1. 브라우저 관련 객체
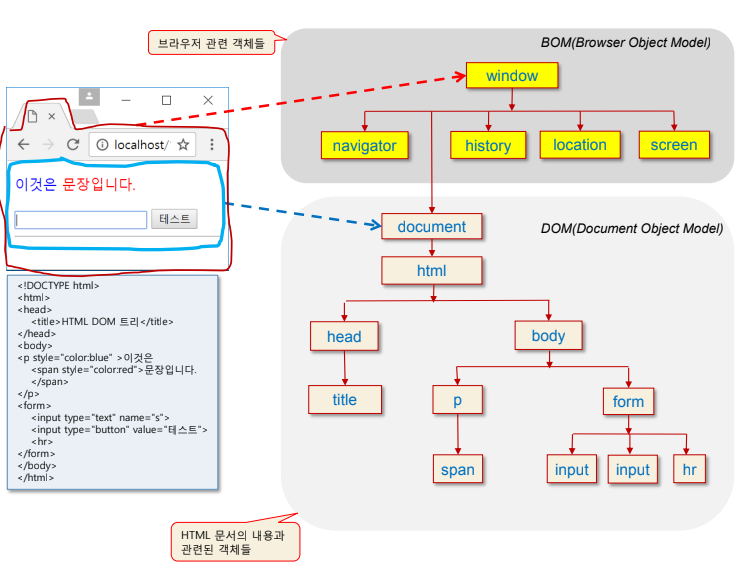
1) BOM(Browser Object Model) 객체들

(1) 자바스크립트로 브라우저를 제어하기 위해 지원되는 객체들
- HTML 페이지의 내용과 관계없음
(2) 브라우저 공통 BOM 객체들과 기능
- window : 브라우저 윈도우 모양 제어. 새 윈도우 열기/닫기
- navigator : 브라우저에 대한 다양한 정보 제공
- history : 브라우저 윈도우에 로드한 URL 리스트의 히스토리 관리
- location : 브라우저 윈도우에 로드된 HTML 페이지의 URL 관리
- screen : 브라우저가 실행되고 있는 스크린 장치에 대한 정보 제공
2) BOM의 국제 표준이 없다.
- 브라우저마다 BOM 객체들이 조금씩 다름
- 브라우저마다 이름이 같은 BOM 객체의 프로퍼티와 메소드 상이
2. 윈도우 객체
- 열려있는 브라우저 윈도우나 탭 윈도우의 속성을 나타내는 객체
- 브라우저 윈도운 탭 윈도우마다 별도의 window 객체 생성
1) window 객체의 생성
(1) 브라우저가 새로운 웹 페이지를 로드할 때
(2) <iframe> 태그 당 하나의 window 객체 생성
(3) 자바스크립트 코드로 윈도우 열기 시 window 객체 생성
- window.open("웹페이지 URL", "윈도우이름", "윈도우속성")
2) window 객체의 프로퍼티

3) window 열고 닫기
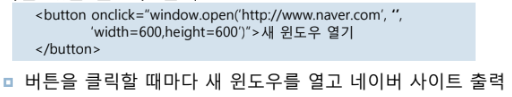
(1) window.open()
- window를 새로 열고 웹 페이지 출력
- 3개의 매개변수를 가진 함수

1. window 이름(sWindowName)

2. 다양한 window 열기

3. 이름이 있는 window 열기

4. 이름이 없는 window 열기

5. newWin.close(); window 닫기
4) window 객체의 타이머
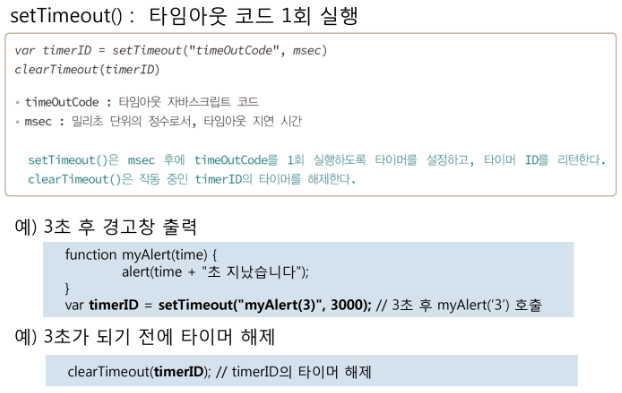
(1) setTimeout()/clearTimeout() (타임아웃 코드 1회 호출)

(2) setInterval()/clearInterval() (타임아웃 코드 반복 호출)

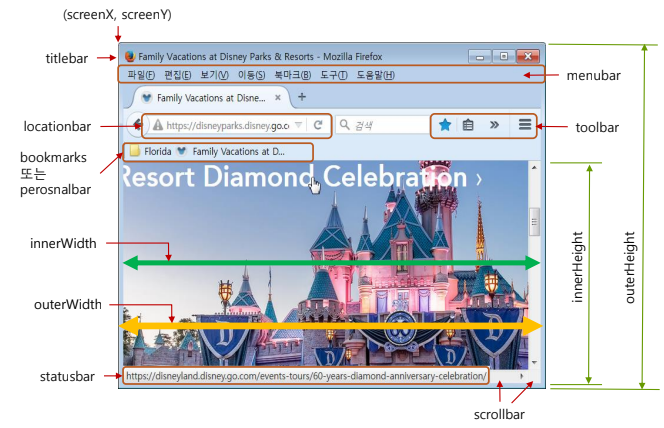
5) window 위치 및 크기 조절

3. 웹페이지
1) 웹페이지 스크롤
- 스크롤 다운(scroll down)은 스크롤 바를 내리는 작동이며 이에 따라 웹 페이지는 위로 이동

2) 웹페이지 프린트
(1) window 객체에 onbeforeprint 리스너 호출
(2) 웹 페이지 프린트
(3) window 객체에 onafterprint 리스너 호출
onbeforeprint와 onafterprint 활용
웹페이지에는 보이지 않는 회사 로고를 프린트 시 종이에 출력

3) location 객체
- 윈도우에 로드된 웹페이지의 URL 정보를 나타내는 객체
- location 객체로 현재 윈도우에 웹페이지 열기

- 새 윈도우에 웹페이지 열기

location 객체의 프로퍼티와 URL의 구성 요소와의 관계

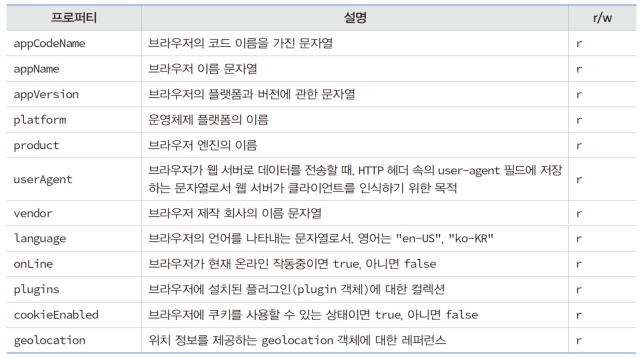
4) navigator 객체
- 현재 작동중인 브라우저에 대한 다양한 정보를 나타내는 객체

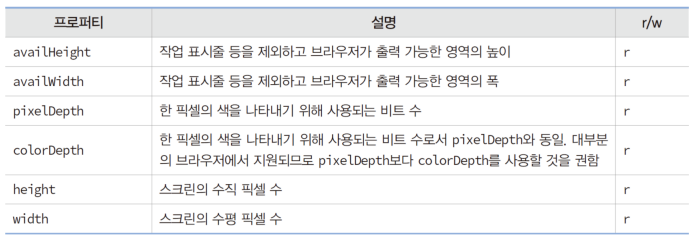
5) screen 객체
- 브라우저가 실행되는 스크린 장치에 관한 정보를 담고 있는 객체

6) history 객체
- 윈도우에서 방문한 웹페이지 리스트(히스토리)를 나타내는 객체

