쉬운 듯 하며 어려운 듯한 깃허브를 꾸며보자~
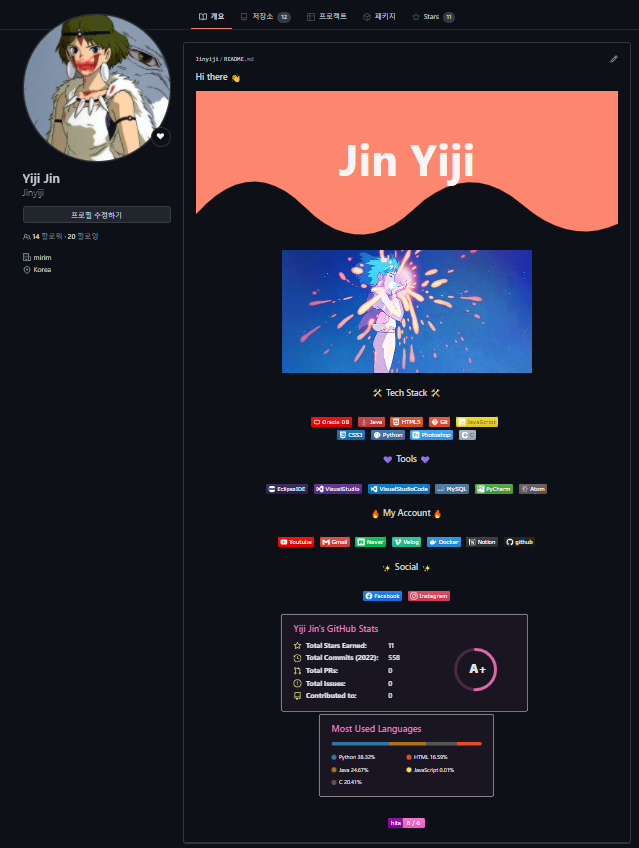
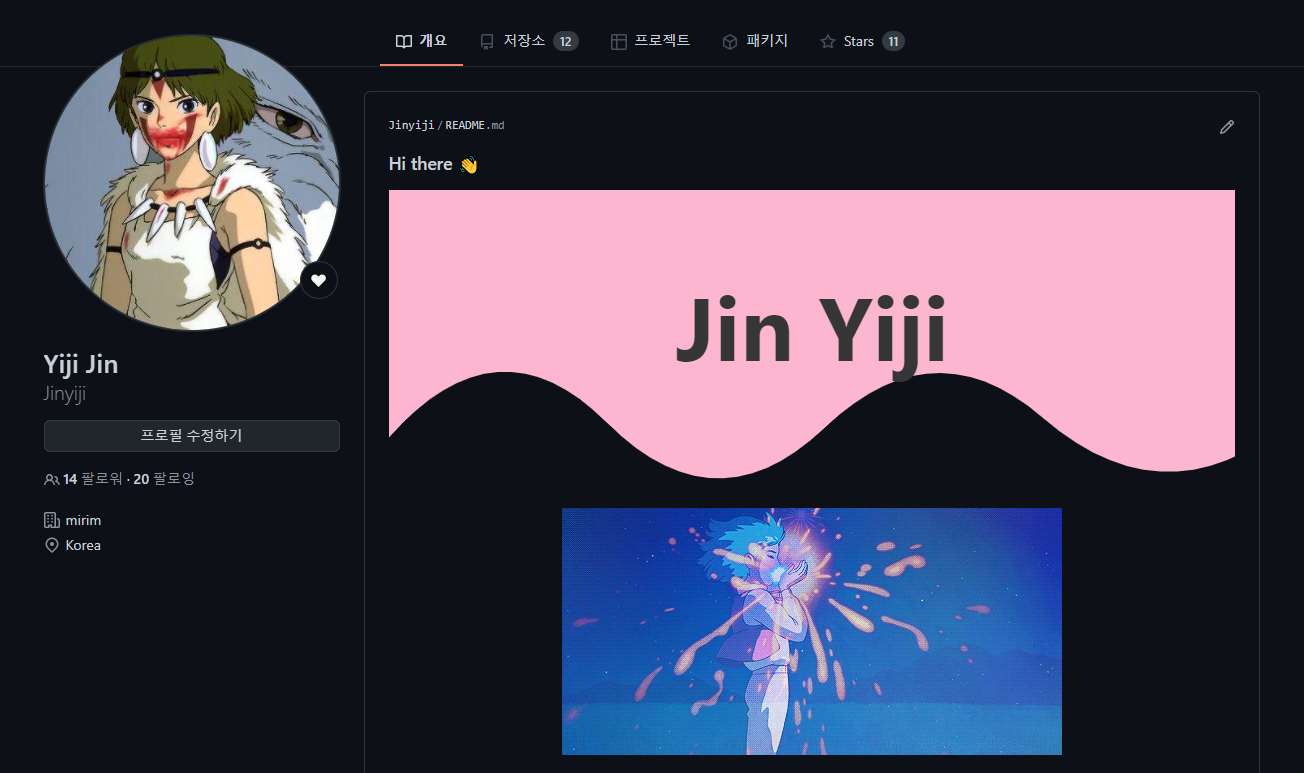
먼저 저의 깃허브주소와 화면입니다! https://github.com/Jinyiji

너무 길어서 캡쳐를 하니 화질이 좀 떨어지네요ㅠㅜ
저렇게 보여야 할 파일을 먼저 만들어봅시다!
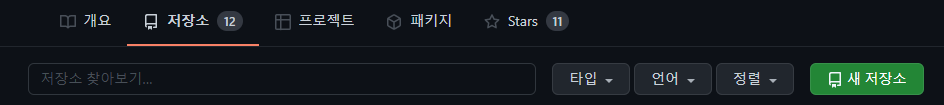
깃허브 화면 상단쪽을 보면 저장소라는 부분이 보입니다.
 저장소를 누르시고 새 저장소 만들기인 초록부분을 눌러주시면 됩니다!
저장소를 누르시고 새 저장소 만들기인 초록부분을 눌러주시면 됩니다!
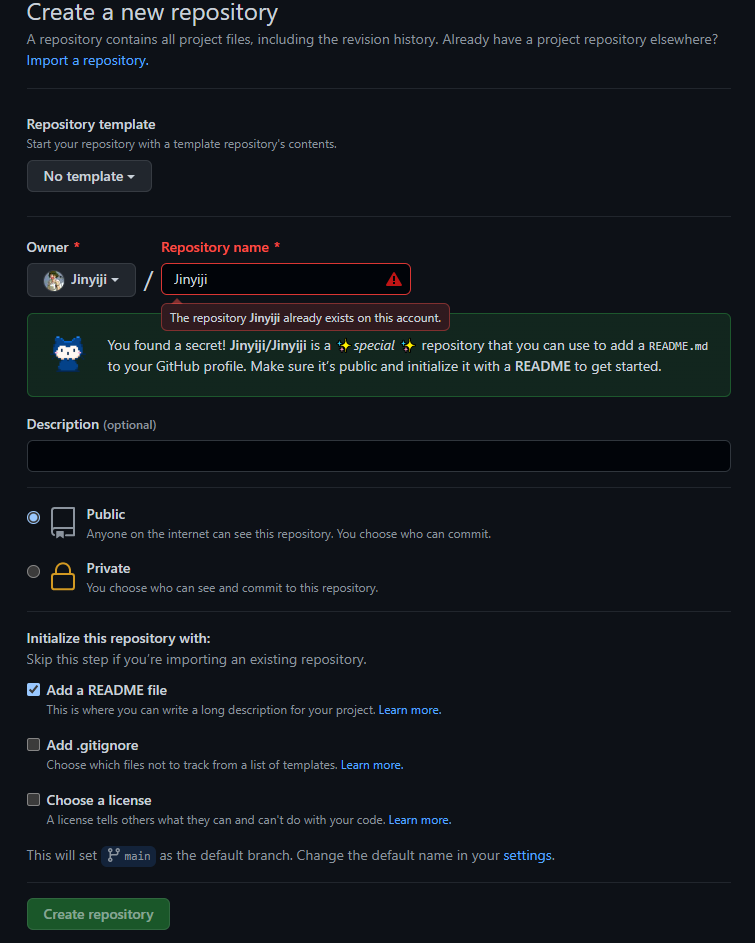
그 다음 자신의 이름과 똑같은 저장소를 만든 다음 README파일을 체크 후 생성하시면 됩니다.

이제부턴 복붙의 무한궤도가 펼쳐집니다... 저도 처음에 꾸미느라 정말 여러 번 고쳤던 기억이 있네요!
이제 헤더부분을 만들어볼까요?
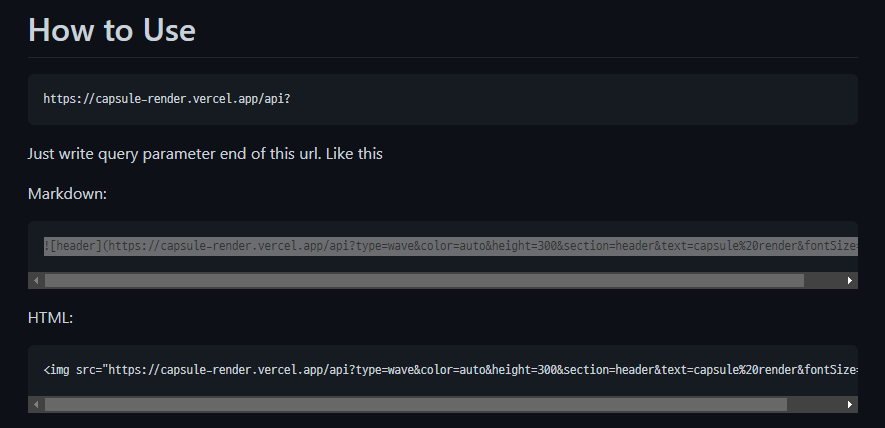
https://github.com/kyechan99/capsule-render#wave 저는 Wave를 사용했습니다..!
 이 링크에 들어가셔서 화면에 보이는 Markdown 부분을 복붙하시면 됩니다!
이 링크에 들어가셔서 화면에 보이는 Markdown 부분을 복붙하시면 됩니다!
링크 안에 다양한 색상과 테마를 바꿀 수 있으니 참고하셔서 헤더 부분을 꾸며봐요~
두 번째로 사진 혹은 움짤 삽입
저는 하울의 움직이는 성의 움짤을 넣었는데요 역시 참고하실 분만 따라하시면 됩니다!
 먼저 넣고 싶은 사진이나 움짤을 다운받으신 후에 올리려고 하는 Repository 를 클릭해 주시고,
먼저 넣고 싶은 사진이나 움짤을 다운받으신 후에 올리려고 하는 Repository 를 클릭해 주시고,
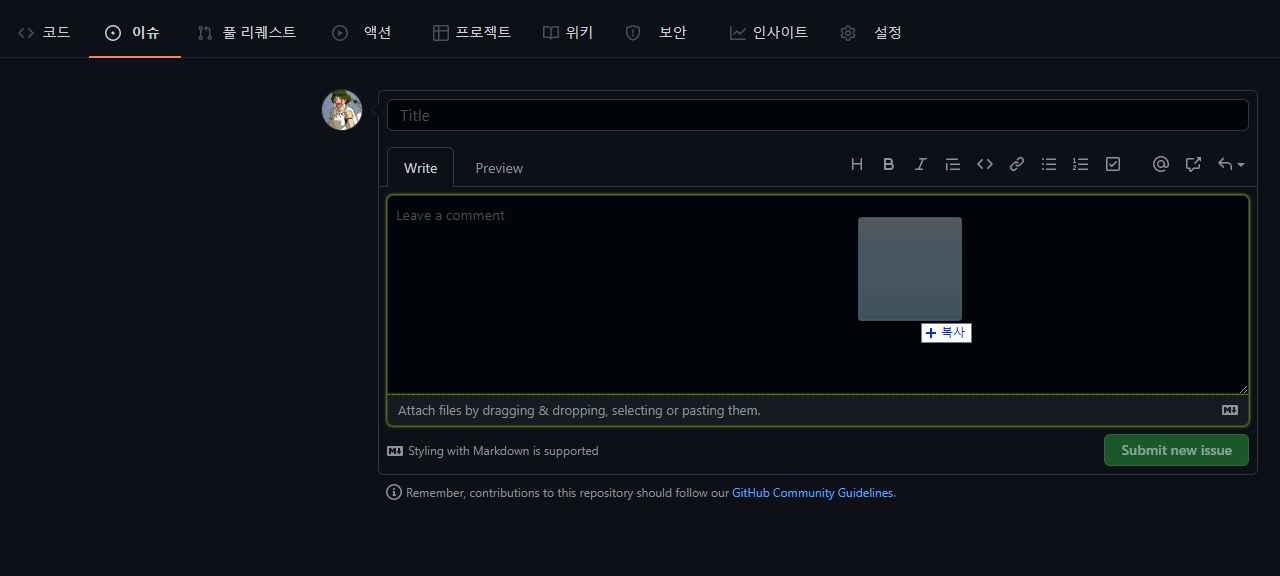
상단에 Issues 메뉴를 누른후 New Issues 버튼을 누르시면 이런 창이 뜰 겁니다.
 여기서 보이는 Write에 자신이 올리고 싶은 사진이나 움짤을 저렇게 드래그 앤 드랍 하시면 소스 코드 같은 게 만들어지면서 Write 옆 Preview를 누르시면 어떻게 보여지는지 확인도 하실 수 있어요.
여기서 보이는 Write에 자신이 올리고 싶은 사진이나 움짤을 저렇게 드래그 앤 드랍 하시면 소스 코드 같은 게 만들어지면서 Write 옆 Preview를 누르시면 어떻게 보여지는지 확인도 하실 수 있어요.
그럼 만들어진 소스 코드는 그대로 복붙하시면 되겠죠?!
세 번째로는 기술 태그 부분입니다!
기술 태그에 올라갈 로고는 https://simpleicons.org/
요 링크에 가셔서 자신이 쓸 수 있는 기술들을 찾아 사용하시면 됩니다!
[](관련된 나의 링크)
이게 기본 베이스 코드이고 여기서 한글이 된 부분만 바꿔서 사용하시면 됩니다!
네 번째 자신의 언어량 알기
https://github.com/anuraghazra/github-readme-stats/blob/master/docs/readme_kr.md
깃허브를 사용하다 보면 다양한 언어들을 사용하면서 어떤 언어들을 사용하였고,
내가 어떤 언어를 가장 많이 쓰는 지 궁금할텐데 그런 자신의 언어량을 알 수 있는 링크입니다..!
anuraghazra라는 외국분이 만드신 건데 저 링크로 들어가셔서 한국어로 바꾸시고 참고하시면 쉽게 설명되어 있어 어렵지 않게 설정하실 수 있습니다!
대부분 복붙하셔서 username 부분만 자신의 이름으로 바꾸시면 알 수 있답니다~
테마도 다양하게 있어서 골라 사용하기 좋은 것 같아요.
다섯 번째 오늘의 방문자 수 알기
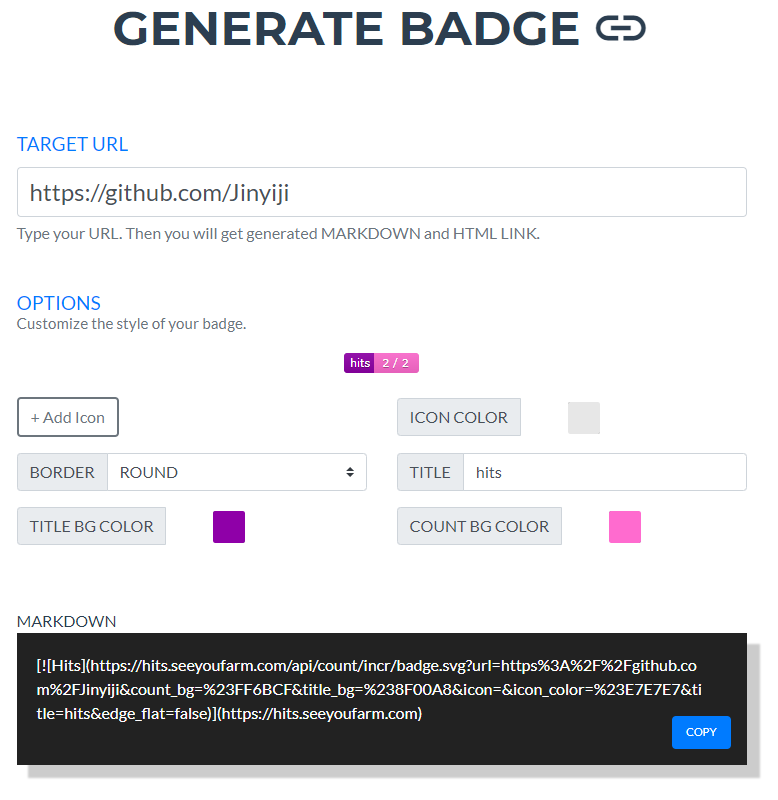
드디어 마지막 단계까지 왔습니다! https://hits.seeyoufarm.com/
오늘 나의 깃허브에 몇 명의 방문자가 왔는지 알 수 있는 hits입니다.
이 사이트에 들어가셔서 위쪽에 보이는 URL부분에 자신의 깃허브 주소를 입력하신 후
 태그의 컬러는 자신이 원하는 색으로 맞춘 다음 마크다운 부분을 복사하셔서 붙여넣으시면 됩니다!
태그의 컬러는 자신이 원하는 색으로 맞춘 다음 마크다운 부분을 복사하셔서 붙여넣으시면 됩니다!
드디어 완성~~!
아마 깃허브를 꾸미기 위해 많은 서치를 하는 게 기본이긴 하지만 제가 꾸민 부분만이라도 도움이 되셨으면 좋겠습니다!
이렇게 저의 첫 번째 Velog 글을 마칩니다.
그럼 이만 ~


마침 깃허브가 너무 허전해서 꾸미고 싶었는데 좋은 정보 감사합니다😍