🎉 구현하려는 모달?
버튼을 클릭하면 모달이 열립니다.
모달 요소를 제외한 화면은 어둡게 변하고, 오로지 모달에만 집중하게 됩니다.
저는 기존에 모달을 구현하는 과정을 time-consuming 하게 느꼈습니다.
(overlay 요소를 별도로 만들고 스타일링도 해줘야 하는.. 저만 번거로웠나요? 😅)
그래서 모달에 대해 검색을 이어나가던 중...
모달을 빠르게 구현할 수 있도록 도와주는 HTML 태그를 발견해서 정리해보려고 합니다.
바로 dialog 태그인데요! 간단하게 정리해보겠습니다.
- 실습 환경: 리액트 CRA & TailwindCSS(스타일링)
태그 소개
dialog 태그의 간단한 특징입니다.
모달 기능과 관련된 특징만 정리하겠습니다. 😎
- dialog 태그를 선언하면 요소가 화면에 나타나지 않습니다. 왜 아무 일도 일어나지 않는걸까요? 그 이유는 dialog 태그는 자바스크립트를 통한 조작에 의존하기 때문입니다. 아래 메서드를 사용하면 모달을 열고 닫을 수 있습니다.
- 열기: showModal()
- 닫기: close()
- 참고) show() 메서드도 있는데 용도가 약간 다릅니다. 위에서 언급한 모달을 구현하기 위해서는 showModal() 메서드를 사용해야 합니다.
- dialog 태그가 열렸을 때, 바깥 부분의 반투명한 레이어 요소를 스타일링 하기 위해서는 backdrop CSS 선택자를 사용합니다.
모달 구현
준비

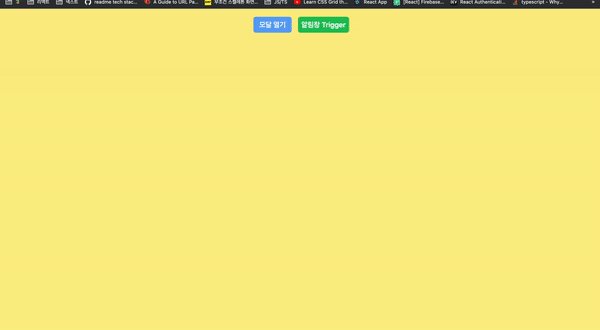
우선 버튼 2개를 만들었습니다.
- 첫 번째 버튼은 실제 dialog 태그(모달)를 여는 버튼이고,
- 두 번째 버튼은 알림창을 띄우는 버튼입니다. 모달이 열리면 모달 바깥 부분과 사용자가 상호작용할 수 없게 모달을 구현할 것이기 때문에 이를 확인하기 위한 장치로 만들었습니다.
모달 열기

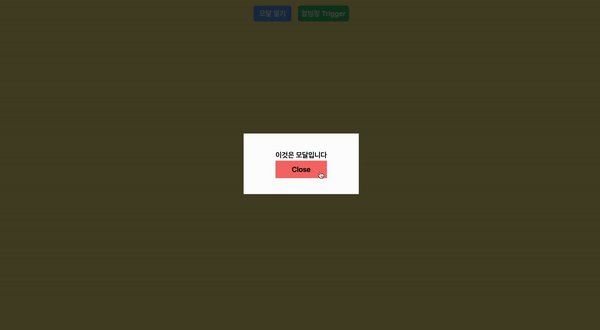
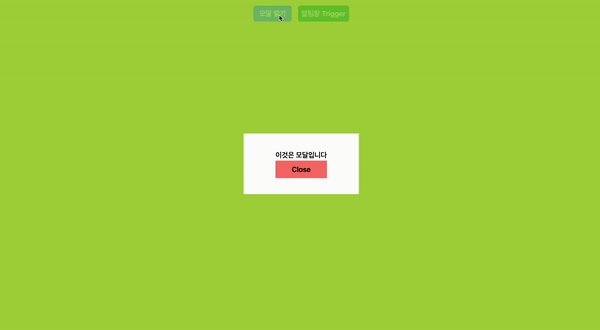
준비 단계를 마쳤으니 첫 번째 버튼을 클릭해서 모달을 열어보겠습니다.
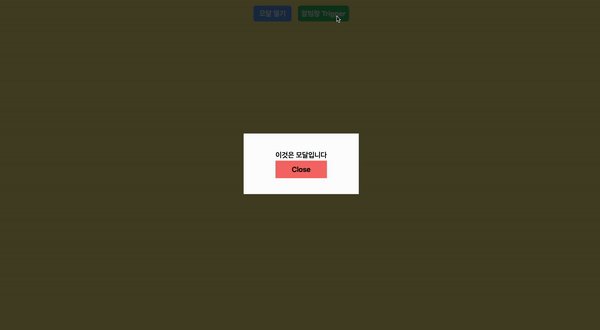
모달이 성공적으로 열렸고 모달을 제외한 바깥 부분이 의도한대로 어둡게 표시됩니다.
여기서 주목할 점은 모달이 열린 상태에서 (alert 창을 띄우는) 두 번째 버튼을 눌러도 alert 이벤트는 발생하지 않는다는 사실입니다!
모달 구현 끝!! 👏🏻👏🏻
은 아니고... 이제 코드를 살펴보겠습니다.
코드
import { useRef } from "react";
function App() {
const modalRef = useRef();
return (
<div className="w-screen h-screen flex justify-center bg-yellow-200">
// ✅ 2가지 버튼
<div className="mt-5 text-lg space-x-4 text-white font-semibold">
<button
onClick={() => modalRef.current.showModal()} // 📍 모달 열기
className="w-24 h-10 rounded-md bg-blue-400 outline-none"
>
모달 열기
</button>
<button
onClick={() => alert("알림창이 열렸습니다!")}
className="w-32 h-10 rounded-md bg-green-500 outline-none"
>
알림창 Trigger
</button>
</div>
// ✅ 모달
<dialog
ref={modalRef}
className="px-20 py-10 outline-none text-lg font-semibold backdrop:bg-black backdrop:opacity-70"
>
<h1>이것은 모달입니다</h1>
<button
onClick={() => modalRef.current.close()} // 📍 모달 닫기
className="mx-auto px-5 py-2 w-full bg-red-400 outline-none"
>
Close
</button>
</dialog>
</div>
);
}
export default App;
작성한 코드량이 엄청나게 적습니다. 🫢
사실 이 코드를 칠 때 3분도 안 걸렸던 것 같습니다.
(해당 포스팅을 정리하는 시간이 더 깁니다..)
위 코드의 포인트는 다음과 같습니다.
- 모달 요소를 트랙킹하기 위해 useRef 훅을 사용했습니다.
- 모달을 여는 버튼에 showModal() 메서드를, 닫는 버튼에 close() 메서드를 적용했습니다.
모달 구현이 이렇게나 쉽다니...
앞으로 프로젝트 진행하면서 애용해야겠습니다 ㅎㅎ
참고) backdrop 스타일 변경 🎨
backdrop 스타일링을 수정하면 모달 바깥 부분의 색상을 커스터마이징 할 수 있습니다.
기존의 어두운 backdrop 스타일에서 산뜻한 라임 색깔로 변경했습니다.

<dialog
ref={modalRef}
className="px-20 py-10 outline-none text-lg font-semibold backdrop:bg-lime-500 backdrop:opacity-70"
>
<h1>이것은 모달입니다</h1>
<button
onClick={() => modalRef.current.close()}
className="mx-auto px-5 py-2 w-full bg-red-400 outline-none"
>
Close
</button>
</dialog>
