
Sementic Web
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(다른 데이터를 설명해주는 데이터)를 부여하여,
기존의 잡다한 데이터 집합이었던 웹페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
웹이 '의미'가 있는 '데이터베이스'가 된다면 어떤 유익이 있을까?
바로 신뢰성 높은 '검색'을 할 수 있게 된다.
예를 들어 한 유저가 "라면 끓이는 법"을 검색해본다고 가정해보자.
google이나 네이버 등 검색사이트에서는 SEO(Search Engine Optimization : 검색엔진 최적화)라는 도구를 사용하는데,
로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다.
로봇은 웹사이트의 HTML 코드를 분석해 검색 키워드에 대응하는 인덱스를 만드는데
즉 HTML 코드만으로 해당 웹페이지와 검색 키워드간의 관련성을 인지할 수 있어야 한다.
이를 인지하기 위해 시맨틱 태그(Sementic Tag)를 해석하게 된다.
Sementic Tag
시맨틱 태그는 HTML의 태그들이 특정한 의미를 갖는 것을 뜻한다.
아래 코드를 살펴보자
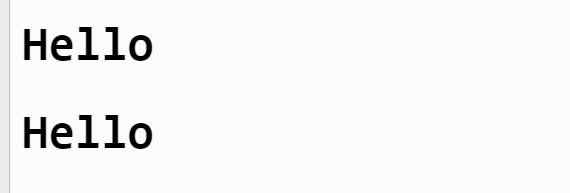
<font size="6"><b>Hello</b></font>
<h1>Hello</h1>결과
1행과 2행은 동일한 생김새를 갖는다.
그러나 2행의 요소는 header(제목)중 가장 상위 레벨이라는 의미를 내포하고 있어
개발자가 의도한 요소의 의미가 명확히 드러나고 있다.
반면에 1행은 별다른 의미가 내포된 태그로 이루어진 코드가 아니므로 작성된 의도를 파악하기 어렵다.
검색엔진은 이렇게 의미가 있는 시맨틱 태그를 인지하여 검색 키워드와 연관된 웹사이트들을 분별해낸다.
이미지로 또 하나의 예를 들어보자
html
<img src="{링크}">
css
background-image=url("{링크}")위 두 가지중 어떤 것을 쓰면 좋을까?
필자는 본인의 상황에 맞게, 어떤 용도로 사용할지에 따라 선택하여 사용하면 된다고 생각한다.
img 태그는 alt라는 속성이 있으며 이미지가 깨지더라도 이를 설명할 수 있다.
따라서 해당 이미지는 어떤 이미지이며, 웹페이지에 해당 이미지를 넣음으로써
무언가를 설명하거나 참고가 되게 하려는 목적이라면 img 태그를,
그와 반대로 단순히 본인의 웹페이지를 꾸미기 위해
그럴싸한 이미지를 배경으로 사용하고 싶다면 background-image를 사용하면 될 것 같다.
정리하자면,,!
Sementic Web이란
하나하나의 웹페이지가 메타데이터로 작성되어 의미와 관련성을 가지며
이런 웹페이지들의 집합체로써 검색엔진을 통해 양질의 검색 결과를 얻게할 수 있는 개념
Sementic Tag란
<nav>
<img>위 태그들과 같이 각각의 태그가 특정한 의미를 내포하고 있는 HTML 요소이다.
참고 - HTML5의 시맨틱 태그들
<header> 페이지 상단이나 섹션의 머리말
<nav> 문서의 네비게이션, 메뉴 항목을 정의
<section> 문서의 구획들을 정의
<article> 본문
<aside> 글의 주제와 간접적으로만 연관된 부분을 나타냄
<details> 추가적인 정보를 사용자가 숨기거나 보일 수 있게함
<summary> 부모요소인 details 요소의 내용에 대한 요약이나 캡션등을 나타냄
<figure> 사진, 다이어그램 등과 같은 부가적인 요소를 정의
<main> 문서의 주가 되는 컨텐츠 정의
<mark> 하이라이트 또는 참조와 같은 표시를 필요로 하는 문자를 정의
<time> 날짜, 시간을 정의
<img> 이미지
<video> 비디오(영상)
<audio> 사운드(소리)