디렉티브 구성
-
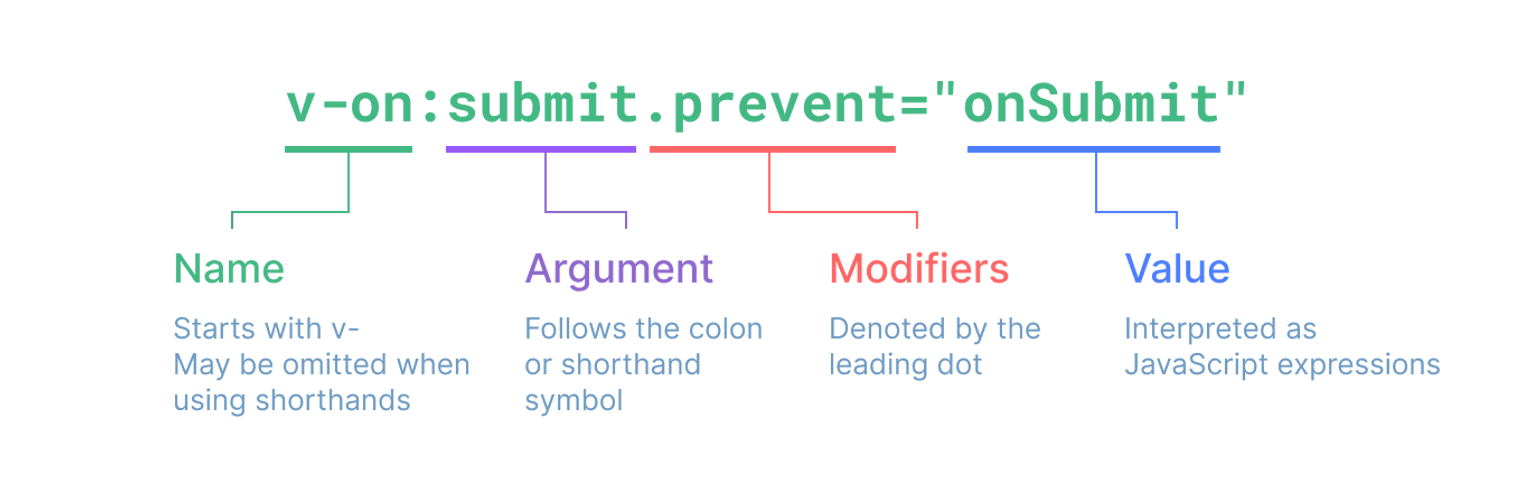
디렉티브(directives):v-접두사가 있는 특수 속성으로 디렉티브의값(value)이 변경될 때 특정 효과를 반응적으로 DOM에 적용하는 것을 말한다. -
전달인자(Argument): 일부 디렉티브는 디렉티브명 뒤에 콜론(:)으로 표기되는 전달인자를 가질 수 있다. 예를 들어,v-bind디렉티브는 반응적으로 HTML 속성을 갱신하는 데 사용한다.동적 전달인자: 대괄호를 사용하여 전달인자를 동적으로 삽입할 수 있다.
<a v-bind:[attributeName]="url"> ... </a>
-
수식어(Modifiers): 수식어는점(.)으로 표시되는 특수 접미사로 디렉티브가 특별한 방식으로 바인딩되어야 함을 나타낸다.

이벤트 수식어 (Modifiers)
e.preventDefault()
html 에서 a 태그나 submit 태그는 고유의 동작이 있다. 페이지를 이동시킨다거나 form 안에 있는 input 등을 전송한다던가 그러한 동작이 있는데 e.preventDefault 는 그 동작을 중단시킨다.
관련 : .prevente.stopPropagation()
e.stopPropagation는 이벤트가 상위 엘리먼트에 전달되지 않게 막아 준다. 예를 들어, 인스타그램 피드에서 [사진 틀 div > 좋아요 span] 이 있을 때, 사진 틀 div에 적용된 이벤트를 동작시키지 않고 좋아요 span 이벤트만 동작시키고자 할 때 사용할 수 있다.
관련 : .stop비교
e.preventDefault는 고유 동작을 중단시키고, e.stopPropagation 는 상위 엘리먼트들로의 이벤트 전파를 중단시킨다.
