리액트를 못쓰면 프론트를 할 수 없다며~ 매끄럽고 렌더링이 좋다는 리액트
한번 찍먹해보겠습니다
npx create-react-app 앱이름 터미널에 위에부터 해줘야 프로젝트의 시작!
나는 해야할것 리스트 만드려고 todo로 만들었음
[
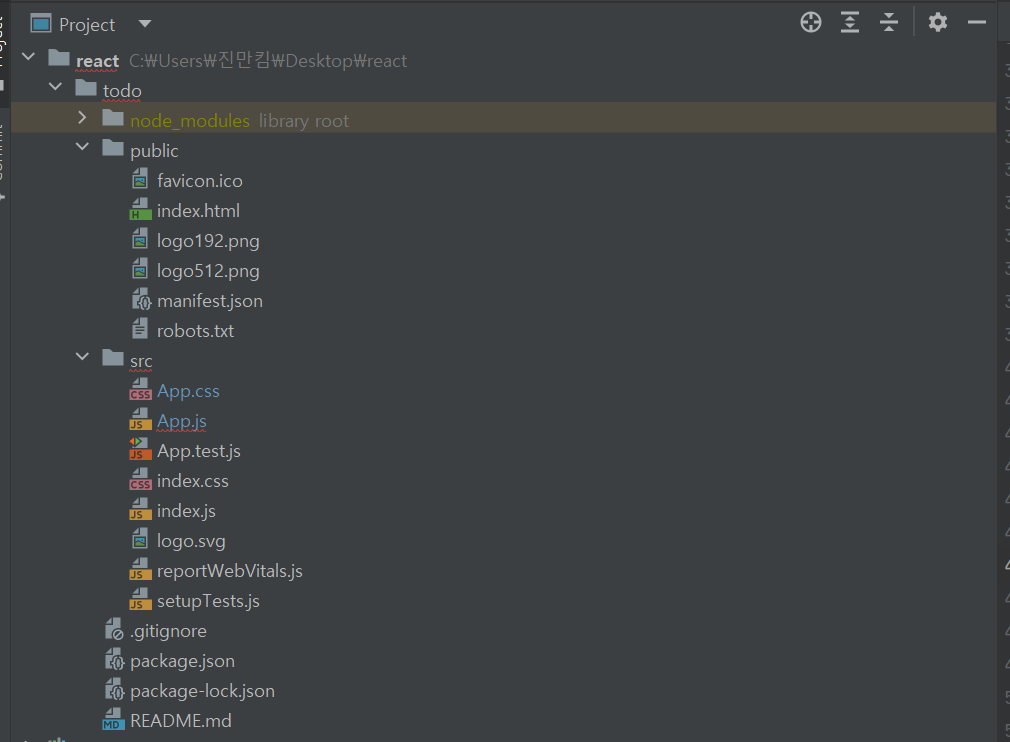
핵심은 App.js, App.css, index.html이라고 배웠음
node_modules 디렉토리는 그냥 필요한거설치되어있는것! 로컬로 깔리는듯
public은 업로드한 이미지 즉, static한 사진파일같은거 쌓이는듯
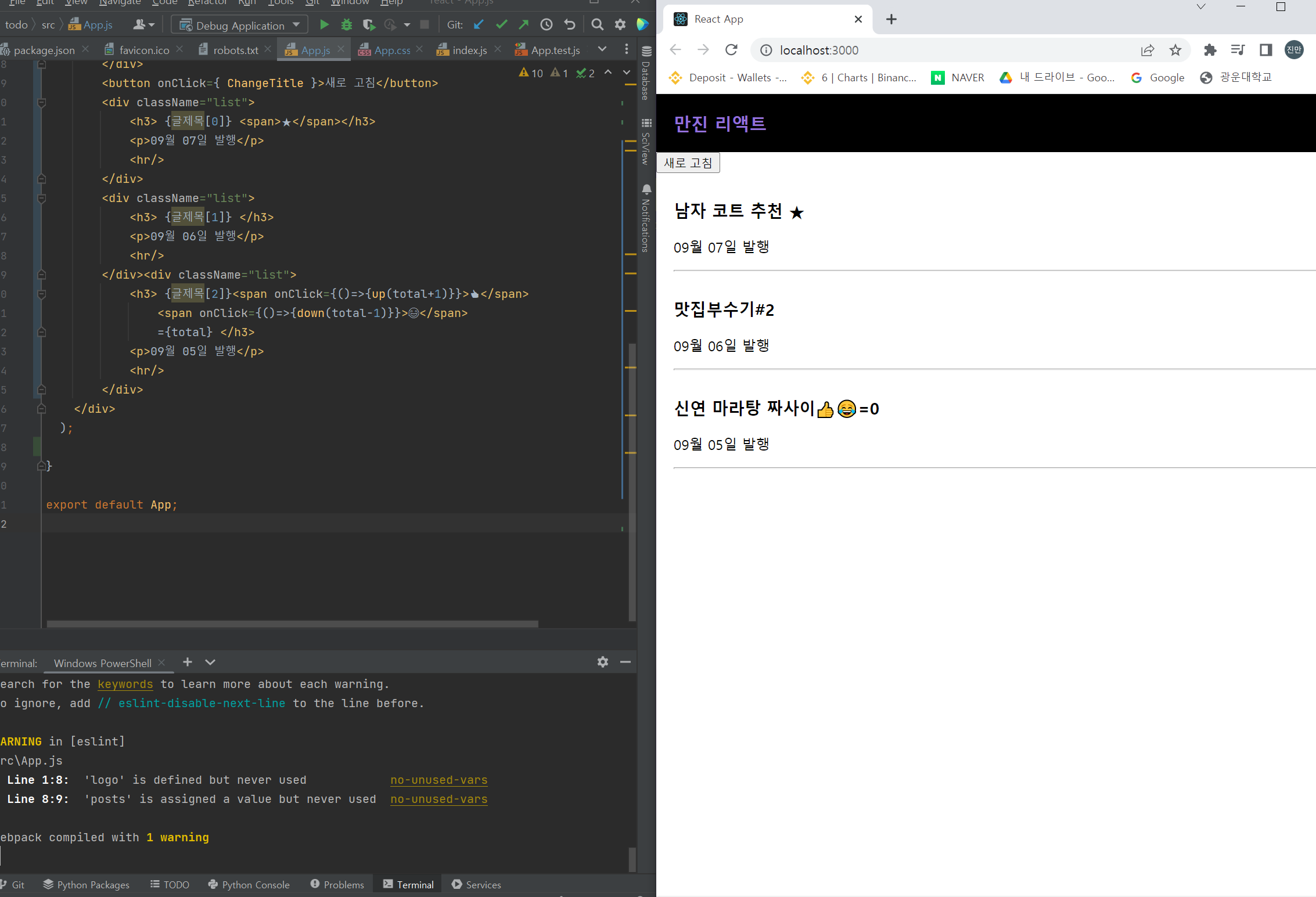
src , img src 많이 봤었죠?! App.js 에서 html 쓰듯이 슈루룩 써내려가고
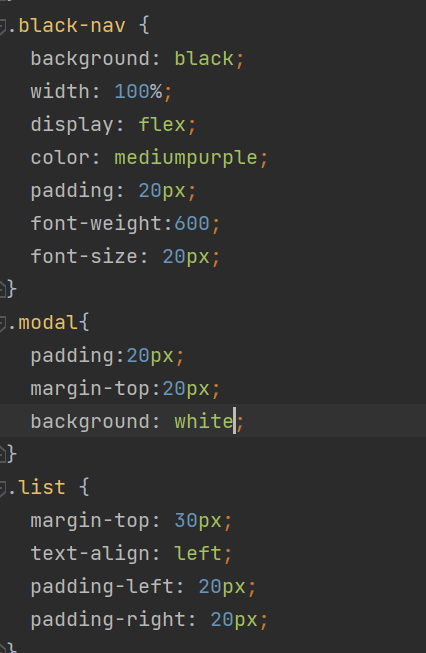
App.css에 모달이나

이렇게 하나 하나 레이아웃을 만들어놓는듯 컴포넌트 단위로 해야 깔끔하니
<div></div><div></div><div></div><div></div>
백개 하면 더럽자나~!react의 메커니즘:
App.js가 index.js를 거쳐 index.html로 변환되는 것

[ https://buyandpray.tistory.com/79#google_vignette 참조 ]
실행화면 띄워놓고하기!
터미널에
npm start 해주면끝!