
✏️ Board.java
package kr.ac.green;
import java.text.SimpleDateFormat;
import java.util.Date;
public class Board {
private String name;
private String text;
private String date;
public Board(String name, String text) {
setName(name);
setText(text);
SimpleDateFormat sdf = new SimpleDateFormat("yyyy.MM.dd");
date = sdf.format(new Date());
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
}✏️ getList.jsp
✔️ ArrayList<Board> list를 많이 사용하기 때문에 include 디렉티브 파일로 지정한다.
<%@page import="kr.ac.green.Board"%>
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
ArrayList<Board> list = (ArrayList<Board>) application.getAttribute("list");
if(list == null) {
list = new ArrayList<Board>();
application.setAttribute("list", list);
}
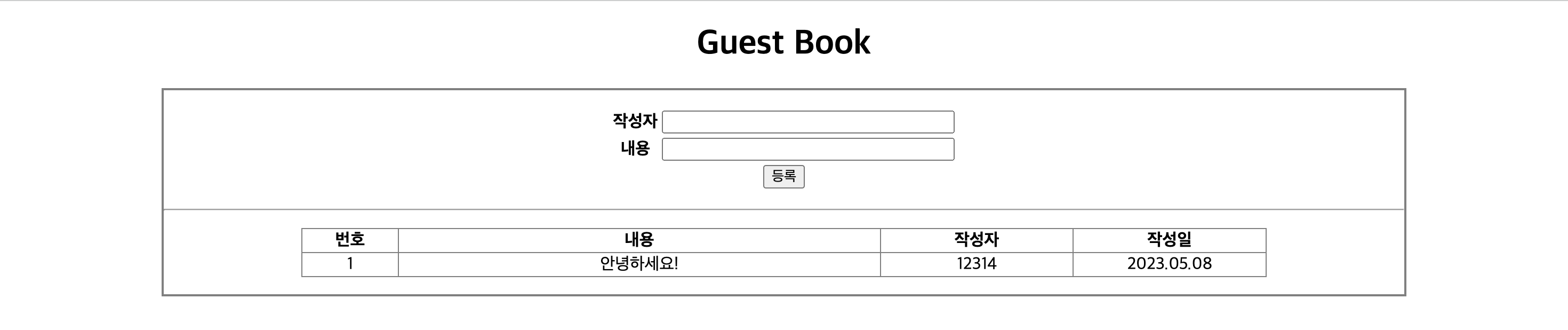
%>✏️ template.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>guest Book</title>
<link href="css/main.css" rel="stylesheet"/>
</head>
<body>
<h1>Guest Book</h1>
<div id="mainBox">
<div id="top">
<jsp:include page="write.jsp"/>
</div>
<hr>
<div id="bottom">
<jsp:include page="list.jsp"/>
</div>
</div>
</body>
</html>✏️ write.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<form action="save.jsp" method="post">
<table>
<tr>
<th>작성자</th>
<td><input type="text" name="writer"></td>
</tr>
<tr>
<th>내용</th>
<td><input type="text" name="comment"/></td>
</tr>
<tr>
<th colspan="2">
<input type="submit" value="등록"/>
</th>
</tr>
</table>
</form>✏️ save.jsp
<%@page import="javax.swing.border.Border"%>
<%@page import="kr.ac.green.Board"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file = "getList.jspf" %>
<%
request.setCharacterEncoding("utf-8");
String writer = request.getParameter("writer");
String comment = request.getParameter("comment");
Board board = new Board(writer, comment);
list.add(board);
response.sendRedirect(request.getContextPath());
%>✏️ list.jsp
<%@page import="java.util.Collections"%>
<%@page import="kr.ac.green.Board"%>
<%@page import="java.util.ArrayList"%>
<%@page import="kr.ac.green.*" %>
<%@ include file = "getList.jspf" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<table id="listTable" border="1">
<tr>
<th id="num">번호</th>
<th id="comment">내용</th>
<th id="writer">작성자</th>
<th id="date">작성일</th>
</tr>
<%
if(list.size() != 0) {
for(int i = list.size() - 1; i >= 0; i--) {
Board board = list.get(i);
%>
<tr>
<td><%= i + 1 %></td>
<td><%= board.getText() %></td>
<td><%= board.getName() %></td>
<td><%= board.getDate() %></td>
</tr>
<%
}
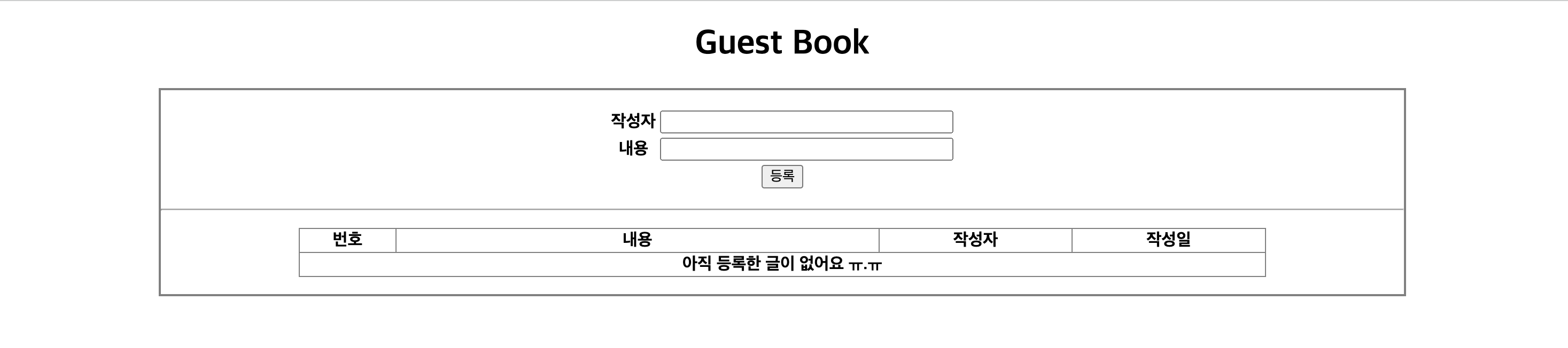
} else {
%>
<tr>
<th colspan="4">아직 등록한 글이 없어요 ㅠ.ㅠ</th>
</tr>
<%
}
%>
</table>🖍️ main.css
@charset "utf-8";
body {
text-align: center;
}
#mainBox {
margin: 0 auto;
border: 2px solid gray;
width: 80%;
}
table {
margin: 0 auto;
}
#listTable {
width: 80%;
border: 1px solid gray;
border-collapse: collapse;
}
#listTable td, #listTable th {
border: 1px solid gray;
}
#header {
background-color: #EEEEEE;
}
#num {
width: 10%;
}
#comment {
width: 50%;
}
#writer {
width: 20%;
}
#top, #bottom {
margin: 1em;
}
input[type="text"] {
width: 20em;
}