사이드 프로젝트를 하게 된 계기
- 리액트와 타입스크립트를 활용하고 싶었다.
- 이 때까지 배운 라이브러리(recoil, styled-components, framer-motion, react-hook-form, react-query)들을 잘 활용해보고 싶었다.
- 방학 기간동안 사이드 프로젝트를 한번 해봐야 겠다는 생각이 들었다.
Urkunde
Urkunde란?
- 복습을 위해 문제를 내고 낸 문제들을 맞추기 위한 웹 앱이다.
- 위에 설명한 것 처럼 문제들을 내면 랜덤으로 문제들이 섞이고 그 문제들을 맞추는 메커니즘이다.
기술 스택
- 프로그래밍 언어 및 프레임워크
- react
- typescript
- 라이브러리
- styled-component(color-mode, light-mode 구현)
- recoil(전역 상태 관리)
- react-query(api 통신)
- framer-motion(애니메이션 적용)
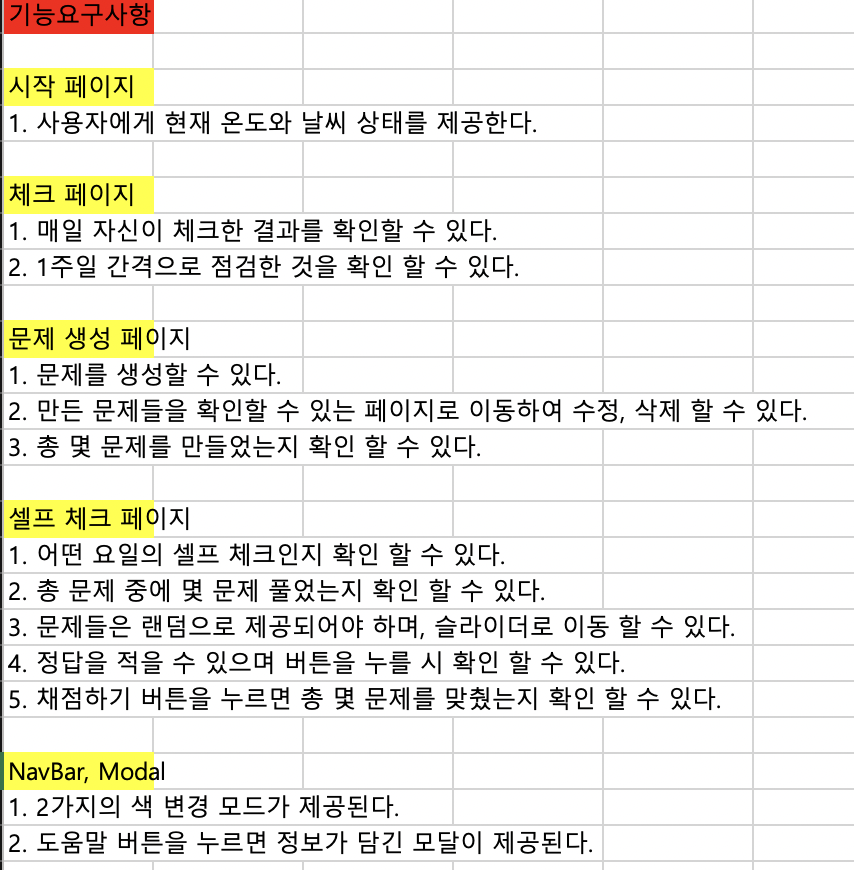
기능요구사항

- 총 5가지 섹션(시작 페이지, 체크 페이지, 문제 생성 페이지, 셀프 체크 페이지, Navbar, modal(재사용 컴포넌트))로 나눴다.
- 필요한 요구사항들은 다음과 같다.
목표
- 컨벤셔널 커밋으로 형상관리를 한다.
- 블로그로 얼마나 목표를 달성했는지 체크한다.
- 꾸준히 했으면 좋겠다..
