들어가기
delivery의 dashboard
order가 들어오면, subscription으로
push가 오고,
현재 driver의 위치에서
주문자의 위치까지 지도에 가는 길이
드러나게 함.
googl map 다루기에 집중할것
https://www.npmjs.com/package/google-map-react
npm i google-map-react
npm i @types/google-map-react
console.cloud.google.com
여기로 접속해서
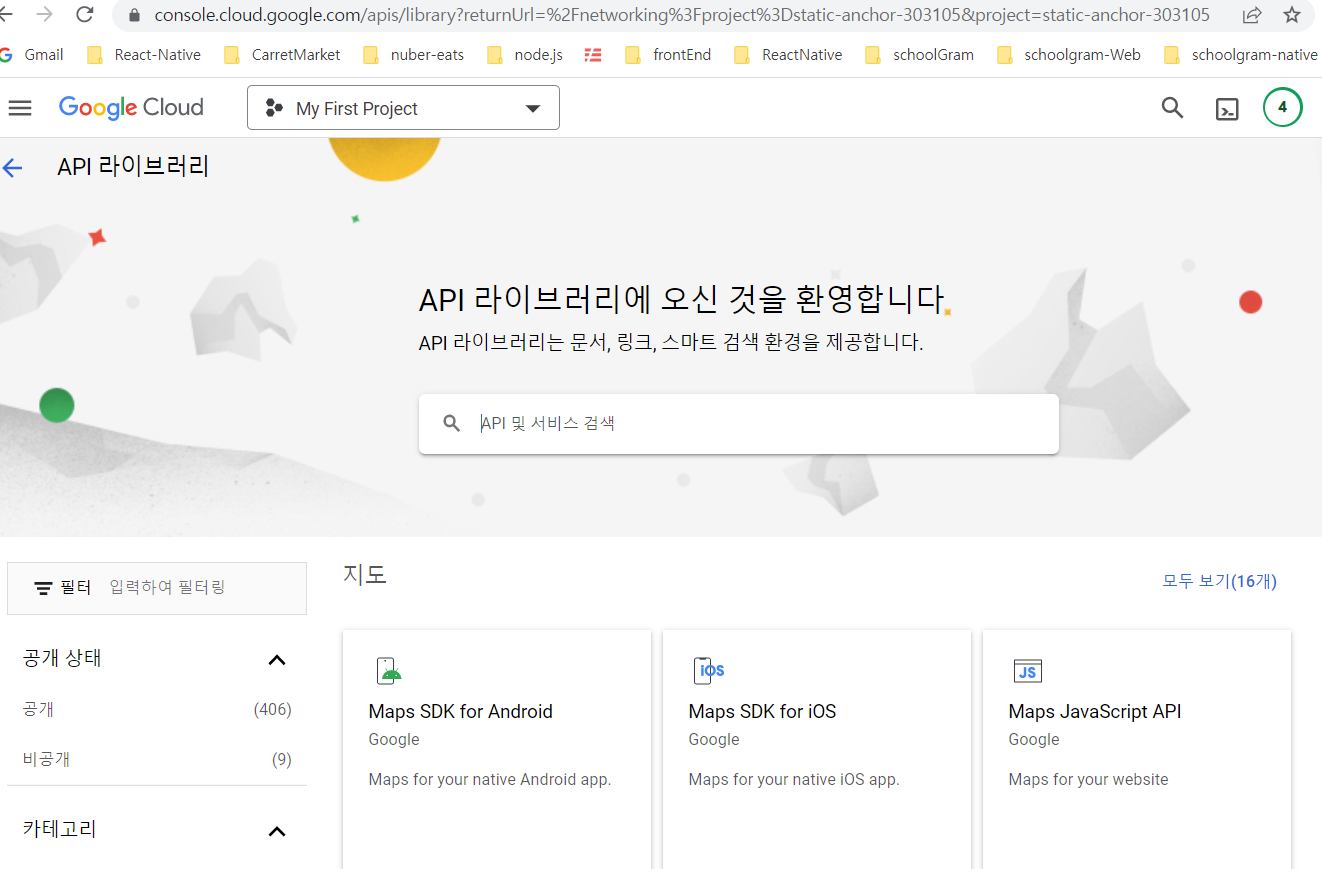
탐색메뉴-API및서비스-라이브러리로 가면

저기로 간다.
저기서 Maps JavaScript API를 클릭
위에서 Key를 바로 받을 수도 있고, 그렇지 않으면,
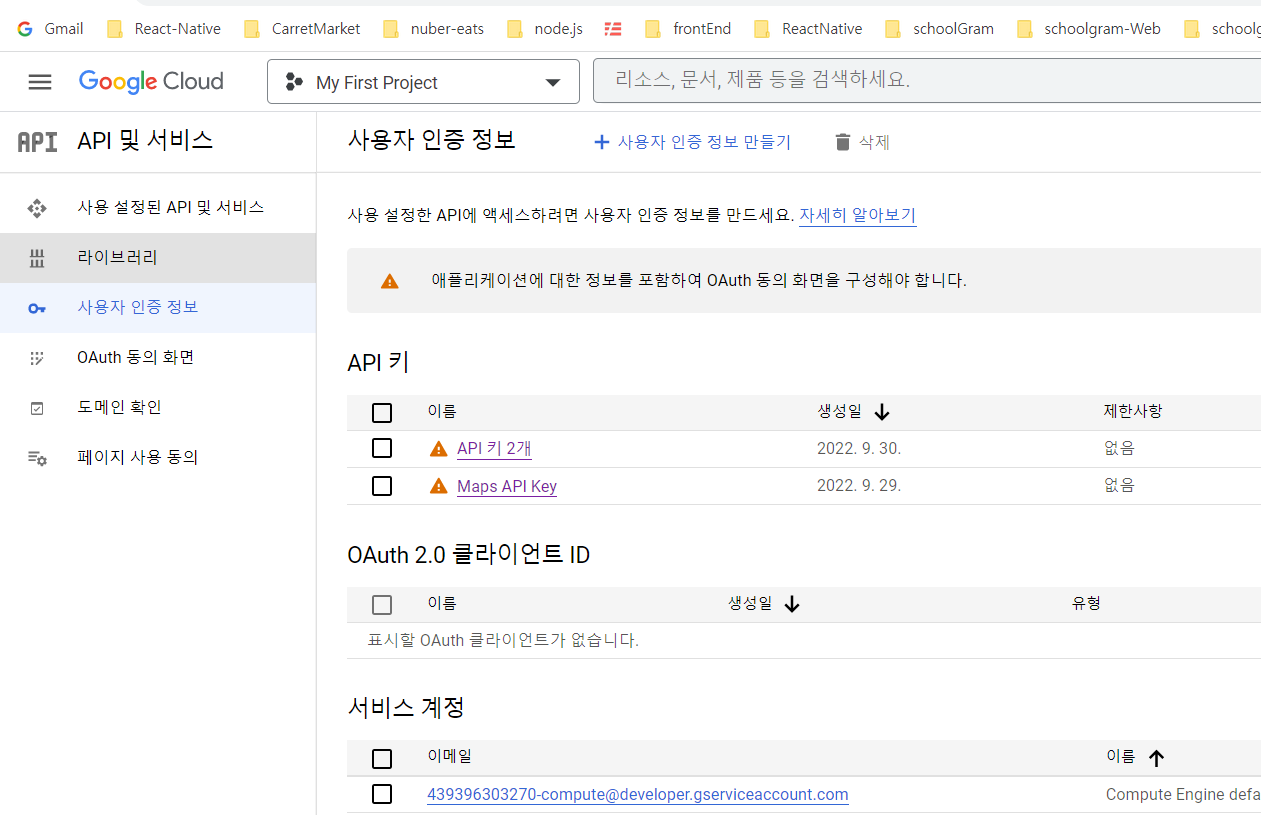
아래 사진을 참고

사용자 인증정보(열쇠그림)으로 가서 맨 위의 사용자 인증정보만들기를 클릭한다.
API Key를 생성한다.
생성된 API key는 아래에 입력하는 부분에 입력하면된다.
참고로, google계정에 결재카드가 등록되어 있어야 셋팅이 가능함.
!!!!그리고
root의 index.tsx에서
// <React.StrictMode>
React.StrictMode를 반드시 해졔해 주어야한다.
1. DashBoard.tsx
import React from 'react'
import GoogleMapReact from 'google-map-react'
export const Dashboard = () => {
return (
<div>
<div style={{ height: '50vh', width: '100%' }}>
<GoogleMapReact
bootstrapURLKeys={{ key: 'AIzaSyCQBuKy-bkomVZm4BTMYc30cCDvtCpateI' }}
defaultCenter={{
lat: 30.99835602,
lng: 77.01502627,
}}
defaultZoom={15}
></GoogleMapReact>
</div>
</div>
)
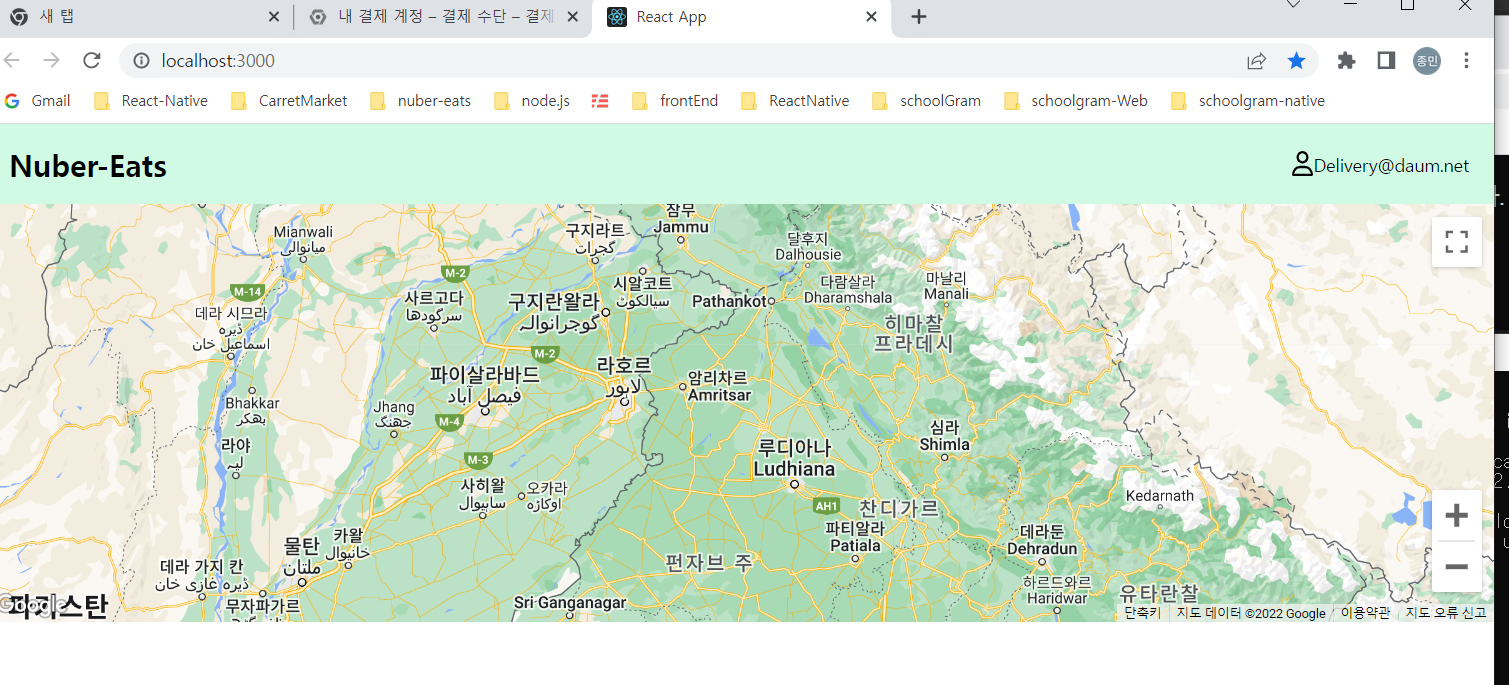
}이어서 기본적으로 위와 같이 작성하면(npm google-map-react)
에 나와있는 코드.
아래와 같이 화면이 나온다.
여기까지가 Step1

Step2.
import React, { useEffect } from 'react'
import GoogleMapReact from 'google-map-react'
export const Dashboard = () => {
///navigator.geolocation의 watchPosition을 사용할건데,
///watchPosition은 2개의 argument(onSuccess, error)
///를 받음. 아래와 같이 두개의 argument를 작성하고
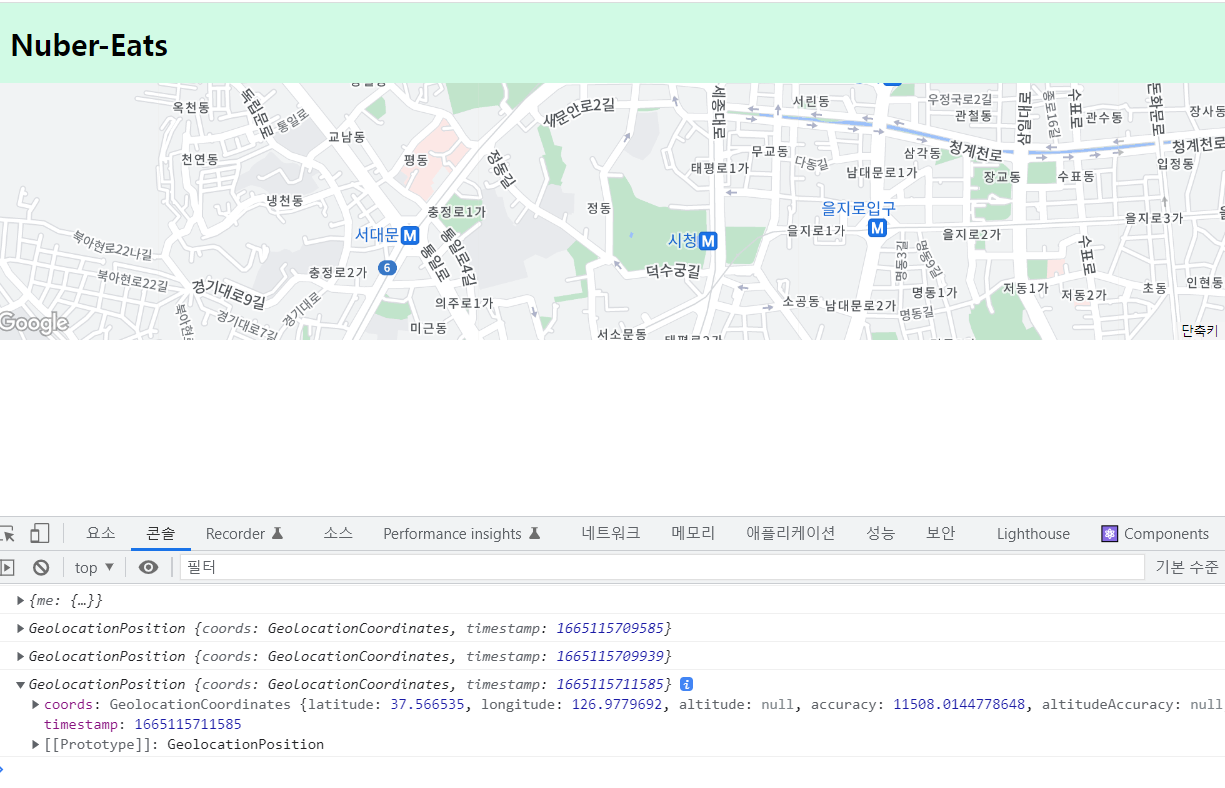
///console로 찍어보면, 아래 사진처럼 나옴.
///useEffect를 사용할것.
///아래 콘솔에 나옴(현재 user의 위치가)
///watchPosition은 user의 현재위치를 watch하는것임.
const onSuccess = (position: GeolocationPosition) => {
console.log(position)
}
const onError = (error: GeolocationPositionError) => {
console.log(error)
}
useEffect(() => {
navigator.geolocation.watchPosition(onSuccess, onError, {
enableHighAccuracy: true,
})
}, [])
return (
<div>
<div style={{ height: '50vh', width: '100%' }}>
<GoogleMapReact
bootstrapURLKeys={{ key: 'AIzaSyCQBuKy-bkomVZm4BTMYc30cCDvtCpateI' }}
defaultCenter={{
lat: 37.566535,
lng: 126.9779692,
}}
defaultZoom={15}
></GoogleMapReact>
</div>
</div>
)
}
data모양을 잘본다.
coords:{latitude, longitude, ....등}
이런 형태로 현재 User의 position이 console에 찍힘.
Step 3.
import React, { useEffect, useState } from 'react'
import GoogleMapReact from 'google-map-react'
interface ICoords {
lat: number
lng: number
}
export const Dashboard = () => {
const [driverCoords, setDriverCoords] = useState<ICoords>({ lng: 0, lat: 0 })
///현재 User의 위치를 담을 useState를 만든다.
const onSuccess = ({
coords: { latitude, longitude },
}: GeolocationPosition) => {
setDriverCoords({ lat: latitude, lng: longitude })
}
///현재 위치의 죄표를 받아서 useState에 담아줌.
const onError = (error: GeolocationPositionError) => {
console.log(error)
}
useEffect(() => {
navigator.geolocation.watchPosition(onSuccess, onError, {
enableHighAccuracy: true, ///이거는 필수로 해줌.
})
}, [])
const onApiLoaded = ({ map, maps }: { map: any; maps: any }) => {
console.log(map, maps)
console.log(map.getZoom())
setTimeout(() => {
map.panTo(new maps.LatLng(driverCoords.lat, driverCoords.lng))
console.log(driverCoords)
}, 5000)
///google maps Api를 사용한 예시.
///밑의 defaultCenter에서 User의 위치로
///5초 후에 이동을함.
}
///이 함수에서 map은 현재 user가 사용하는 map,
///maps는 user가 사용하는 지도에 여러가지를 control할 수
///있는 함수들의 집합소임. controller임.
///console.log(maps)에 엄청난 함수들이 나옴.
///google에서 google maps api sdk 검색하면,
///함수들 설명이 다 나옴.
///https://developers.google.com/maps/documentation/javascript/overview
///https://developers.google.com/maps/documentation/javascript/reference/map
return (
<div>
<div style={{ height: '50vh', width: '100%' }}>
<GoogleMapReact
yesIWantToUseGoogleMapApiInternals
onGoogleApiLoaded={onApiLoaded}
///위 두개는 무조건 설정해줌.
///그리고 위에 onApiLoaded함수를 만들어줌.
bootstrapURLKeys={{ key: 'AIzaSyCQBuKy-bkomVZm4BTMYc30cCDvtCpateI' }}
defaultCenter={{
lat: 37.566535,
lng: 126.9779692,
}}
defaultZoom={15}
></GoogleMapReact>
</div>
</div>
)
}