채팅부분을 꾸며본다
pages/chats/index.tsx 와 pages/chats/[id].tsx
두 개의 file로 구성됨.


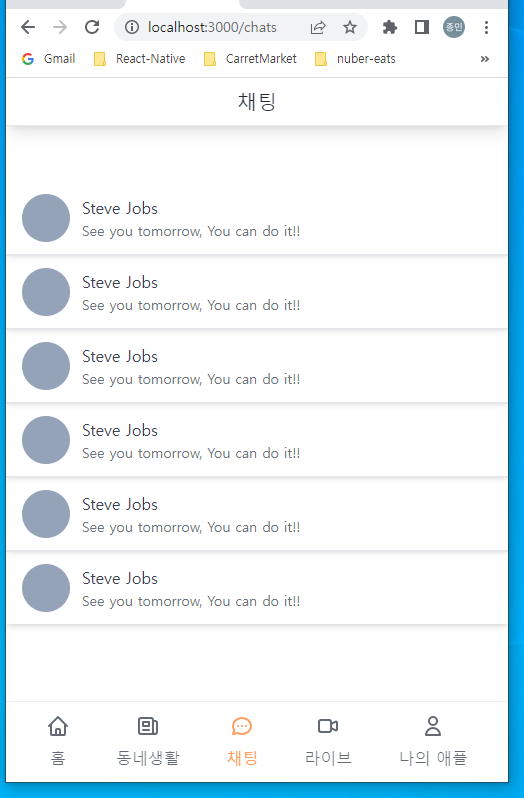
1. pages/chats/index.tsx
import { NextPage } from 'next'
import Link from 'next/link'
import Layout from '../../components/layout'
const Chats: NextPage = () => {
return (
<div className="py-10 divide-y-2 ">
{[1, 2, 3, 4, 5, 6].map((_, i) => (
<Link href={`/chats/${i}`} key={i}> ///Link에 key={i}받는부분 유심히~
///map으로 뿌리기 때문에..
<a className="flex px-4 cursor-pointer py-3 items-center space-x-3 shadow-md">
<div className="w-12 h-12 rounded-full bg-slate-400" />
<div>
<p className="text-gray-700">Steve Jobs</p>
<p className="text-sm text-gray-500">
See you tomorrow, You can do it!!
</p>
</div>
</a>
</Link>
))}
</div>
</Layout> )
}
export default Chats
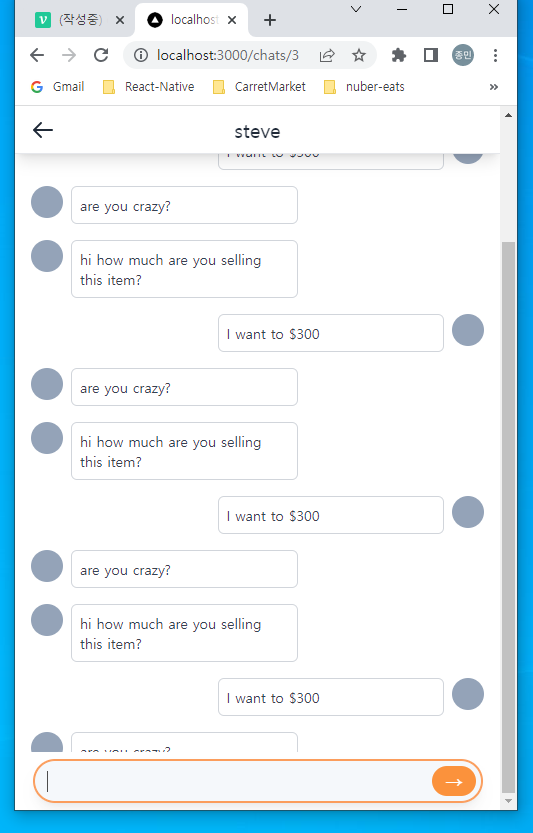
2. pages/chats/[id].tsx
import { NextPage } from 'next'
import Layout from '../../components/layout'
import Message from '../../components/message'
const ChatDetail: NextPage = () => {
return (
<Layout canGoBack title="steve"> ///Layoout component를 부름....
///canGoBack과 title만 이용함.
<div className="py-10 ob-16 px-4 space-y-4">
///아래에 모두 Message component를 이용함. prop에 reversed 잘 볼것!!
<Message message="hi how much are you selling this item?" />
<Message message="I want to $300" reversed />
<Message message="are you crazy?" />
<Message message="hi how much are you selling this item?" />
<Message message="I want to $300" reversed />
<Message message="are you crazy?" />
<Message message="hi how much are you selling this item?" />
<Message message="I want to $300" reversed />
<Message message="are you crazy?" />
<Message message="hi how much are you selling this item?" />
<Message message="I want to $300" reversed />
<Message message="are you crazy?" />
<form className="fixed py-2 bg-white bottom-0 inset-x-0">
///밑에 대화입력하는부분. fixed, inset-x-0 뭔지 정확하게 공부해 놓을것!
<div className="flex relative max-w-md items-center w-full mx-auto">
///주황색 화살표 넣기 위해 relative로 설정!!
<input
type="text"
className="shadow-lg bg-slate-100 opacity-70 rounded-full w-full border-gray-300 focus:ring-orange-500 focus:outline-none pr-12 focus:border-orange-500"
/>
<div className="absolute inset-y-0 flex py-1.5 pr-1.5 right-0">
<button className="flex focus:ring-2 focus:ring-offset-2 focus:ring-orange-500 items-center bg-orange-400 rounded-full px-3 hover:bg-orange-600 text-xl text-white">
→
</button>
</div>
</div>
</form>
</div>
</Layout>
)
}
export default ChatDetail