들어가기
실시간으로 화면을 update하기 위해서 사용
좋아요를 누르고 refetchQuery로 다시 seeFeed Query롤
호출하면, 웹페이지 속도를 늦출 수 있다.
그래서 cache를 바로 업데이트 하면, 웹의 속도를 빠르게 유지시킬 수 있다.
1. src/components/feed/Photo.js
const Photo = ({
id,
user,
file,
isLiked,
likes,
caption,
commentNumber,
comments,
}) => {
const updateToggleLike = (cache, result) => {
///1. toggleLike mutation이 실행되었을때,
/// 실행될 cache를 update 해 줄 함수를 만든다.
const {
data: {
toggleLike: { ok },
},
} = result
///2. 위에서 만든 toggleLike mutation을 실행시킨다.
///return으로 ok 값을 받으면 아래부분을 실행하게 한다.
if (ok) {
const fragmentId = `Photo:${id}`
const fragment = gql`
fragment BSName on Photo {
isLiked
likes
}
`
///3. return값으로 ok를 받았으면, update할 cache를
///찾아준 다음, update할 data를 선택해준다.(isLiked, likes)
const result = cache.readFragment({
id: fragmentId,
fragment,
})
///4. update할 cache와 data를 읽어들인다.
///참고로 cache를 read하면 props로 isLiked, likes를
///받아오지 않아도 됨.
if ('isLiked' in result && 'likes' in result) {
///5. 위에서(result) cache를 readFragment 한 결과에서
///isLiked, likes가 있으면 cache를 다시 write(update)한다.
const { isLiked: cacheIsLiked, likes: cacheLikes } = result
cache.writeFragment({
id: fragmentId,
fragment,
data: {
isLiked: !cacheIsLiked,
likes: cacheIsLiked ? cacheLikes - 1 : cacheLikes + 1,
},
})
///6. 읽어들인(readFragment, result)cache를 다시
///writeFragment로 다시 update한다.
///이렇게 하면 refetchQuery를 할 필요가 없음.
}
}
}
const [toggleLike, { loading }] = useMutation(TOGGLE_LIKE_MUTATION, {
variables: {
id,
},
///7. onCompleted함수를 사용하지 않을 시, 여기에
///바로 variables를 넣어준다.
update: updateToggleLike,
///8. 여기에 위에서 만든 updateToggleLike 함수를
/// 넣어준다.
// refetchQueries: [{ query: FEED_QUERY }],
///refetchQueries 사용할 시 예시임.
})
return ()
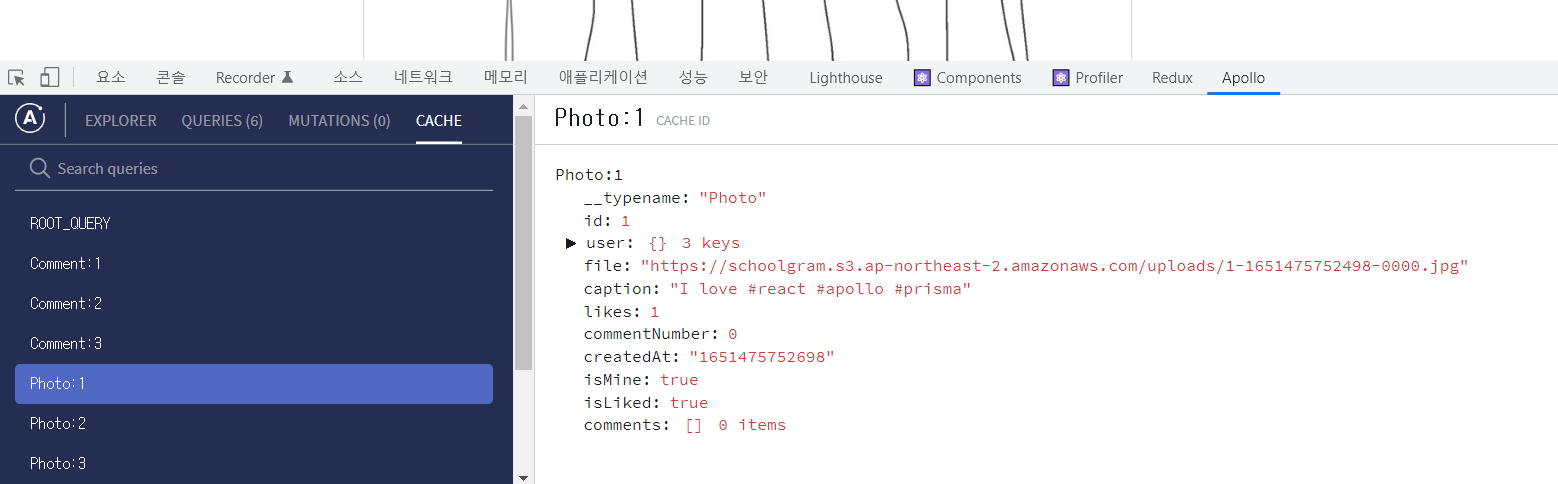
}2. cache를 읽고 확인하는 방법

chrome에서 f12 누르고 Apollo 클릭하면 cache 확인가능함.
2개의 댓글
The rates for an Aerocity Escort are determined by the type of experience you’re looking for. There are many different types of call girls in Aerocity, and your goal will determine what you need to pay.
답글 달기

Moreover, you have an opportunity to get accompanied by our female escort in. Our female escorts are fully passionate and excited about adult dating. https://www.callgirlsmanali.org/ They will give you unlimited sensual fun and entertainment in their companionship. They will never make you feel like you are meeting them for the first time.