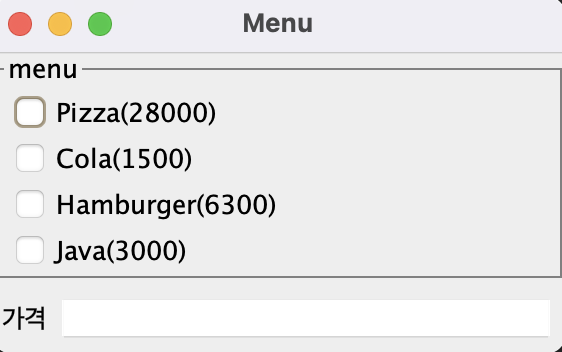
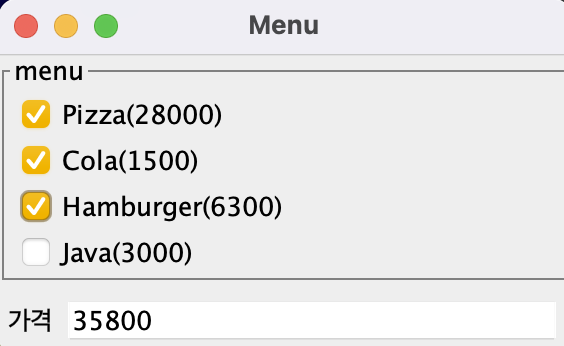
- 메뉴를 선택하면 아래에 총 가격이 자동 계산 된다.
- 선택을 해제하면 총 가격에서 자동 차감된다.
import javax.swing.*;
import javax.swing.border.LineBorder;
import javax.swing.border.TitledBorder;
import java.awt.*;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class Food {
private String name;
private int price;
public Food(String name, int price) {
setName(name);
setPrice(price);
}
@Override
public String toString() {
return name + "(" + price + ")";
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
}
class FoodCheck extends JCheckBox {
private Food food;
public FoodCheck(Food food) {
// 체크박스를 food toString 형식으로 나오게 만듬
super(food.toString());
setFood(food);
}
public Food getFood() {
return food;
}
public void setFood(Food food) {
this.food = food;
}
}
class Menu extends JFrame {
private FoodCheck[] fChecks;
private JTextField tfTotal;
private int totalPrice;
public Menu(Food... foodList) {
init(foodList);
setDisplay();
addListeners();
showFrame();
}
private void init(Food...foodList) {
// foodlist 즉, food를 내가 넣을 만큼 길이의 foodCheck의 배열을 만듬
fChecks = new FoodCheck[foodList.length];
for(int i = 0; i < fChecks.length; i++) {
// food 하나하나를 foodCheck 배열에 담는다.
fChecks[i] = new FoodCheck(foodList[i]);
}
tfTotal = new JTextField(20);
tfTotal.setEditable(false);
}
private void setDisplay() {
JPanel pnlCenter = new JPanel(new GridLayout(0, 1));
for(FoodCheck btn : fChecks) {
pnlCenter.add(btn);
}
pnlCenter.setBorder(new TitledBorder(
new LineBorder(Color.GRAY, 1),
"menu"
));
JPanel pnlSouth = new JPanel();
pnlSouth.add(new Label("가격"));
pnlSouth.add(tfTotal);
add(pnlCenter, BorderLayout.CENTER);
add(pnlSouth, BorderLayout.SOUTH);
}
private void addListeners() {
for(FoodCheck check : fChecks) {
check.addItemListener(new ItemListener() {
@Override
public void itemStateChanged(ItemEvent e) {
FoodCheck btn = (FoodCheck)e.getSource();
int price = btn.getFood().getPrice();
// SELECTED 했을 때
if(e.getStateChange() == ItemEvent.SELECTED) {
totalPrice += price;
// DESELECTED 됐을 때
} else {
totalPrice -= price;
}
tfTotal.setText(String.valueOf(totalPrice));
}
});
}
addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
int choice = JOptionPane.showConfirmDialog(
Menu.this,
"종료합니다.",
"종료",
JOptionPane.OK_CANCEL_OPTION,
JOptionPane.QUESTION_MESSAGE
);
if(choice == JOptionPane.YES_OPTION) {
System.exit(0);
}
}
});
}
private void showFrame() {
setTitle("Menu");
pack();
setLocation(100, 0);
setDefaultCloseOperation(DO_NOTHING_ON_CLOSE);
setVisible(true);
}
public static void main(String[] args) {
new Menu(
new Food("Pizza", 28000),
new Food("Cola", 1500),
new Food("Hamburger", 6300),
new Food("Java", 3000)
);
}
}