
0. 들어가기 앞서
웹 애니메이션을 구현하고 테스트 하면서, 종종 프레임 드랍 현상을 겪곤 한다.
그때마다 이게 네트워크 문제로 인한 것인지, 아니면 퍼포먼스의 문제로 인한 프레임 드랍인지를 확인하기 위해 브라우저의 Performance monitor 탭을 활용하곤 했다.

한번은 파티클을 너무 과도하게 생성하여, Performance monitor 탭의 CPU usage가 100%가 되며 과부하가 걸리고 프레임이 드랍되는 상황을 겪었었다.
나는 과부하로 멈춰버린 브라우저를 강제 종료하기 위해 윈도우 작업관리자 창을 열었고, 겸사겸사 작업관리자의 Performance monitor 탭을 함께 체크했었다.

이때, 브라우저 Performance monitor 탭의 CPU usage는 100% 인데
윈도우 작업관리자의 Performance monitor 탭의 CPU usage는 30~40% 정도의 수준임을 확인 하고 의문이 들기 시작했었다.

"CPU는 하나인데, CPU 사용량이 왜 서로 다르지?"
이러한 궁금증을 풀기 위해 공부하고 고민한 내용을 포스트로 작성해 보고자 한다.
1. 사용한 퍼포먼스 측정 도구
나는 이슈가 발생한 'CPU usage'를 전체적으로 측정 해 보고자 아래 3가지 도구를 사용하였다.
- Chrome - Performance Monitor 탭
- Chrome - 작업 관리자 성능탭
- Window - 작업 관리자 성능탭

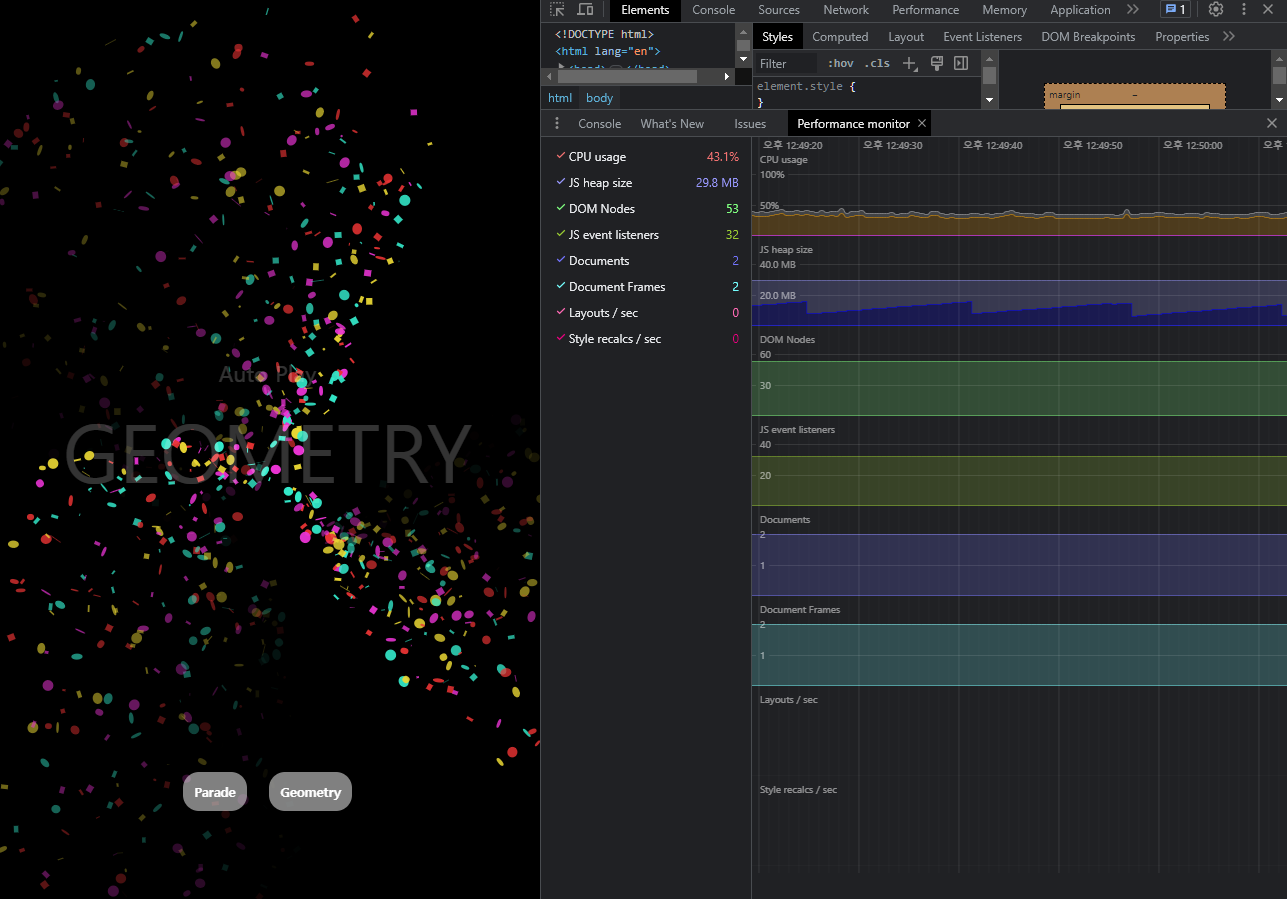
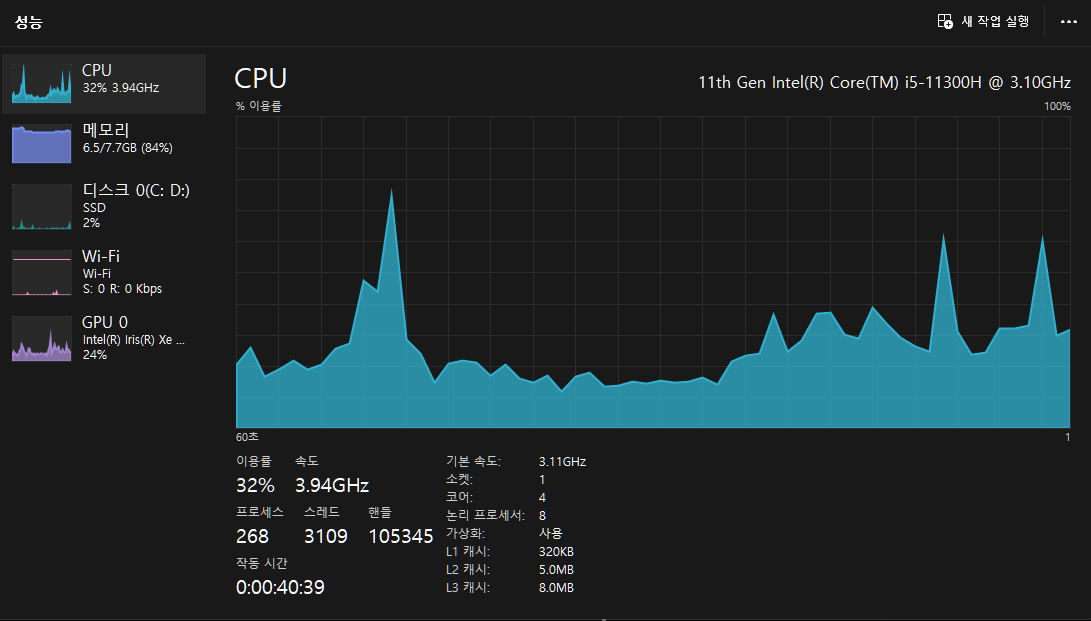
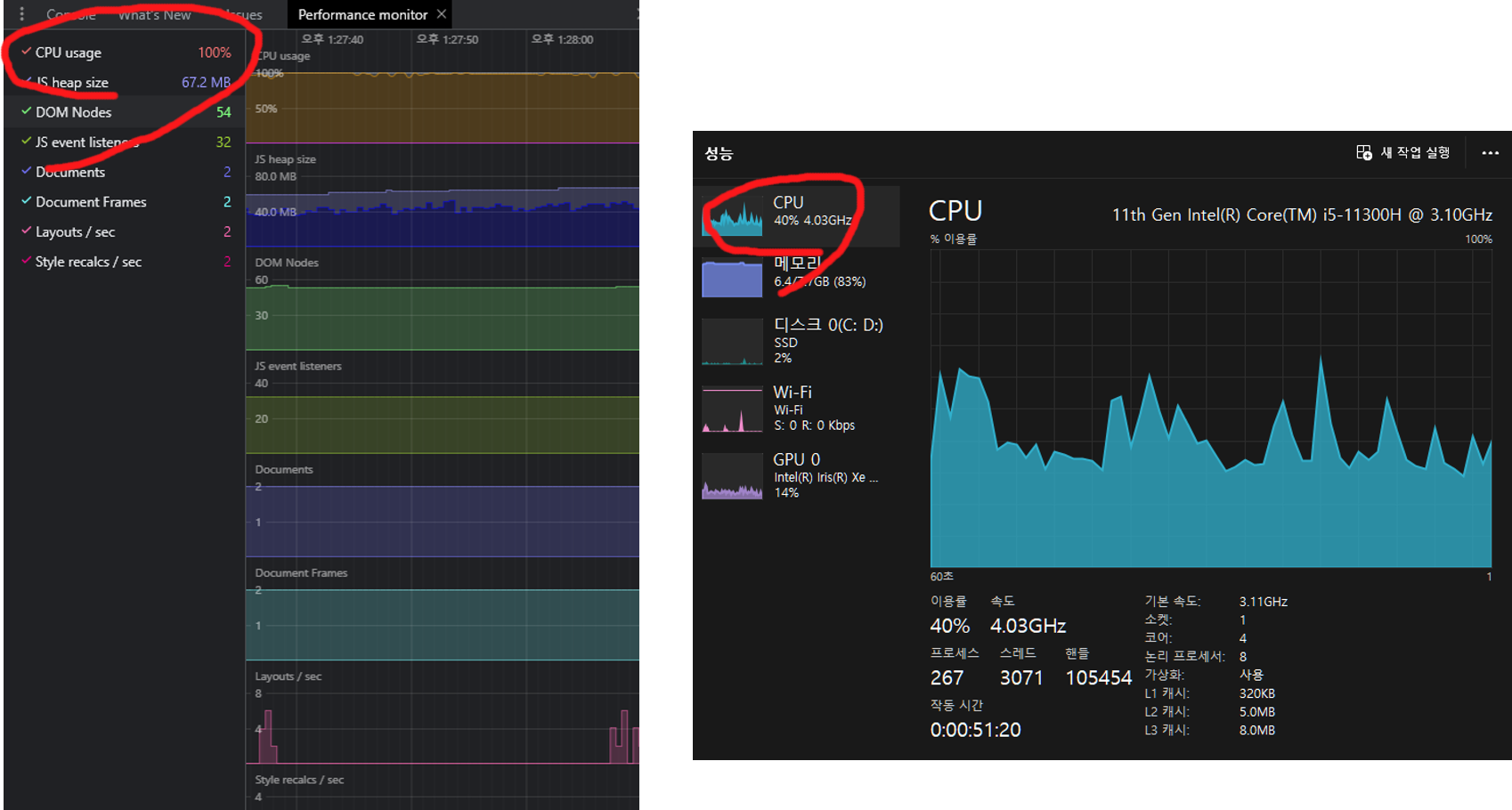
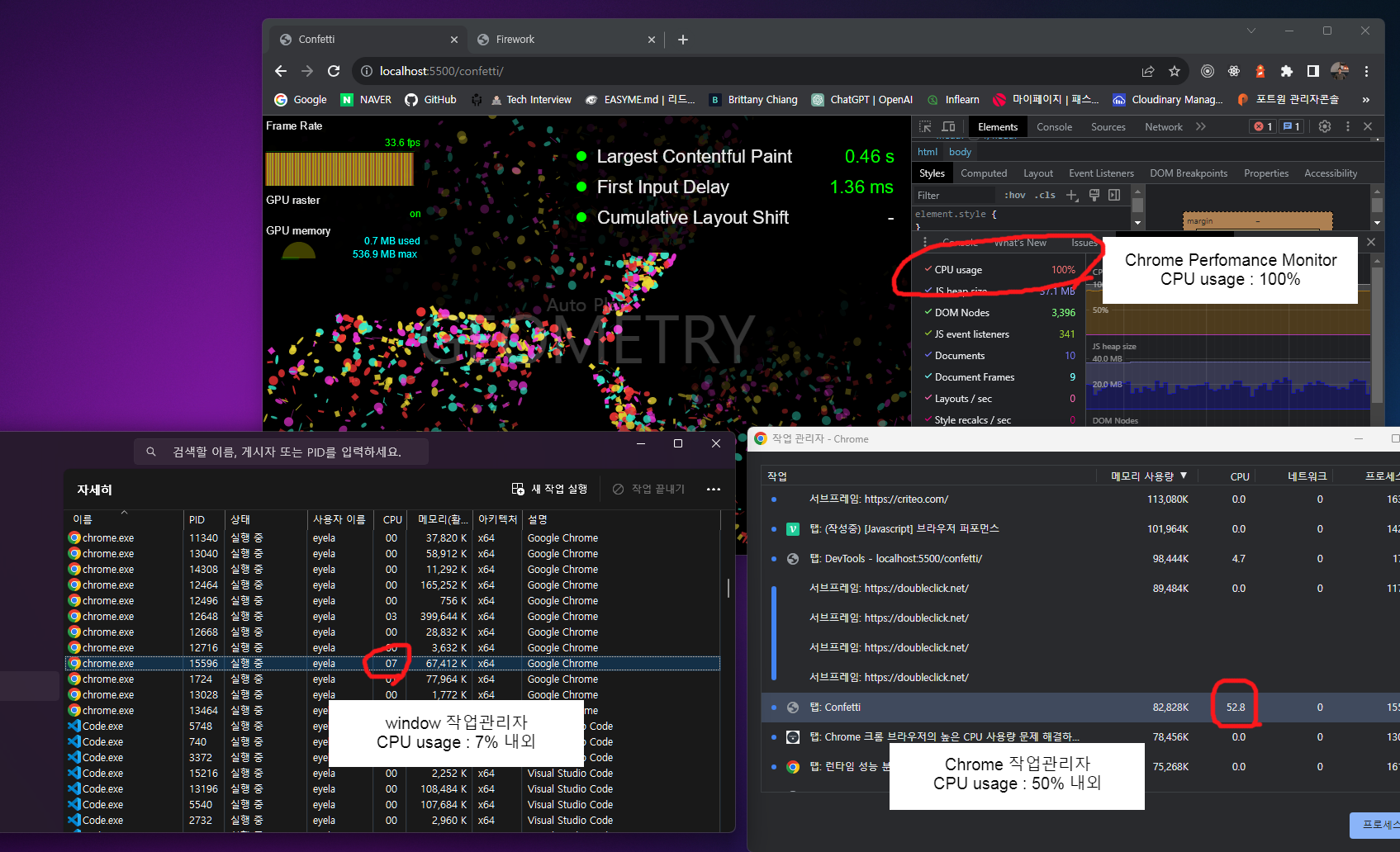
위 이미지는 각 도구들을 이용하여 CPU usage를 측정한 결과이고, 정리하자면 아래와 같다.
- Chrome - Performance Monitor 탭 : CPU usage 100%
- Chrome - 작업 관리자 성능탭 : CPU usage 50% 내외
- Window - 작업 관리자 성능탭 : CPU usage 7% 내외
내 컴퓨터의 CPU는 1개인데, 왜 이렇게 다른 결과가 나오는 것일까?
처음엔 혼란스러웠지만 이유를 찾고나니 다소 납득이 갔다.
그 이유는 각자의 측정 범위가 달랐기 때문이었다.
2. 각 도구별 측정 범위
3-1. Chrome - Performance Monitor 탭
CPU usage 100%
웹 페이지의 관점에서 측정하고 있는 해당 페이지에 대한 CPU 사용량을 나타낸다.
브라우저 내에서 페이지 렌더링, 스크립트 실행, 네트워크 활동 등에 사용되는 CPU 사용량을 측정한다.
3-2. Chrome - 작업 관리자 성능탭
CPU usage 50% 내외
브라우저의 관점에서 측정하는 Google Chrome 브라우저의 탭과 확장 프로그램이 각각 CPU 사용량을 나타낸다.
이는 각 탭 또는 확장 프로그램에 의해 사용되는 CPU 사용량을 측정한다.
3-3. Window - 작업 관리자 성능탭
CPU usage 7% 내외
시스템의 관점에서 측정하는 CPU 사용량을 나타낸다.
즉, 모든 프로세스와 애플리케이션의 CPU 사용량을 통합해서 보여주는 것이다.
이처럼 각 도구별로 측정하고 있는 범위가 다르고, 이에 따라 CPU usage의 백분율도 달랐던 것이다.
그런데 여기서 이어서 궁금증이 생긴다.
그렇다면 브라우저의 각 탭(페이지)에 할당되는 CPU의 한도가 있는 것인가?
내 생각의 흐름은
- 시스템에서 브라우저에 일정 CPU 자원을 할당한다
- 브라우저는 할당받은 CPU 자원을 가지고 각 탭별로 관리한다
- 각 탭에서 보여지는 페이지를 연산하기 위해 탭별로 할당받은 CPU 자원을 사용한다
인데, 만일 지금처럼 한 페이지에서 CPU 사용량이 100%가 되면서 과부하가 걸렸을 때, 1번의 과정에서 "시스템이 브라우저에 더 많은 CPU 자원을 할당해야 하는것 아닌가" 하는 의문이 든 것이다.
결론부터 말하자면
한 페이지에서 CPU 사용량이 100%에 달해 과부하가 발생하더라도 시스템이 브라우저에 더 많은 CPU 자원을 할당해주는 것은 아니며,
시스템에서 각 프로세스에 CPU 자원을 할당하는 것은 사용자가 직접 관여할 수 없는 운영체제 스케줄러의 영역이라고 한다.
마치며
측정 도구별로 다르게 표기되는 CPU 사용량에 대한 궁금증을 풀기 위해 공부하면서 그 이유를 찾아보았다.
글을 다 쓰고 보니, 내가 CS지식이 더 넓고 깊었다면 애초에 궁금증 조차 생기지 않을 정도로 '당연한' 이야기였던 것 같다.
운영체제 관련 CS지식을 더 깊게 공부해보면 좋을 것 같다는 생각이 들었고, CS지식에 대해 당장에 폭넓게 공부해야겠다는 생각이 강하게 들었다.
