
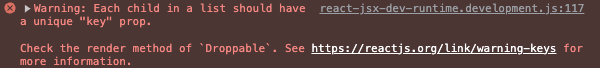
✔ 오류발생
아래와 같이 Drag & Drop을 만들어보는 도중에...
<Droppable droppableId="one">
{(magic) => (
<Board ref={magic.innerRef} {...magic.droppableProps}>
{toDos.map((toDo, index) => (
<Draggable draggableId={toDo} index={index}>
{(magic) => (
<Card
ref={magic.innerRef}
{...magic.draggableProps}
{...magic.dragHandleProps}
>
{toDo}
</Card>
)}
</Draggable>
))}
{magic.placeholder}
</Board>
)}
</Droppable>
실행은 가능했지만, 콘솔창에 유니크한 Key를 입력하라는 오류(경고)가 발생했다.
✔ key란?
<li>와 같이 리스트를 만들 때 포함해야하는 특수한 문자열(string)이다.
리액트에서 항목을 추가, 수정, 삭제할 때 식별할 수 있는 표시인 것이다. key값이 없으면 나중에 요소들을 컴퓨터가 구분할 수 없어 리스트를 작성할 땐 key값을 부여해야 한다.
✔ 원인
원인은 말그대로 나열되는 요소에는 key값을 넣어주지 않았던 것 😎
✔ 해결방법
map을 돌리는 부분만 가져오면...
{toDos.map((toDo, index) => (
<Draggable key={toDo} draggableId={toDo} index={index}>
{(magic) => (
<Card
ref={magic.innerRef}
{...magic.draggableProps}
{...magic.dragHandleProps}
>
{toDo}
</Card>
)}
</Draggable>
))}- map으로 전개할
Draggable요소에 key 프로퍼티를 추가 - key값은 id값이랑 동일하게 해준다.
