넣었고지나가야하는 칸 수를 알기 위해서cnt를 이용했다.
function solution(maps) {
let answer = -1;
const MAZE_SIZE_X = maps[0].length - 1;
const MAZE_SIZE_Y = maps.length - 1;
let myQueue = [];
const moveAble = (y, x, cnt) => {
if(x<0 || y<0 || x>MAZE_SIZE_X || y>MAZE_SIZE_Y) return;
if(maps[y][x] === 1){
maps[y][x] = 'X';
myQueue.push([y, x, cnt+1]);
}
}
// start
myQueue.push([0,0,1]);
maps[0][0] = 'X';
while(myQueue.length !== 0){
let [y, x, cnt] = myQueue.shift();
//도착 시
if(x === MAZE_SIZE_X && y === MAZE_SIZE_Y){
answer = cnt;
break;
}
//아래
moveAble(y+1, x, cnt);
//우측
moveAble(y, x+1, cnt);
//위
moveAble(y-1, x, cnt);
//왼쪽
moveAble(y, x-1, cnt);
}
return answer;
}

