- window.location.hash 변경을 체크하는 hashchange 이벤트는 있지만
window.location.search 를 체크하는 제대로된 javascript 방법이 없음
https://codingbeautydev.com/blog/javascript-detect-url-change/
- URL은 의도, 설정, UI 상태를 모두 담을 수 있는 컨테이너
- URL은 애플리케이션의 상태를 담는 가장 오래되고 강력한 상태 관리 수단, 새로고침 시 상태가 사라진다면 웹이 가진 가장 오래된 장점을 버리고 있는 셈
- URL에 적합한 상태
검색어, 필터, 정렬
페이지 번호
뷰 모드 (grid/list, dark/light)
날짜 범위
활성 탭, 선택 항목
콘텐츠에 영향을 주는 UI 설정
- URL에 부적합한 상태
비밀번호, 토큰, 개인정보
모달 열림 여부 같은 임시 UI 상태
작성 중인 폼 입력값
지나치게 크고 복잡한 데이터
매우 빈번히 변하는 상태 (마우스 위치 등)
용어
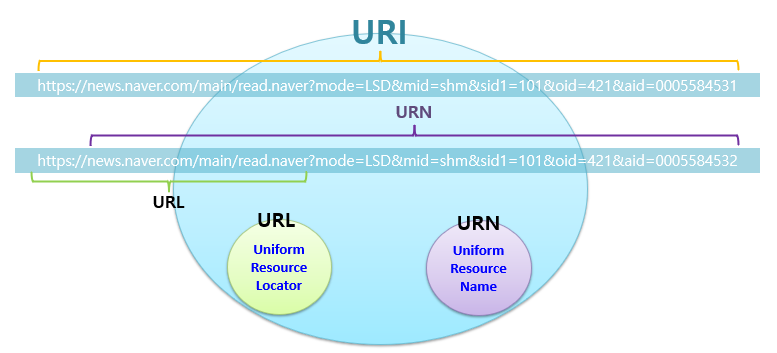
URI vs URL
프로토콜 (Protocol)
- 스킴, 프로토콜
- 컴퓨터 간 정보를 주고 받을 때 통신 방법에 대한 규칙을 표기
- 사용할 프로토콜, 리소스에 어떻게 요청 및 접근할 것인지 명시
- 웹에서는 주로 HTTP프로토콜 사용(Http, Https)
도메인 (domain)
파일 경로 & 파일명
- 도메인에 해당하는 웹서버를 기준으로 제공하고자 하는 페이지가 속한 폴더명과 파일명의 경로 (자원의 경로)
파라미터 (Parameter, Query String)
- 가변적인 콘텐츠를 처리하기 위한 정보
- 동일한 페이지의 일부 정보를 구분하기 위한 용도, 파일 디렉토리 및 파일 이름과 유사한 역할로도 쓰이는 경우 있음
- 이름과 값으로 구성된 세트가 1개 이상 존재, 앤드(&) 기호로 세트 구분
플래그먼트(Fragment, Hashtag, Anchor)
- 페이지의 특정 요소 지시
- 해시 라우터로써 파일 디렉토리 및 파일이름과 유사한 역할로 쓰이는 경우가 있을 수 있음
JS
Location
decodeURI() vs decodeURIComponent()
decodeURI()
encodeURI()로 인코딩한 URL을 디코딩- 전체 URI를 디코딩하는 데 사용
- 일부 예약 문자 및 특수 문자 유지 (
# 문자 등, URI의 구조를 유지하기 위함)
- 외부 링크 처리 및 브라우저 환경에서 사용
encodeURIComponent() 함수로 인코딩되어 있는 것을 디코딩할 때 몇몇을 디코딩하지 않음
decodeURIComponents()
encodeURIComponent()로 인코딩한 URL Component를 디코딩- 쿼리 문자열 내 각 값들을 디코딩하는데 사용
- 모든 예약 문자 및 특수 문자 디코딩하여 정확한 문자열을 얻기 위해 사용
- 쿼리 문자열 디코딩, 사용자 입력 처리 등