

1. 들어가기
mongoDB를 이용해서 간단한 기분을 쓰고, 이모티콘을 같이 넣어주는
간단한 어플, DB이용에 중점을 두고, 앱을 만드는 전체적인 흐름을
복습해보자~
Page (1. App, 2.Navigator, 3.Home, 4.Write)
1-1. setting
-npx create-react-native-app diary --use-npm
-npm i @react-navigation/native
-expo install react-native-screens react-native-area-context
-npm i @react-navigation/native-stack
-npm i styled-components
-npm i @types/styled-components @types/styled-components-react-native
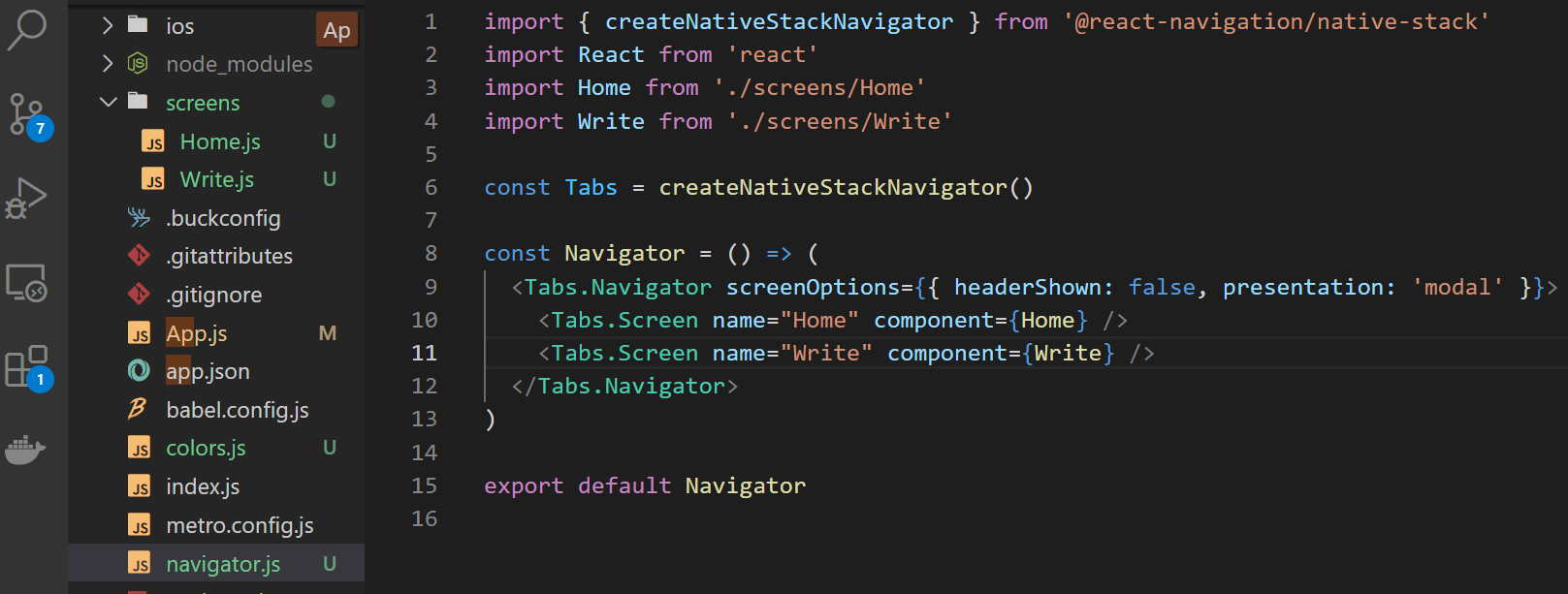
1-2. navigator.js

1)const Tabs = createNativeStackNavigator() 으로 nativeStack navigator만듬
2)const Navigator = () => (......................) =>Navigator함수 만듬.
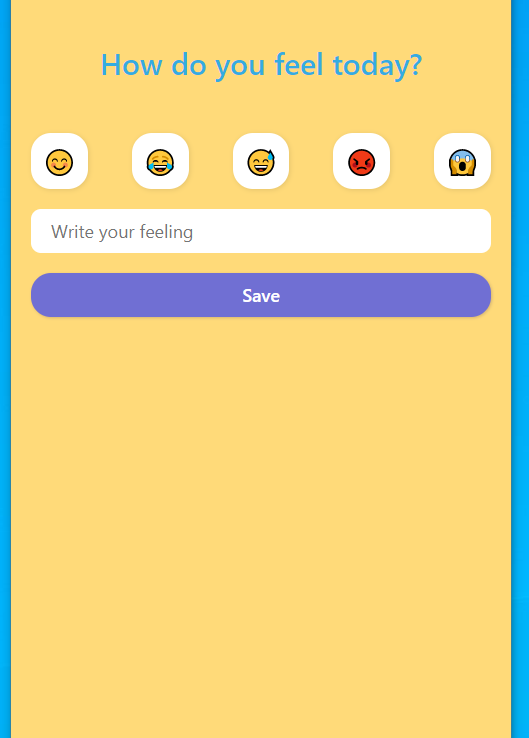
3)Home.js, Write.js 두개의 page만듬 screens폴더안에~
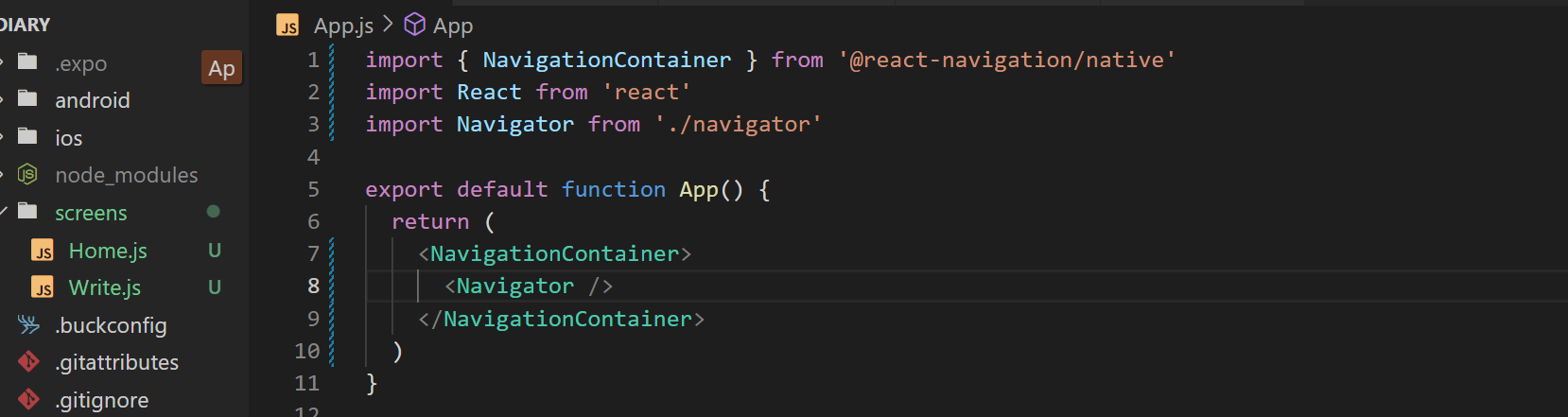
1-3. App.js

NavigationContainer
Navigator
NavigationContainer ----->NavigationContainer안에 Navigator Component를 넣어준다.
