💬 프로젝트 주제

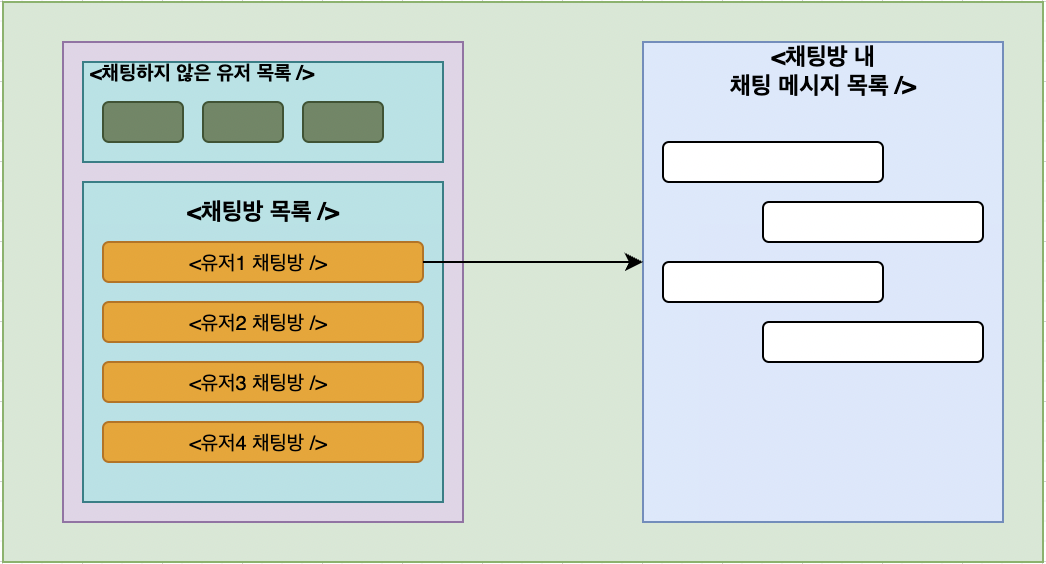
서비스에 가입한 모든 유저와 일대일 채팅이 가능한 서비스를 구현해 볼 예정입니다.
여자친구와 둘만 이용하는 채팅 서비스가 있으면 좋겠다는 대화를 나눈 후에 계획했습니다.
🎨 기술 스택
- 프론트엔드: react, react-bootstrap, react-router-dom
- 최대한 기능 구현에 집중하기 위해(= 스타일링에 대한 고민을 최소화 하기 위해) 부트스트랩을 사용했습니다.
- 백엔드: express, mongoose, postman
- 클라이언트 뿐만 아니라 서버 쪽 로직에 대해서도 차근차근 생각해보면 전체적인 workflow를 이해할 수 있을 거라는 생각이 들었습니다.
이에 express로 서버를 구축, mongoose로 DB를 관리했습니다.
- 클라이언트 뿐만 아니라 서버 쪽 로직에 대해서도 차근차근 생각해보면 전체적인 workflow를 이해할 수 있을 거라는 생각이 들었습니다.
- 기타: socket.io
- 서버 driven 이벤트를 발생시키기 위해 socket.io를 사용했습니다.
🕹 1일차 구현 사항
- 프론트엔드
- React Context API를 사용한 회원가입
- 유저 로그인 여부에 따른 protected routes 설정 (로컬스토리지 활용)
- 백엔드
- 유저 관리를 위한 MVC 작성
- 유저 스키마, 라우트(경로), 컨트롤러
- 유저 관리를 위한 MVC 작성
🚀 트러블슈팅
Maximum update depth 이슈
Warning: Maximum update depth exceeded. This can happen when a component calls setState inside useEffect, but useEffect either doesn't have a dependency array, or one of the dependencies changes on every render.
- 👉🏻 WHAT? 업데이트 무한루프
- 👉🏻 HOW? 올바른 경로 설정 ( /login -> /signin )
사전에 정의하지 않은 경로를 Link 태그에 등록해서 발생한 마이너한 문제였습니다. 😅
하지만 문제 해결을 위해 useEffect 훅의 동작 방식에 대해 디테일하게 생각해보는 기회를 가졌습니다.
그 과정에서 회원가입 유틸리티 함수에 대해 useCallback 훅을 적용해 나름의 성능 개선에 대해 고민하는 시간도 가졌습니다.
회원가입 로직 구현 방식
- 👉🏻 WHAT? 컨텍스트의 정보 관리 범위
- 👉🏻 HOW? 유저 정보 관련 로직은 모두 컨텍스트 내부로 이동
리액트 Context API를 사용해 AuthContext를 생성하면서 한 가지 의문이 들었습니다.
"회원가입 시 기입하는 정보(name, email, password)는 컨텍스트 내부에서 관리해야 할까? 아니면 회원가입 페이지에서 별도로 관리해야 할까?"
처음에는 회원가입 정보는 전역에서 사용하지 않기 때문에 회원가입 페이지 내부에서만 관리해야 겠다고 생각했습니다.
하지만 어느 순간, 유저 관련 정보들이 분산되는 느낌이 들었습니다.
유저 관련 로직이 한 곳에 응집되어 있지 않기 때문이었습니다.
이에 생각을 달리 시도했습니다.
"회원가입 정보도 어쨌든 유저 관련 정보이기 때문에 유저 컨텍스트에서 관리하는 편이 깔끔하겠다."
코드를 옮긴 결과 에러가 발생하면 컨텍스트 코드만 참고하면 됐기 때문에 코드의 유지보수성이 향상되는 효과가 있었습니다.
이와 동시에 코드가 깨끗해지는 효과도 느꼈습니다.

