웹 폰트의 문제점
FOUT - 폰트가 적용 되지 않은 text가 먼저 표시되고 웹폰트가 적용이되면 text가 바뀜(IE, Edge)
FOIT - 폰트가 적용 되기 전가지 text가 표시 되지 않음(Chrome, Safari)
웹 폰트 최적화방법
1. 폰트 적용 시점 컨트롤 하기
css의 font-display 속성 사용 하기
컨텐츠에 맞게 사용하자 - 구글에서는 optional을 권장
- auto : 브라우저 기본 동작
- block : FOIT (timeout = 3s)
ex) 4초 때 폰트가 다운된다면, 3초까지는 FOIT이기 때문에 text를 표시하지 않고 timeout이 3초이므로 3초부터 폰트가 다운되는 시점(4초)까지는 기본 폰트로 표시 - SWAP : FOUT
- fallback: FOIT(timeout=0.1s)
0.1초 동안 아무것도 안보여주고 3초 후에도 불러오지 못했을 시, 기본 폰트로 유지, 이후 캐시 - optional : FOIT(timeout = 0.1s) 이후 네트워크 상태 따라, 기본 폰트로 유지할지 웹폰트로 적용할지 결정, 이후 캐시
- UX를 고려한 방법
폰트가 적용이 되었을때 animation을 주며 text를 표시하자
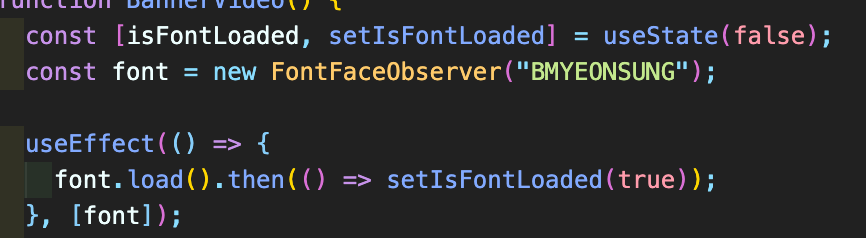
FontFaceObserver 를 사용하여 폰트가 다운되는 시점을 확인할 수 있다.