mdn : https://developer.mozilla.org/en-US/docs/Web/Web_Components
webcomponents.org : https://www.webcomponents.org/
web components design system 오픈 소스 예시
: https://web-components.carbondesignsystem.com/?path=/story/introduction-form-participation--page
: https://opensource.adobe.com/spectrum-web-components/index.html
컴포넌트란?
-
웹 페이지 혹은 웹 앱에서 커스텀화 / 재사용화 / 캡슐화된 HTML 태그를 만들 수 있는 웹 플랫폼 APIs의 집합입
-
웹 컴포넌트 기반을 둔 커스텀 컴포넌트와 위젯은 최신 브라우저에서 작동되며, 자바스크립트 라이브러리와 프레임워크 역시 HTML과 함께 사용할 수 있습니다.
-
웹 컴포넌트는 웹 표준을 기반으로 합니다. 웹 컴포넌트를 지원하는 기능은 HTML과 DOM 스펙에 추가되고 있으며, 웹 개발자들은 쉽게 캡슐화된 스타일링과 커스텀 동작들이 탑재된 엘리멘트를 이용해서 HTML를 확장할 수 있습니다.
https://ggodong.tistory.com/279 -
고유한 자바스크립트 클래스
-
외부코드가 접근할 수 없으며 해당 클래스에서만 관리되는 DOM 구조(캡슐화 원칙)
-
구성요소에 적용되는 CSS 스타일
-
다른 구성요소와 상호작용하기 위한 이벤트, 클래스, 메서드 등을 일컫는 API
(https://velog.io/@design0728/Web-Component-8njgyg44)
웹 컴포넌트는 웹 표준 이외에는 어떤 것도 관여하지 않았기 때문에 어떤 생태계에서도 동작한다.
- 상호운용성(Interoperability) : 컴포넌트는 프레임워크를 넘어 다른 기술 스택의 프로젝트에서도 동작할 것이다.
- 수명(Lifespan) : 컴포넌트가 상호운용 가능하기 때문에 더 긴 수명을 갖게 되고, 새 기술에 맞춰 재작성해야할 필요가 줄어든다.
- 가용성(Portability) : 컴포넌트가 특정 라이브러리나 프레임워크에 크게 의존하지 않는다면 컴포넌트가 의존성 없이 어디에서도 동작하기 때문에 도입에 대한 장벽이 상당히 낮아진다.
https://www.youtube.com/watch?v=K4dzx5jfyJo
Web components suite
- Custom Elements API
- Shadow DOM API
- ES Modules
- HTML templates
2021년 주요 브라우저들에서는 web components 의 key api 를 모두 지원
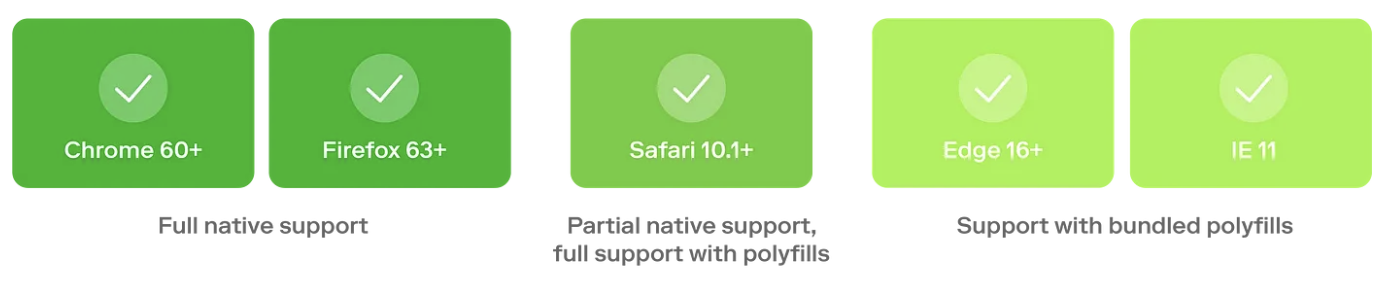
브라우저 호환성
- https://medium.com/front-end-weekly/window-7-microsoft-edge-and-web-components-2908d09a1dcd
- https://www.webcomponents.org/polyfills
- https://caniuse.com/?search=web%20components
Customized built-in elements?
customElements.define("word-count", WordCount, { extends: "p" }); - webcomponents/polyfills
https://www.webcomponents.org/polyfills
https://github.com/webcomponents/polyfills - IE사용 X 폴리필 사용 X (부트스트랩 이슈 참고)
https://github.com/twbs/bootstrap/issues/28131
vanillaJS로 web component 만들기
https://gomakethings.com/how-to-create-a-web-component-with-vanilla-js/
참고
: https://yozm.wishket.com/magazine/detail/1193/
: https://velog.io/@hustle-dev/%EC%9B%B9-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8%EB%A5%BC-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
: https://github.com/mdn/web-components-examples
: https://alexband.tistory.com/53
: https://velog.io/@park-moen/WEB-Component
: https://velog.io/@design0728/Web-Component-8njgyg44
: https://junilhwang.github.io/TIL/Javascript/Design/Vanilla-JS-Component
: https://www.youtube.com/watch?v=RtvSgptpfnY
: nhn 연재 https://meetup.nhncloud.com/posts/139
: github 사례 https://github.blog/2021-05-04-how-we-use-web-components-at-github/
웹 컴포넌트에서 이미지 사용 / 웹폰트 사용 (assets 관리)
https://stackoverflow.com/questions/68109681/how-to-spread-svg-attributes-in-lit-element
How can I insert an image into a Web Component?
https://stackoverflow.com/questions/54767267/how-can-i-insert-an-image-into-a-web-component
(with stencil)
-
assets way
../assets/폴더를 빌드 폴더에 복사한 후에는 경로 지정 -
rollup way
carbon 아이콘 slot 사용?
https://web-components.carbondesignsystem.com/?path=/story/components-button--icon&knob-Button%20kind%20(kind)=secondary
rollup plugin ??
관련 자료
[ How to Use Fonts in Web Components (Including those Font Awesome icons somehow) ]
https://medium.com/codex/using-fonts-in-web-components-6aba251ed4e5
web components는 shadow dom 이라는 자체 돔 트리가 있는 자가 격리된 components
부모 페이지에 전혀 영향을 받지 않는 그들만의 스타일을 가짐(헤더에 포함된 스타일을 web components에 사용할 수 없음)
https://codepen.io/itd24/pen/ExNgrGY
해결 방안 1 - Get Rid of the Shadow DOM (비추)
shadow dom이 추천하는 방향이긴하지만.. 따르지 않아도 동작은 함
shadow dom을 지우면 HTML은 웹사이트의 DOM에 직접 삽입된다.
이렇게 하면 동일한 규칙을 준수하고 상위 스타일시트가 웹 구성요소에도 적용됩니다.
그러나 섀도 DOM을 사용하여 웹 구성 요소를 분리하지 않는다면 웹 구성 요소를 사용하는 이유가 무엇입니까.
해결 방안 2 - Include Your Font Globally and Your Style Locally
웹컴포넌트에도 font awesome 추가
but 중복
font awsome 은 font선언파일(경로 지정), 스타일 두 파트로 나눠짐
이중 웹컴포넌트에는 스타일 파일만 중복으로 포함
스타일 태그가 이미 있는지 확인하고 없으면 헤더에 관련 스타일을 추가
https://codepen.io/itd24/pen/eYBvRoq
[ Everything You Need to Know About Web Components: Part 1 ]
https://medium.com/rangle-io/everything-you-need-to-know-about-web-components-part-1-ced95964fbe6
브라우저 지원
크롬, 파이어폭스, 사파리와 같은 에버그린 브라우저는 대부분의 기능을 기본적으로 지원
현재 웹 구성요소에 대한 기본 지원을 구축하는 중. 적절한 폴리필 사용으로 대응
그러나 Safari에는 약간의 주의 사항이 있습니다.
autonomous custom elements(HTMLElement 확장 사용자 지정 요소)는 작동하지만 customized built-in elements (HTMLButtonElement 와 같은 기본 요소 확장 사용자 지정 요소)는 작동하지 않습니다. 적절한 폴리필 (ex. Document-regi) 사용시 safari에서도 작동

접근성
섀도 DOM에 렌더링된 요소는 접근성 트리에도 포함되어 있으므로 보조 기술을 통해 액세스할 수 있습니다. 사용자 지정 구성 요소에 완전히 액세스할 수 있도록 하려면 몇 가지 유의해야 할 사항이 있습니다.
그러나 단추처럼 작동하지만 기본 제공 요소 단추를 사용하지 않는 웹 구성요소를 만들기로 결정한 경우에는 role, aria-labels, tab-index, keyboard 인터랙션과 같은 정보를 요소에 포함해야 합니다.
접근석 객체 모델 제시
: https://robdodson.me/posts/the-future-of-accessibility-for-custom-elements/
: https://github.com/wicg/aom
[ Everything You Need to Know About Web Components: Part 2 ]
https://rangle.io/blog/web-components-part-2
[ MFA - ifkakao ]
MFA : 프론트엔드 아키텍쳐 구조
https://if.kakao.com/2022/session/74
web components 로 MFA 구현
: 마이크로 웹을 웹 컴포넌트로 작성하여 런타임 중 컨테이너에 인젝션
: 단점 - 오브젝트형식의 많은 데이터 넘겨야할때 어트리뷰트를 통한 스트링으로 데이터를 전달해야하는 제약
[ Let's talk about web components | Brad Frost / 22.10.21]
https://bradfrost.com/blog/post/lets-talk-about-web-components/
shadow dom is good, bad, and ugly
서드파티 라이브러리 위젯, 광고 등의 문제
복합 구성 요소와 같은 것들을 적절하게 보이고 동작하도록 만드는 것은 어렵
[ Web components in 2021: the Good, the Bad and the Ugly ]
https://dev.to/emileperron/web-components-in-2021-the-good-the-bad-and-the-ugly-3kg
웹 구성요소는 스타일 및 기능의 탁월한 범위 지정을 제공하는 기본 기능 집합입니다. 프레임워크가 없는 일반 웹 페이지에서 사용할 수 있지만 원하는 Javascript 프레임워크(예: React, Vue, Angular, Svelte 등)에서도 사용할 수 있습니다.
The Bad
1. Flash of Unstyled Content
- Shadow DOM doesn't play well with native forms
HTMLElement이외에 다른 요소 상속 불가(23.3월 기준 사파리에서만 지원 안되는데 폴리필 쓰면 되는 것 같긴함 but 사파리팀의 공식 입장과는 다른 방향임 https://github.com/lit/lit-element/issues/879#issuecomment-575236461)- 섀도 DOM 내부의 양식 요소는 구성 요소의 상위 양식에 의해 고려되지 않습니다.
web component 내부에서 form 사용하려면 input,select, textarea, button, label, fieldset 등 스타일 재정의 필요
HTMLInputElement 요소를 상속해 커스텀 엘리먼트를 만들 수 없기때문에 shadow DOM 안에 input 포함해야 함
shadow DOM 내의 입력(및 기타 폼 엘리먼트)은 양식의 일부로 간주되지 않음
ex. form submit 버튼이 shadow DOM안에 있으면 엔터로 전송 불가능
custom input 을 만드려면
- 커스텀 엘리먼트 옆에 일반 DOM에
<input type="hidden">생성하고 커스텀 엘리먼트와 싱크를 맞춘다. form자체를 포함한 모든 요소를 직접 만든다.- javascript 와 함께 커스텀 input 요소를 다룬다.
바닐라 지향적이거나 웹 개발에 익숙하지 않거나 단순히 단순한 솔루션과 환경을 좋아한다면, 이것은 큰 거래 파괴가 될 가능성이 있다.
- 정보가 많지 않다.
이럴때 web component 사용 O
- 이미 js 에서 모든 양식을 수동으로 처리하는 경우
- if you have (or plan on having) multiple projects or ecosystems with different technology stacks in which you need to share/reuse components
- if you don't mind taking a lot of time to reimplement built-in functionalities and accessibility before you can really start working on your own business-related features (or if you can use an existing component library like Shoelace to save on the initial development time and costs)
이럴때 web component 사용 X
- 네이티브 양식을 사용할 수 있는 기능 유지하려면
- 레거시 브라우저 지원 (23.3 기준 폴리필 사용으로 어느정도 커버 가능)
[ Are Web Components Dead? / 22.6.20 ]
https://levelup.gitconnected.com/are-web-components-dead-12e404e0f4b0
web components
- Reusable components with plain HTML, CSS, Javascript
- Based on official web standards
- No framework needed
- Supported in all evergreen browsers
개발자들이 web component 사용을 꺼리는 이유
프런트엔드 프레임워크를 포기할 이유가 없습니다.
웹 구성요소가 아직 완전히 개발되지 않았으며 많은 문제와 문제점에 직면해 있다는 사실을 피할 수 없습니다.
웹 구성요소의 문제
1. shadow dom (https://medium.com/@mariusbongarts/the-complete-web-component-guide-shadow-dom-2e40921eb77)
- 웹 구성 요소의 한 가지 문제점은 섀도 DOM입니다. 전체적으로 캡슐화된 마크업과 구성요소 스타일을 갖는다는 아이디어는 훌륭하지만, 여전히 많은 과제와 미해결 문제가 있다. 예를 들어, 섀도 루트가 있는 웹 구성요소에 글로벌 스타일을 적용하는 방법은 무엇입니까? 실제로 Shadow DOM을 사용하면 Shadow Parts 및 CSS 변수를 사용하여 루트 내의 스타일을 수정할 수 있습니다. 또한, 글로벌 스타일을 적용하기 위한 많은 접근법과 해결책이 있지만, 나는 궁극적인 해결책을 보지 못했다.
- Github은 또한 Shadow DOM과 함께 작업할 때 문제에 직면하고 선언적 Shadow DOM에 대한 공개 Github 제안을 지원하고 있습니다. 이는 개발자들이 섀도 루트로 작업할 때 직면하는 몇 가지 일반적인 문제를 해결할 수 있습니다.
- Server Side Rendering
모든 최신 프레임워크는 구성요소를 서버 측에서 렌더링할 수 있는 방법을 제공합니다. 예를 들어 Angular는 Angular Universal, ReactaDOMServer, Vue.js는 renderToString 함수를 제공합니다.
SSR을 웹 구성 요소와 함께 사용하는 것은 실질적으로 어렵거나 사용이 불가능합니다. 웹 구성요소는 서버에서 사용할 수 없는 브라우저별 DOM API에 의존합니다. 적어도 Puppetier와 같은 헤드리스 브라우저를 사용하여 구성 요소를 사전 렌더링하고 브라우저에 초기 문자열을 보내기 전까지는 안 됩니다. 그러나 구성 요소를 사전 렌더링할 때도 아직 선언적으로 나타낼 수 없기 때문에 Shadow DOM을 사용할 수 없습니다. 따라서 HTML의 초기 문자열로 전송하는 것은 불가능합니다. 간단히 말하면: Shadow DOM을 사용하려면 JavaScript가 필요합니다.
다행히도 웹 구성요소를 만드는 데 도움이 되는 Lit 또는 Stencil과 같은 라이브러리가 있습니다. 스텐실은 이미 SSR을 달성하기 위해 하이드레이트 앱 번들을 제공하고 있으며, 라이트는 서버 측 렌더링을 위한 @lit-lab/ssr 패키지를 개발하고 있다.
- Accessibility
shadow dom을 사용하면 요소에 연결되어 있지만 실제 하위 요소와는 분리된 범위의 DOM 트리를 만들 수 있다.
aria 속성을 사용
결국, 우리는 우리의 웹 구성요소에 대한 접근성을 제공하는 것이 가능하다고 말할 수 있다. 하지만, 현재 그것은 여전히 약간의 추가적인 노력과 연결되어 있다.
[ Web Components are Dead: Long Live Web Components / 22.7.8 ]
https://blog.bitsrc.io/web-components-are-dead-long-live-web-components-1de76ab4890d
최근 20MinJS(자바스크립트 중심 팟캐스트 I 호스트) 에피소드를 녹화하면서 마이크로소프트가 적극 개발 중인 웹 구성 요소 라이브러리인 Fast UI의 유지보수자 2명을 인터뷰했다. 그리고 그들은 왜 10년이 넘는 기간 동안 "사물"이 된 후에 웹 구성요소가 이제 막 유용하기 시작했고 시간을 투자할 가치가 있는 기술인지를 말해주었습니다.
그러면 웹 구성 요소에 기회를 제공해야 하는 이유와 이유에 대해 자세히 살펴보겠습니다.
여기서는 웹 구성 요소의 "왜"와 "어떻게"에 대해 논의한 1부 전체 에피소드를 소개합니다:
https://podcast.20minjs.com/1952066/10744129
웹 구성 요소를 React 및 Vue와 비교하는 이유는 무엇입니까?
웹 구성요소는 HTML과 자바스크립트 위에 더 나은 의미의 확장 가능한 언어를 개발할 수 있도록 웹의 구성요소가 되도록 설계되었습니다.
그리고 React, Vue 및 기타 프레임워크는 웹 애플리케이션 구축 프로세스를 단순화하기 위해 개발되었습니다. 그래서 적어도 추상화 계층에 대해 이야기한다면, 저는 후자의 범위를 웹 구성요소의 범위보다 조금 더 높게 설정할 것입니다.
그런 의미에서, 일이 훨씬 더 빨리 진행되었더라면, React, Vue 및 유사한 프레임워크가 웹 구성요소 위에서 설계되었을 것입니다. 그러나 그들은 그렇지 않았다. 대신에, 각각은 HTML 위에 확장 마크업 언어의 자체 버전을 구현했다. 그들 중 일부는 그들만의 DOM 모델을 구현하기까지 했다.
그것이 제가 이 두 가지, 관련이 없어 보이는 기술을 비교하는 이유입니다. 왜냐하면 그것들은 관련이 없기 때문입니다. 만약 WC(지금부터 웹 구성 요소 WC로 전화를 걸고 있으니 처리하십시오)가 예전에 성공했다면, 이러한 프레임워크의 현재 상태는 상당히 다를 것입니다.
2020년 크롬으로 구동되는 엣지의 출시와 함께 (거의 9년 후!) 모든 주요 브라우저가 WC를 지원하게 되었으며, 이는 통합 표준(초기 표준임에도 불구하고)에 도달했음을 의미한다.
- Microsoft : Fast UI
- Adobe : Spectrum Web Components (LitElement 사용)
- Salesforce : Lightning Web Components
- Google : LitElement (web component 구축하는데 사용할 수 있는 경량 라이브러리)
웹 구성 요소를 사용하려는 이유는 무엇입니까?
답은 간단하다: 업계는 끊임없이 변화하고 주요 웹 프레임워크가 지난 몇 년 동안 그대로 유지되어 온 것은 사실이지만, 많은 대안이 나타났다.
다음 리액트가 와서 틀을 깨는 것은 시간 문제입니다.
여러분이 스스로에게 물어야 할 실제 질문은: 왜 여러분은 전체 산업이 미래를 위해 설정하고 있는 표준에 초점을 맞추지 않고 언제라도 대체될 수 있는 단일 프레임워크에만 초점을 맞출 것인가?
WC는 이 업계의 주요 리더들로부터 승인을 받았으며 적극적으로 구현되고 추진되고 있다는 점을 기억하십시오. 당신이 알든 모르든 당신은 미래에 WC를 사용하게 될 것입니다. 지금 그들을 이해하고 시작하는 것이 좋습니다
[ The Flaws Of Web Components (And Possible Solutions): Perks & Flaws Series – Part 3 / 20.5.13 ]
https://www.thinktecture.com/en/web-components/web-components-flaws/
기타
https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
https://hong-jh.tistory.com/entry/WebComponent-%EC%8D%A8%EC%95%BC%ED%95%A0%EA%B9%8C
