반응형 디자인을 어떻게 할것인가에 대해서 많은 고민을 했었지만, 신경써서 구현한 적이 없었던것 같다. 따라서 이번에 antd를 활용해서 반응형웹을 구현해 보았다.
기본 틀
나는 가장 큰화면일 때 3개의 카드를, 중간 화면일 때 2개의 카드를, 최소 사이즈의 화면일 때 1개의 카드를 두는것이 사용자가 보이게 편하다고 생각했다.
antd Grid 알아보기
antd의 경우 24의 그리드를 사용하고 있다.
- Col 속성
- offset: 카드의 왼쪽 margin을 나타낸다.
- span: 그리드에서 차지할 카드의 사이즈를 지정한다.
- Row 속성
- gutter: 카드 사이의 간격을 설정한다.
나는 container를 설정해두어 container안에 grid를 설정하기로 했다.
container사이즈 정하기
네이버의 경우 container의 사이즈가 1130인것을 확인할 수 있다.

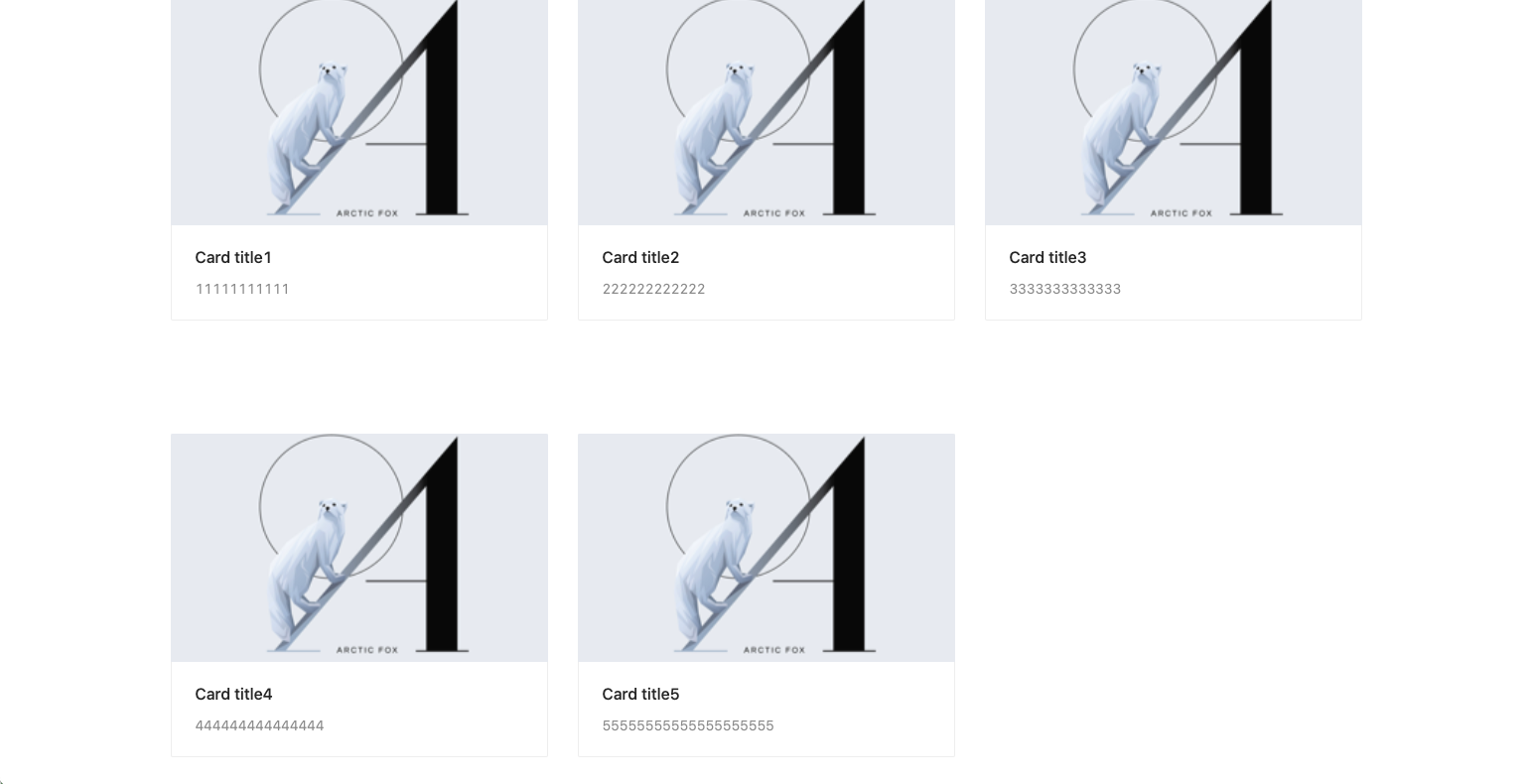
가장 큰 화면
- 나는 1200을 기준으로 하기로 했다.
- 즉, 화면의 크기가 가장 클때의 container가 1200이고, 그 안에 3개의 카드가 들어가는 것이다.
- 그 후 container의 left,right margin을 auto로 해 container가 항상 가운데 정렬이 되게 하였다.
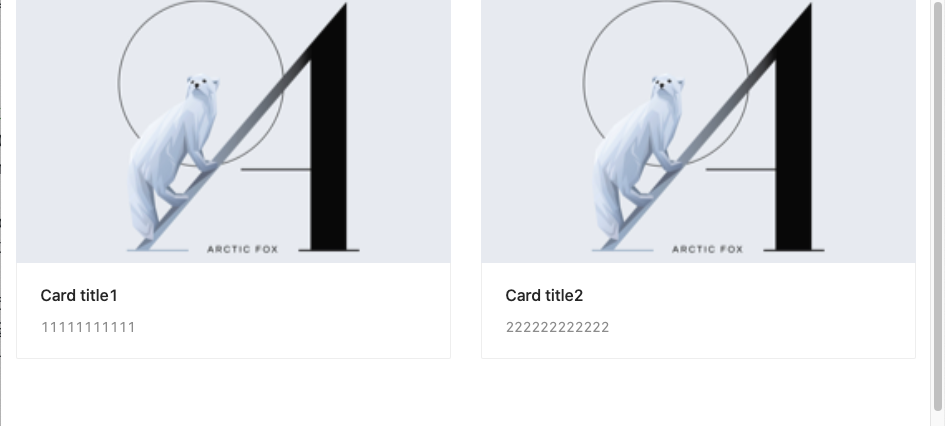
중간 크기의 화면
- 가운데의 화면의 크기는 전체 화면의 크기가 container와 동일해졌다면, 여백이 없을 것이다.
- 따라서 윈도우 크기가 1200일 경우 container를 900으로 수정하고 그안에 2개의 카드가 들어가게 하였다.
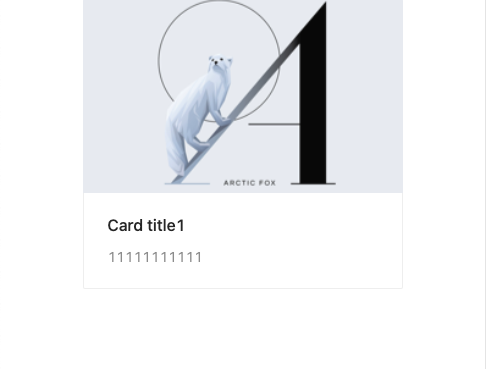
가장 작은 화면
- 가장 작은 화면의 경우 가운데 화면을 했던것처럼 윈도우 사이즈가 900일 경우 여백이 없을 것이다. 따라서 그때의 container를 320으로 해주었다.
- 이때 320으로 해준 이유는 모바일 화면이 대부분 360px라 모바일까지 한번에 해주기 위해 위와같이 설정을 했는데 실제 모바일에서 테스트는 안해봐서 확인을 해야할 것 같다.
- 또한 카드를 하나를 해주어야 가독성이 좋다고 생각하여 container의 전체를 카드가 덮도록 하였다.
결과