시작하기
Scene 만들기
three.js로 무언가를 화면에 띄우려면 scene, camera, renderer 3가지 요소가 필요 합니다.
import * as THREE from 'three';
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );PerspectiveCamera ( 카메라 인자 살펴보기 )
카메라 인스턴스를 생성할 때 사용되는 4가지 인자를 살펴보겠습니다.
field of view(FOV) : FOV는 시야각을 나타내며 일반적으로 45도에서 90도 사이의 값을 사용
aspectRatio : 카메라의 종횡비 화면의 가로 길이와 세로 길이의 비율을 의미합니다. 일반적으로 가로를 세로로 나눈 값을 사용
near : 카메라에서 가까운 컷오프 평면의 거리를 나타냅니다. 이 값은 카메라로부터 일정 거리 이하에 있는 객체가 화면에 표시되지 않도록 하는 역할을 합니다. 이 값은 0보다 큰 양수여야 하며, 일반적으로 0.1 또는 1.0과 같이 작은 값으로 설정합니다.
far : 카메라에서 먼 컷오프 평면의 거리를 나타냅니다. 이 값은 near 값과 마찬가지로 컷오프 평면 역할을 합니다. far 값은 near 값보다 커야 하며, 일반적으로 1000 또는 5000과 같이 큰 값으로 설정합니다.
즉, near ~ far 사이에 있는 사물만 시야에 있을 경우 화면에 표시가 됨
renderer
rendere인스턴스를 생성하려면 사이즈를 지정해줘야 합니다. 여기서 window의 가로 크기와 세로 크기를 지정해 줌으로써 브라우저를 전부 채우게 합니다.
마지막으로 랜더러를 DOM의 요소에 추가해줍니다.
큐브 만들기
// BoxGeometry로 큐브를 만들 수 있습니다. 이 오브젝트는 vertices 와 face로 구성되어 있는 큐브가 됩니다.
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
// geometry에 색상을 입히려면 material이 필요합니다. 간단하게 초록색(0x00ff00)의 material을 만들었습니다.
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
// Mesh를 만들기 위해 geometry와 material을 넣어줍니다.
const cube = new THREE.Mesh( geometry, material );
// scene에 큐브를 넣어줍니다.
scene.add( cube );
// 추가하는 모든 요소는 0,0,0 좌표에 들어가므로 카메라와 큐브가 서로 같은 위치에 있어서 안보일 수 있습니다.
// 카메라의 위치를 조금 수정해서 충돌을 방지해줍니다.
camera.position.z = 5;Animation 추가하기
큐브를 돌리는 애니메이션을 넣어보겠습니다.
function animate() {
requestAnimationFrame( animate ); // 초당 60회정도 render가 그림을 그려서 애니메이션을 수행
cube.rotation.x += 0.01; // 큐브를 roataion
cube.rotation.y += 0.01;
renderer.render( scene, camera ); // render가 scene과 camera를 사용해서 그려줍니다.
}
animate();Three.js 구성요소 살펴보기
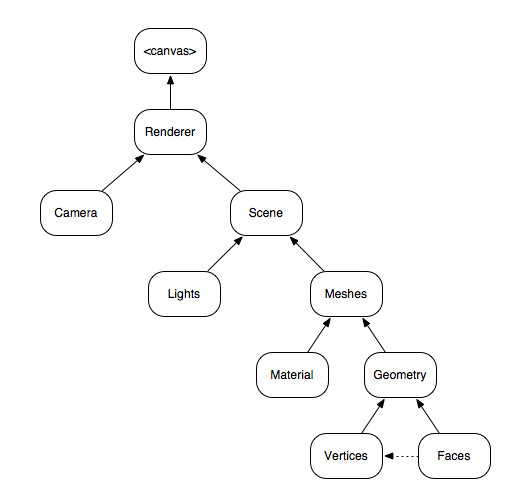
앞서 살펴본 예제에서 나온 용어와 연관관계를 그래프로 보겠습니다.

Vertices: 3D 공간에서의 점들의 배열로 각각의 점들은 x,y,z 좌표를 가지고 있습니다.Faces: 3D 공간에서의 polygon들의 배열로vertices들로 구성되어있는 삼각형 입니다.Geometry:vertices,faces로 구성된 요소Material: Visual 요소들 오브젝트의 색상, 택스쳐, 투명도, 밝기 등의 요소Mesh: geometry와 material로 구성된 객체로 회전, 크기 조절 등이 가능Light: three.js가 어떻게 scene을 비추하는 요소point,ambient,directional,spot을 포함Scene:light와mesh로 구성된 요소Camera: 보통THREE.PerspectiveCamera를 사용하고 특정 방향을 가르키는 장면을 비추는 카메라Renderer: scene과 camera가 주어지고 카메라 관점에서 캔버스에 객체를 랜더링 하는 역할
