구디아카데미 Java개발자 양성과정의 3일차가 지났다.
지난 3일 동안은 가장 기본이 되는 HTML을 익히고 실습하는 시간을 가졌다.
모든 요소와 속성을 익히지는 않았고 앞으로 주로 사용하게 될 태그를 연습하는 시간이었다.
HTML is the standard markup language for creating Web pages.
w3school
💻 학습내용
- 이클립스 IDE설치, 톰캣 WAS설치
- HTML 기본문법
- 실습) 나무위키 페이지
- 실습) 회원가입 페이지
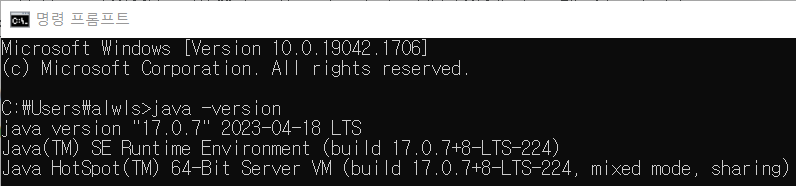
이클립스 설치 확인
명령 프롬프트(cmd)에서 java -version확인

이클립스 실행 후 톰캣 연동
fiea→new→other→server→apache→tocat v10.1→톰캣폴더
server탭 더블클릭해서 포트변경하기
⌨ 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sign In Webpage</title>
<style>
table, td {
border-style: none;
border-collapse: collapse;
}
th {
font-style: normal;
font-size: small;
text-align: left;
}
legend {
font-size: large;
}
</style>
</head>
<body>
<form>
<!-- 로그인정보 -->
<fieldset>
<legend>01 로그인 정보</legend>
<table>
<tr>
<th>
✔<label for="ID">사용자 ID</label>
</th>
<td>
<input type="text" id="ID" name="ID" placeholder="영문이름만사용">
<button type="button">중복확인</button>
띄어쓰기 없는 영문소문자, 숫자조합
</td>
</tr>
<tr>
<th>
✔<label for="pw">비밀번호</label>
</th>
<td>
<input type="password" id="pw" name="pw">
띄어쓰기 없는 영문소문자, 숫자조합
</td>
</tr>
<tr>
<th>
✔<label for="checkpw">비밀번호확인</label>
</th>
<td>
<input type="password" id="checkpw" name="checkpw">
비밀번호를 한번 더 입력해주세요
</td>
</tr>
</table>
</fieldset>
<!-- 개인정보 -->
<fieldset>
<legend>02 개인정보</legend>
<table>
<tr>
<th>
✔<label for="name">이름</label>
</th>
<td>
<input type="text" id="name" name="name">
</td>
</tr>
<tr>
<th>주민등록번호</th>
<td>
<input type="text" size="15"> - <input type="text" size="15">
</td>
</tr>
<tr>
<th>생년월일</th>
<td>
<input type="text" size="5">년
<input type="text" size="5">월
<input type="text" size="5">일
<input type="radio" name="cld">양력
<input type="radio" name="cld">음력
</td>
</tr>
<tr>
<th>
✔연락처
</th>
<td>
<select name="call">
<option value="" selected>==선택==</option>
<option>02</option>
<option>031</option>
<option>010</option>
</select>
- <input type="text" name="call" size="5">
- <input type="text" name="call" size="5">
<input type="radio" name="hww">자택
<input type="radio" name="hww">직장
</td>
</tr>
<tr>
<th>
✔휴대전화
</th>
<td>
<input type="text" size="5"> - <input type="text" size="5"> - <input type="text" size="5">
</td>
</tr>
<tr>
<th>
✔<label for="email">E-mail 주소</label>
</th>
<td>
<input type="email" id="email" name="email" size="35" placeholder="example@example.com">
</td>
</tr>
<tr>
<th rowspan="3">
✔주소
</th>
<td>
<input type="text" size="5"> - <input type="text" size="5">
<button type="button">우편번호찾기</button>
<input type="radio" name="hhwww">자택
<input type="radio" name="hhwww">직장
<br>
<input type="text" size="35"><br>
<input type="text" size="35">
</td>
</table>
</fieldset>
<!-- 기타정보 -->
<fieldset>
<legend>03 기타정보</legend>
<table>
<tr>
<th><label for="job">직업</label></th>
<td>
<select id="job" name="job">
<option value="" selected>===선택하세요===</option>
<option>학생</option>
<option>직장인</option>
<option>주부</option>
</select>
</td>
</tr>
<tr>
<th><label for="company">회사명(학교)</label></th>
<td>
<input type="text" id="company" name="company">
<button type="button">찾기</button>
<input type="radio" name="hhhww">자택
<input type="radio" name="hhhww">직장
</td>
</tr>
<tr>
<th><label for="cn">사업자번호</label></th>
<td>
<input type="text" id="cn" name="cn">
</td>
</tr>
<tr>
<th><label for="dpt">부서명(학과)</label></th>
<td>
<input type="text" id="dpt" name="dpt">
</td>
</tr>
<tr>
<th><label for="grade">직위(학년)</label></th>
<td>
<input type="text" id="grade" name="grade">
</td>
</tr>
<tr>
<th><label for="interest">관심분야</label></th>
<td>
<select id="interst" name="interset">
<option value="" selected>===선택하세요===</option>
<option>IT</option>
<option>문화예술</option>
</select>
</td>
</tr>
<tr>
<th>TP웹진 수신</th>
<td>
<input type="radio" name="agree">수신동의
<input type="radio" name="agree">수신하지않음
(TP에서 제공하는 Webzine 서비스를 받아보시겠습니까?)
</td>
</tr>
<tr>
<th>홈페이지주소</th>
<td>
<input type="url" name="homepage" size="35">
</td>
</tr>
<tr>
<th>자기소개</th>
<td>
<textarea rows="2" cols="10"></textarea>
</td>
</tr>
</table>
</fieldset>
<br>
<!-- 가입취소버튼 -->
<fieldset>
<button type="submit">가입</button>
<button type="button">취소</button>
</fieldset>
</form>
</body>
</html>😀 칭찬할 점
- 배우지 않은 속성은 검색을 통해서 찾아보았다.
- 실습과제를 시간 안에 제출했다.
- 남은 시간 동안 다른 사람들의 코드를 리뷰하며 내가 작성하지 못하거나 응용하지 못한 부분을 체크하였다.
💪 개선할 점
- 코드를 작성할 때에는 작성 후 어떻게 보여질지 생각하면서 작성하자.
- CSS를 배우지 않아 보여지는 부분에서 다른 사람들과 비교하게 되는데, 외관보다 tag와 속성의 기능을 정확히 알고 코드를 작성하는데 집중하자.
기본에 충실!!! - class, id, name 속성의 값을 더 컴팩트하고 직관적으로 보이도록 하자.
ex) tel, add, phone 등 - button 사용 시 데이터를 전송하기 위해서는 submit을 사용해야 한다.
- class와 id를 적극적으로 활용하여 style을 주는 연습을 하자.