api 통신을 하던 도중! 이미지 파일을 body에 post해야 하는 일이 생겼다!
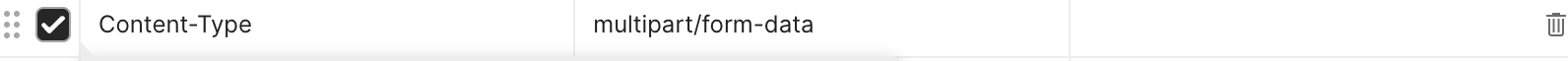
Content-Type의 종류
application/json
- JSON 형식의 데이터
- 주로 API 요청 및 응답에서 사용
application/x-www-form-urlencoded
- HTML 폼으로 전송된 데이터와 유사한 형식
- URL 인코딩된 데이터
- 주로 웹 양식에서 사용
multipart/form-data
- 여러 부분으로 나뉜 데이터를 나타냄
- 주로 파일 업로드와 함께 웹 양식에서 사용
text/plain
- 일반 텍스트 데이터
image/jpeg, image/png, image/gif
- 각각 이미지를 나타냄
audio/mpeg, audio/wav
- 각각 MP3 및 WAV 오디오 파일 나타냄
video/mp4, video/mpeg
- 각각 MP4 및 MPEG 비디오 파일 나타냄
application/xml, text/xml
- XML 형식의 데이터
application/pdf
- PDF를 나타냄
application/octet-stream
- 이진 데이터를 나타냄
- 주로 파일 다운로드에서 사용
application/graphql
- GraphQL 쿼리
application/x-protobuf
- Protocol Buffers 데이터
이 중에서 나는 multipart/form-data에 대해 알아볼 것이다.
postman에서의 사용법이다.

-
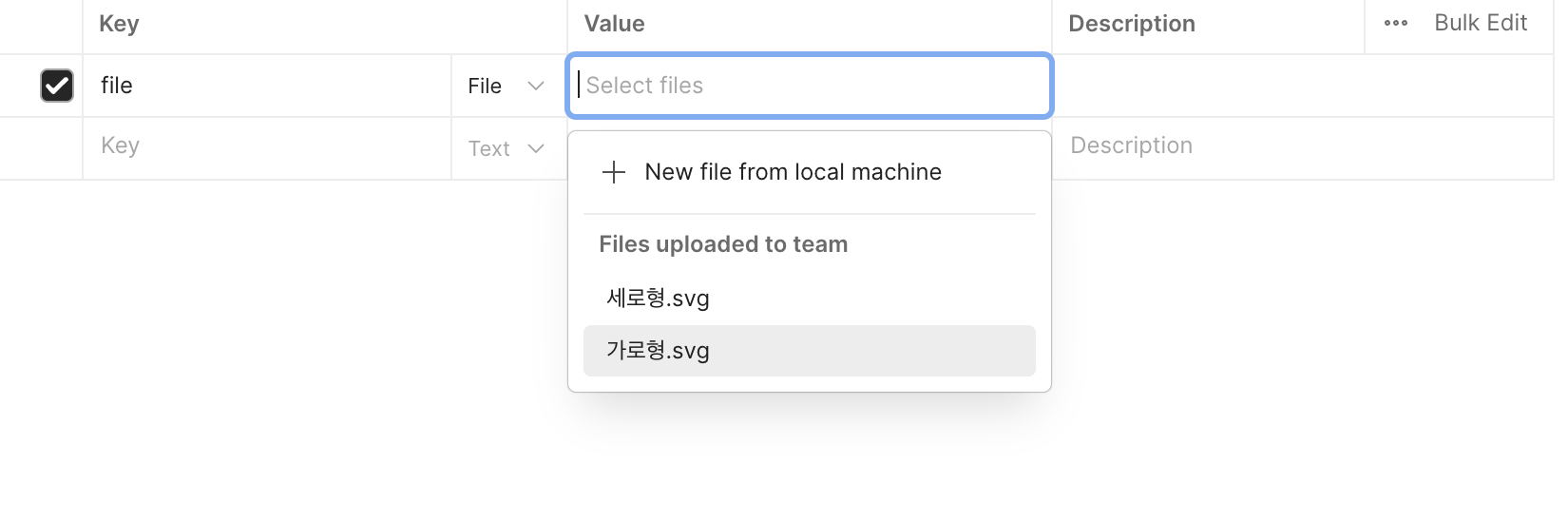
Body - form-data에 file을 선택주고 value 값을 누르면 다음과 같이 뜰 것이다.

-
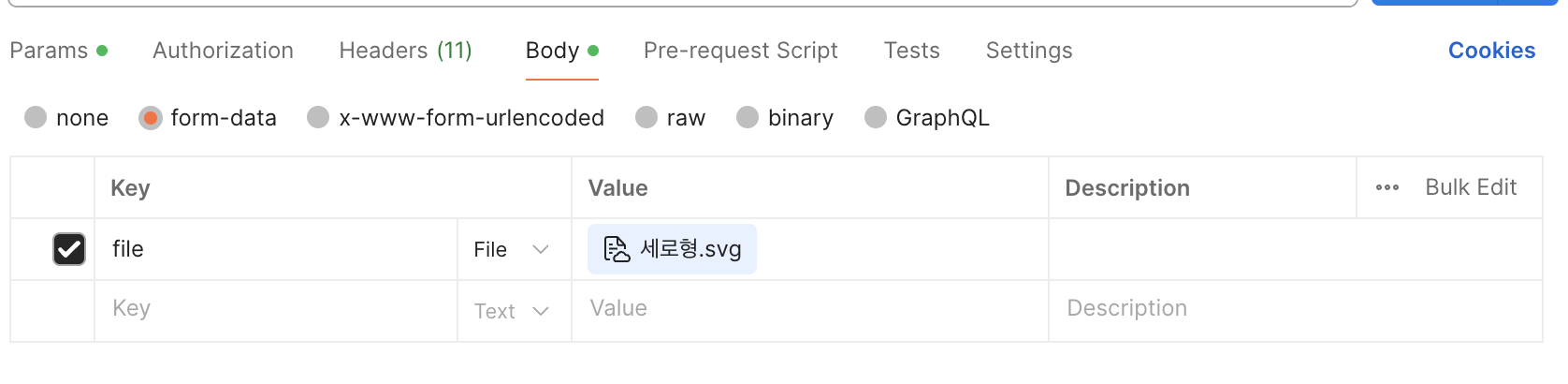
이미지를 선택한 후 업로드 하면!

-
이제 send를 누르면!

이제 imagepicker와 함께 사용해보자!
extension EditProfileViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {
/// Image picker
func openImagePicker() {
let imagePicker = UIImagePickerController()
imagePicker.delegate = self
imagePicker.sourceType = .photoLibrary
imagePicker.allowsEditing = true
present(imagePicker, animated: true, completion: nil)
}
/// Camera picker
func openCamera() {
let imagePicker = UIImagePickerController()
imagePicker.delegate = self
imagePicker.sourceType = .camera
imagePicker.allowsEditing = true
present(imagePicker, animated: true, completion: nil)
}
// UIImagePickerControllerDelegate methods
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
if let editedImage = info[.editedImage] as? UIImage {
uploadImageToServer(image: editedImage)
} else if let originalImage = info[.originalImage] as? UIImage {
uploadImageToServer(image: originalImage)
}
picker.dismiss(animated: true, completion: nil)
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
picker.dismiss(animated: true, completion: nil)
}
}
func uploadImageToServer(image: UIImage) {
let uploadURL = "url"
guard let imageData = image.jpegData(compressionQuality: 1.0) else {
print("Failed to convert image to data.")
return
}
var header: HTTPHeaders = ["Content-Type": "multipart/form-data"]
AF.upload(
multipartFormData: { multipartFormData in
multipartFormData.append(imageData, withName: "file", fileName: "profileImg.jpg", mimeType: "image/jpeg")
// multipartFormData.append(Data, withName: "key")
},
to: uploadURL,
method: .post,
headers: header)
.response { response in
// Handling after upload completion
debugPrint(response)
}
}
이렇게 하면 success 200이 뜨는 걸 확인할 수 있다~~!
