1. theme
1-1.make styled.js
export const lightTheme = {
mainBgColor: 'tomato',
textColor: '#1e272e',
accentColor: 'yellow'
}
export const darkTheme = {
mainBgColor:'#1e272e',
textColor: '#d2dae2',
accentColor: 'yellow'
}1-2. use
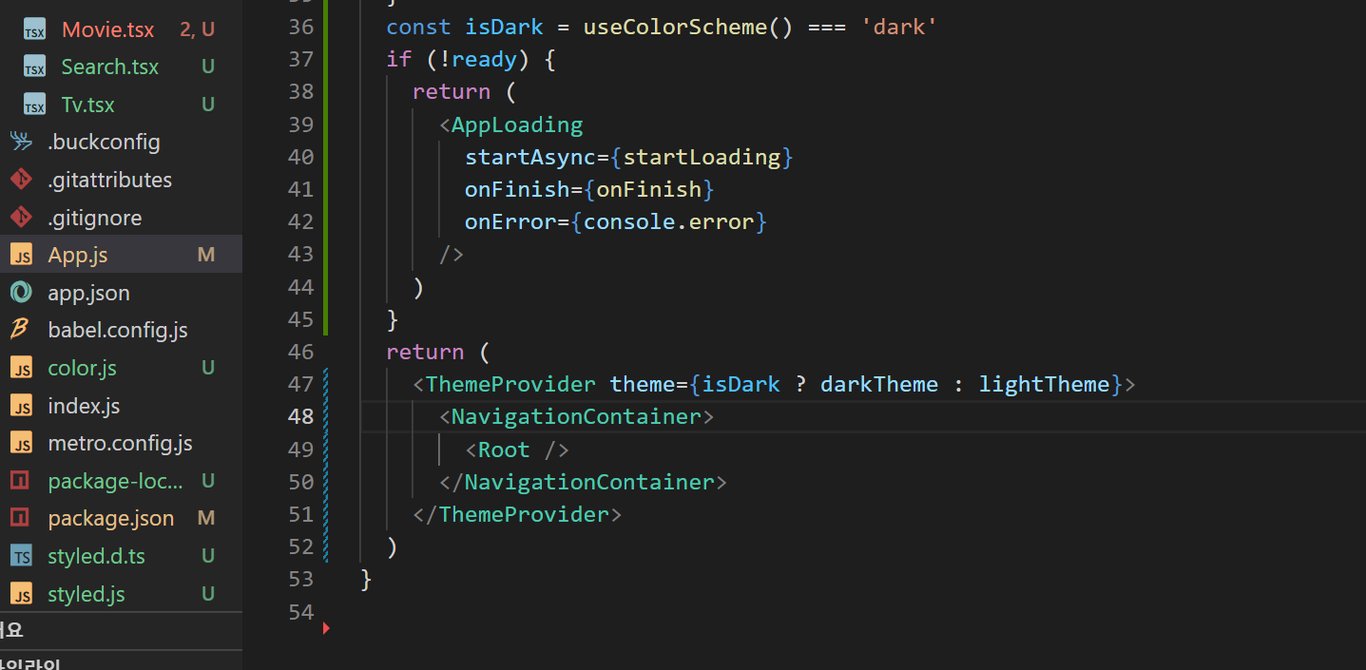
in App.js

36번, 47~52번 주의깁게 볼것.
사용!
background-color:${props=> props.theme.mainBgColor}
