들어가기
nuber-front 시작하기
$ npx create-react-app eat-frontend --template=typescript
$ git remote add origin ~~~
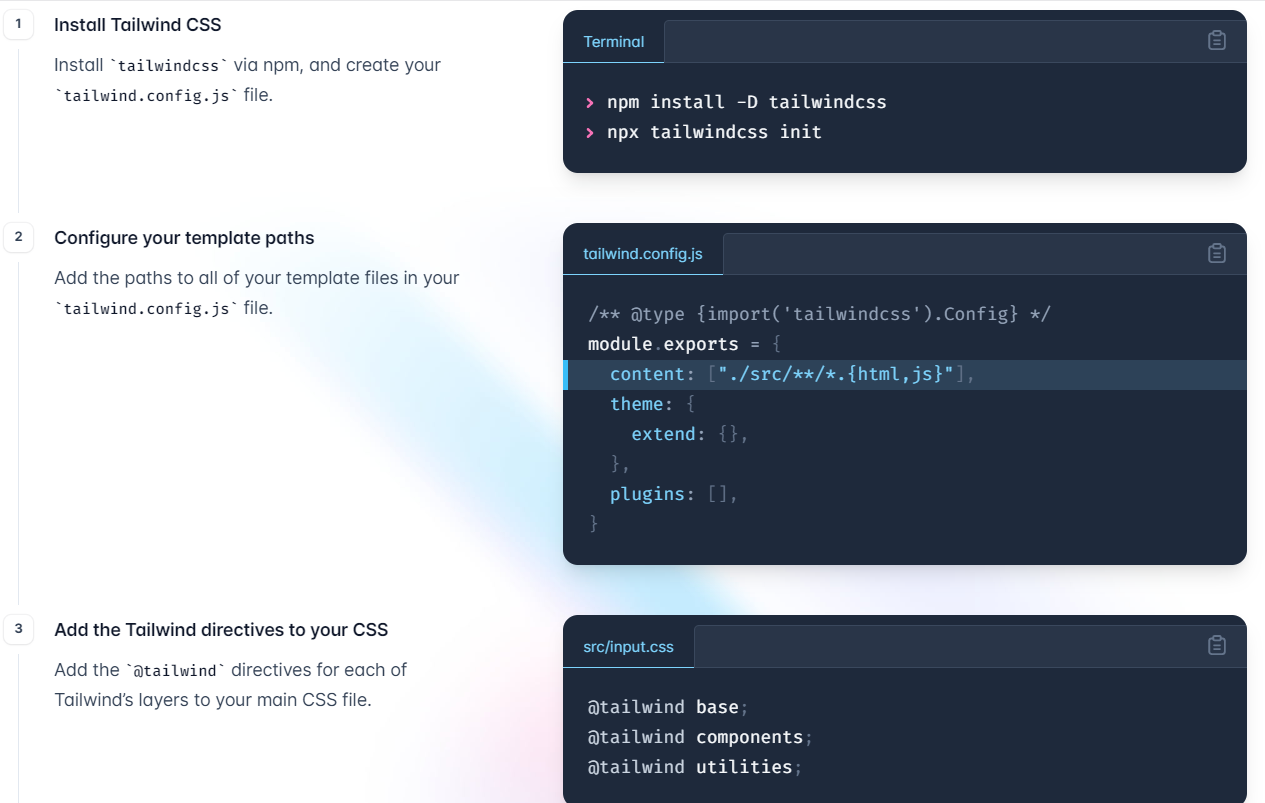
1. tailwindcss
www.tailwindcss.com
https://tailwindcss.com/docs/installation
VSCode extension에서 Tailwind Css intelliSense설치!
->className자동 완성시켜줌.

1-1. using postcss autoprefixer
https://tailwindcss.com/docs/installation/using-postcss
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init
- root folder에 만듬, src안이 아님
(postcss.config.js, tailwind.config.js)
1-1. postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
1-2. tailwind.config.js
** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{js,jsx,tsx,ts}'],
theme: {
extend: {},
},
plugins: [],
}1-3. src/styles/tailwind.css
@tailwind base;
@tailwind components;
.input {
@apply focus:outline-none focus:border-gray-500 p-3 border-2 text-lg font-light border-gray-200 transition-colors;
}
@tailwind utilities;.input => 나중에 page에서 className="input"으로 바로 사용가능함.
1-4.
가장중요. tailwindBuild임
$npx tailwindcss-cli@latest build -i src/styles/tailwind.css -o src/styles/styles.css
위와같이 build하면, src/styles/styles.css 라는 build된
파일이 생김, 대략 1800줄정도됨.
-i는 input, -o는 output
1-5. index.tsx파일에 위에서 만든 styles.css파일을
import 해줌.
index.tsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import reportWebVitals from './reportWebVitals'
import './styles/styles.css' *******************
import { ApolloProvider } from '@apollo/client'
import { client } from './apollo'
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement)
root.render(
<React.StrictMode>
<ApolloProvider client={client}>
<App />
</ApolloProvider>
</React.StrictMode>
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()1-6. package.json => script
"scripts": {
"tailwind:build": "npx tailwindcss-cli@latest build -i ./src/styles/tailwind.css -o ./src/styles/styles.css",
"start": "npm run generate & react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"generate": "graphql-codegen"
}, tailwind:build로 build를 계속해줘야함.
원래는 npm run start에
"start": "npm run tailwind:build & npm run generate & react-scripts start",
로 npm run start에 다 넣어줘도 됩니다.
NOTICE!!!
tailwind settiog 끝.~
