🕹 3일차 구현 사항

- 프론트엔드
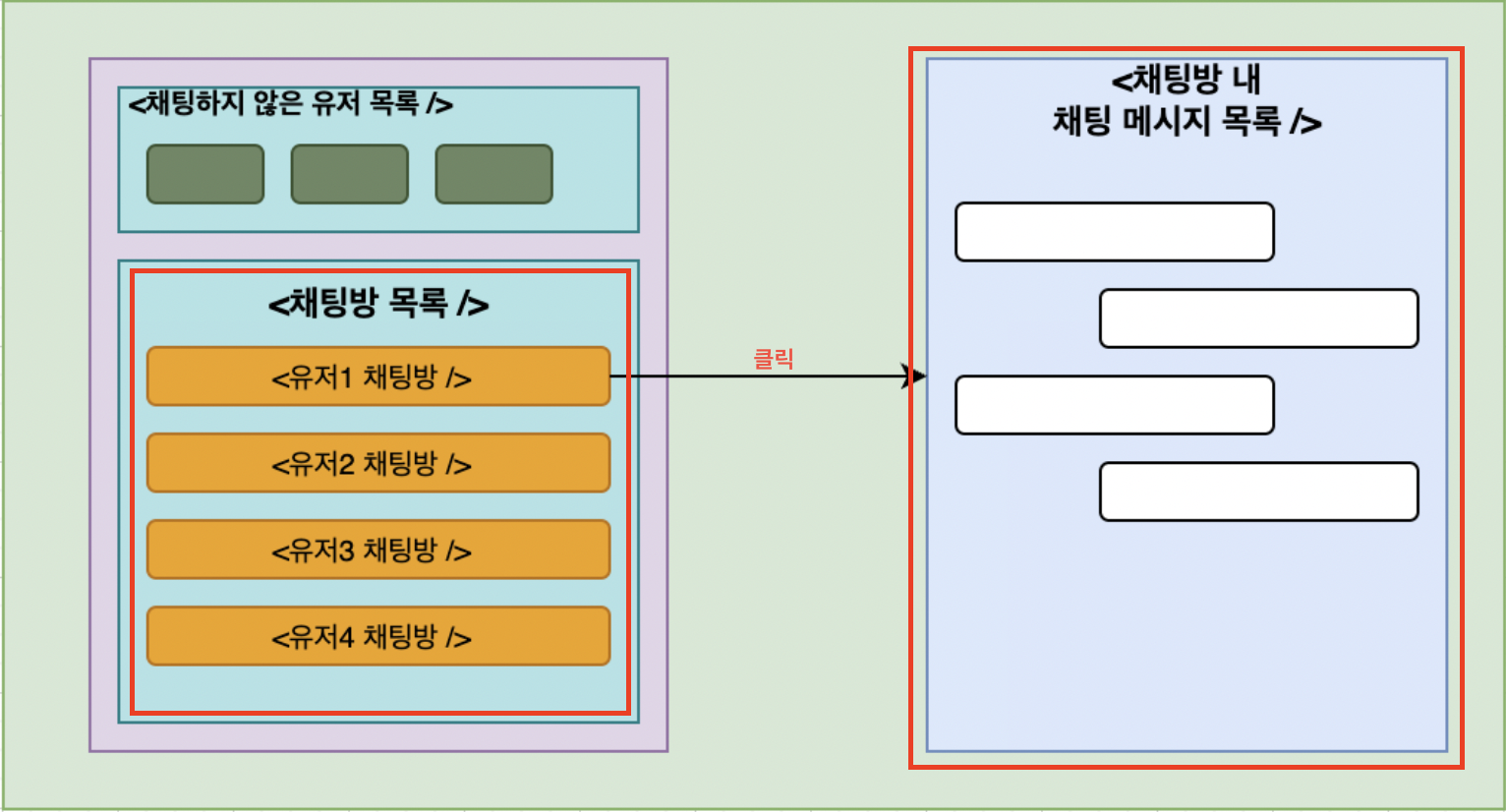
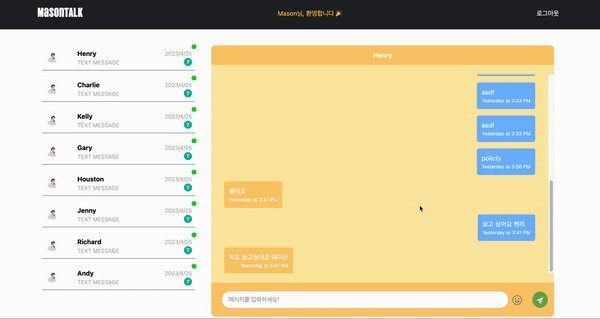
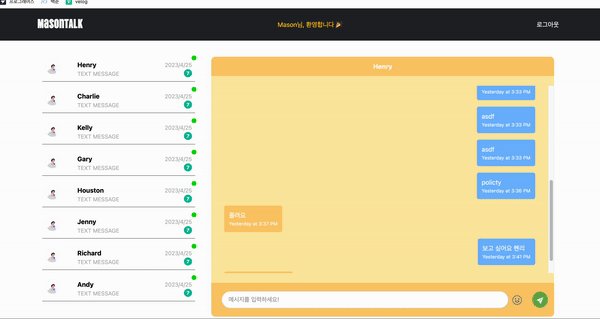
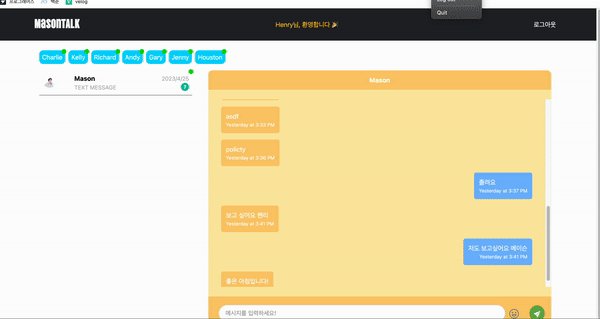
- 클릭한 채팅방의 메시지 내용 불러오기
- Context API를 사용한 상태 관리(currentChat, messages)
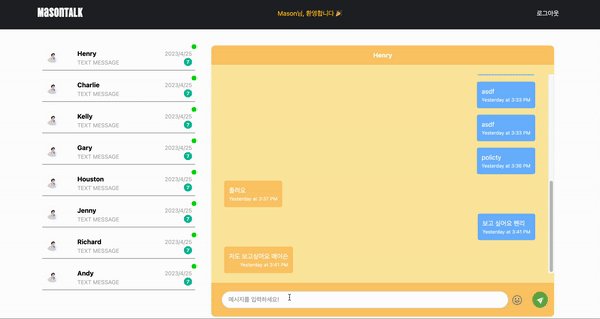
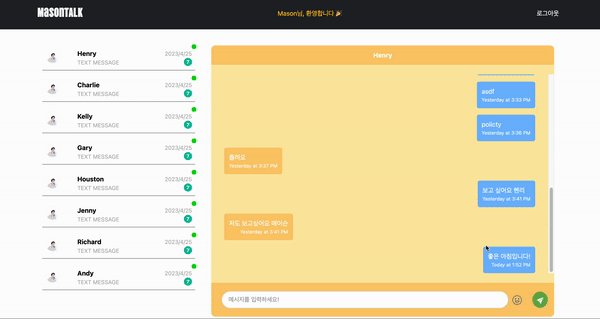
- 입력한 메시지 보내기 (socket 통신 미적용 yet)
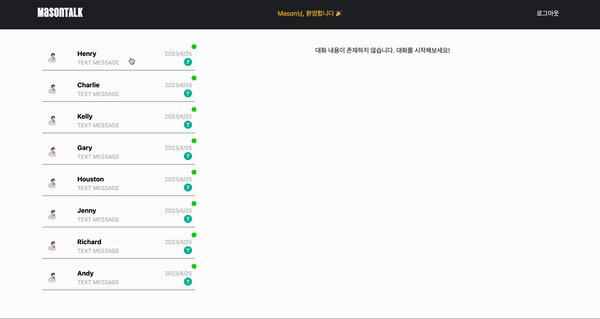
- 클릭한 채팅방의 메시지 내용 불러오기
🚀 트러블슈팅
채팅방 메시지 내용 불러오기

- 👉🏻 WHAT? 메시지 목록을 불러오는 구체적인 로직 구현의 어려움
- 👉🏻 HOW? Context API를 사용한 상태 관리
채팅방 목록은 불러왔지만 각 채팅방의 메시지 내용을 불러오는 로직을 구현할 때 어려움을 겪었습니다.
서버 엔드포인트를 만들어 놓은 상태였기 때문에 정보들은 불러올 수 있었습니다.
하지만 불러온 정보들을 어떻게 화면에 보여줄지 구체적인 flow가 쉽게 떠오르지 않았습니다.
곰곰이 생각하던 중 채팅방을 클릭하는 이벤트에 주목했습니다.
"클릭한 채팅방을 상태 변수(currentChat)로 관리해보자!"
다음의 과정을 통해 화면에 메시지 내용을 불러주는 데에 성공했습니다.
- 우선 Chat 컨텍스트에 useEffect 훅을 만들었습니다. 선택한 채팅방이 바뀔 때마다 다른 메시지 내용을 불러오기 위해 useEffect 의존성 배열에 currentChat 상태 변수를 넣었습니다. currentChat 객체 안에는 채팅방 id가 있기 때문에 useEffect 훅 안에서 메시지 내용 GET 요청을 보낼 때 사용했습니다.
- GET 요청의 결과로 불러온 메시지 내용이 담긴 배열은 별도의 messages 상태 변수로 관리했습니다.
유저 간 채팅 내용 실시간 동기화

- 👉🏻 WHAT? 유저끼리 채팅을 하면 실시간으로 동기화 X
- 👉🏻 HOW? Socket.io 적용
아직 웹소켓을 적용하지 않았기 때문에 새로고침 버튼을 눌러야만 메시지 내용이 동기화되는 문제가 발생했습니다.
오늘 안으로 공식문서와 관련 개념을 어느 정도 살펴본 후에 구현할 예정입니다.

