하반기 공채기간으로 인해 무수한 자소서를 쓴다고 사이드 프로젝트에 집중을 하지 못했었는데 마침 서버쪽에서 상품 목록 api가 구현이 되어서 이 부분을 조금 구현해보았다.
발생했던 에러들
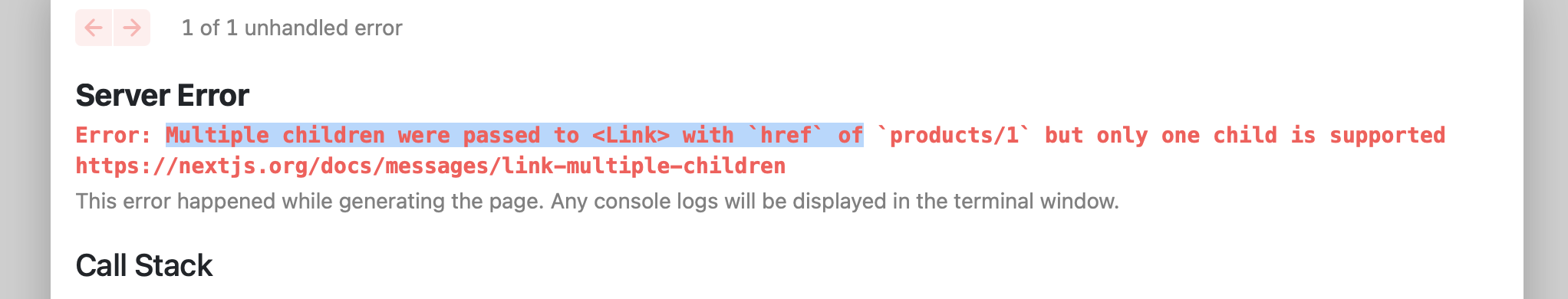
1. <Link> 에러


1) 원인
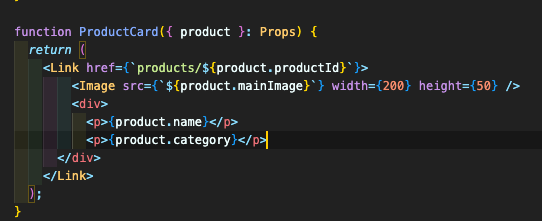
Link tag는 오직 하나의 자식만 가질수 있는데 위와 같이 여러개의 자식 태그가 있어서 발생한 에러
2) 해결
div로 감싸준 후 그 안에 다른 태그들을 넣어주었다.
참고 : https://nextjs.org/docs/messages/link-multiple-children
2. Image 에러
NextJS는 Image 태그를 따로 제공을 해주고 최적화 및 다양한 기능을 지원하여 이를 사용하기로 했다. 하지만 아래와 같은 에러들이 발생하였다.
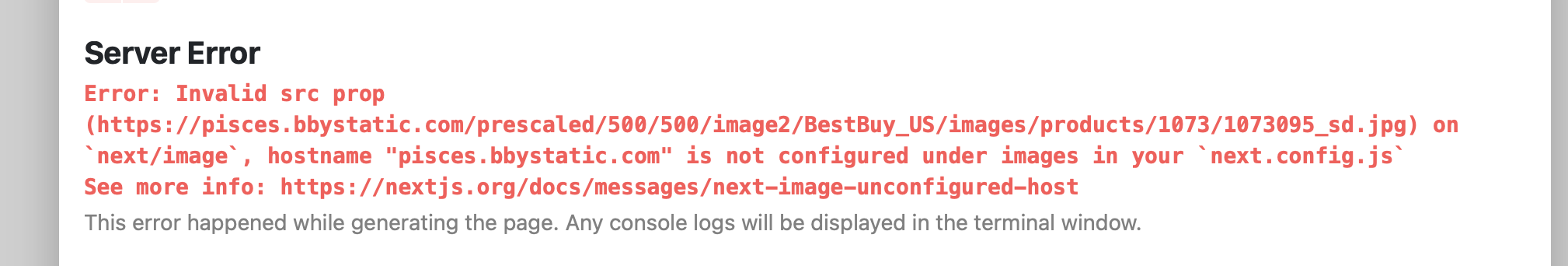
1) 외부 주소 에러
Next JS 이미지 태그를 이용해 외부 주소로 부터 이미지를 가지고 올때 발생하는 에러

해결
next.config.js에서 image.domains 추가 해주기

참고 : https://nextjs.org/docs/messages/next-image-unconfigured-host
2) 이미지가 로딩이 되지 않는 에러
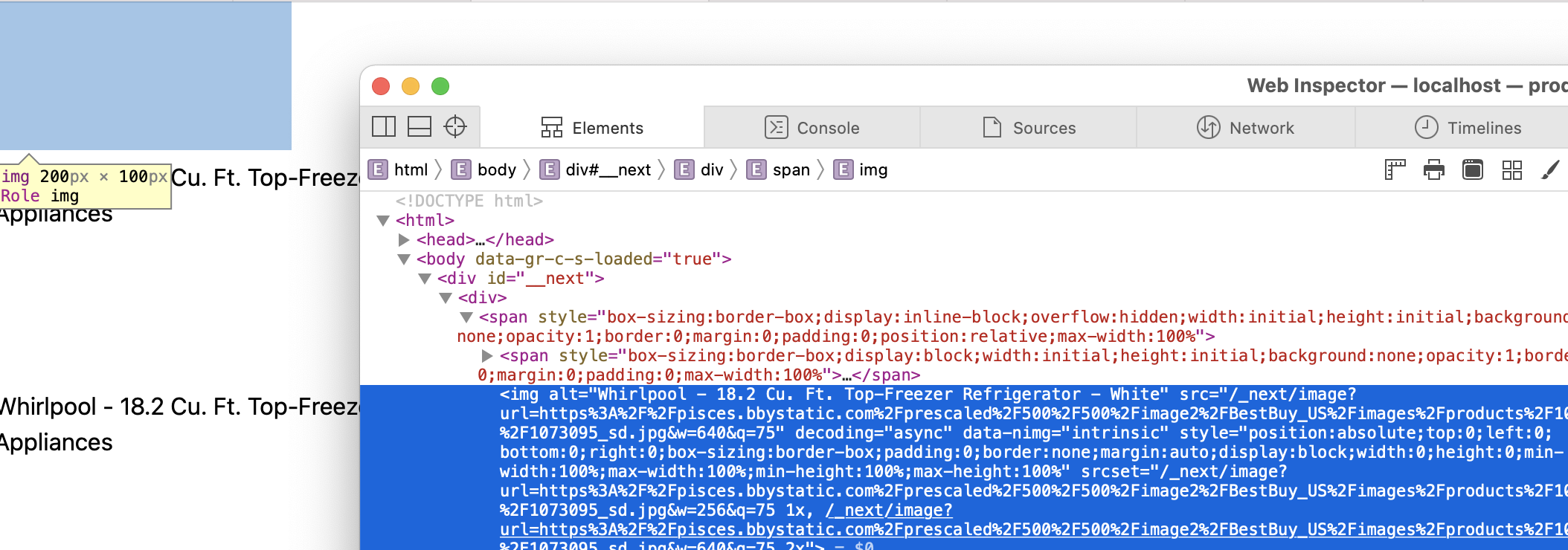
아래의 사진을 보다시피 이미지가 로딩이 되지 않는 에러가 있었다. src를 살펴보니 src가 이상하게 받아와지는것을 알 수 있었다. 원인은 아무래도 외부 API에서 받아오기 때문인거 같았다. 검색을 해보니 아마존 S3나 구글 스토리지 등에서 받아오는 이미지들도 동일한 에러를 나타내는것을 볼 수 있었다.

해결

Image 태그에 unoptimized={true}를 설정해주니 위와 같이 정상적으로 로딩이 되었다. 하지만 최적화를 사용하기 위해(물론 layout이나 placeholder 등 다양한 기능이 더 있긴하지만) Image 태그를 사용하는건데 이 설정을 끈다면 굳이 Image 태그를 사용할 필요가 있을까??
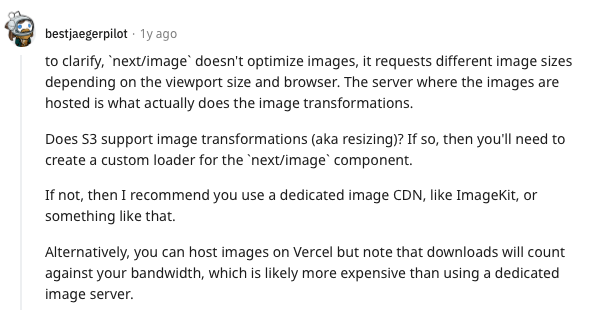
이에 대해 고민을 하던 중 다음과 같은 글을 발견하였다.

next/image는 이미지를 최적화하는게 아니라, 브라우저나 뷰포트 사이즈에 따른 다른 이미지 사이즈를 요구한다고 한다. 그래서 이미지를 호스트 해주는 서버가 실제로 images transformation을 하는것이다. 내가 받아오는곳은 resizing을 지원해주지 않기때문에 이에 해당하지 않는것 같다. 나와 같은 경우에 image CDN과 같은 ImageKit을 사용할 수 있다.
Next JS 공식 홈페이지를 읽다 보면 Next.js optimizes images on-demand, as user request them 이라는 것을 볼수 있는데, 이는 local/static 이미지 한정이라는것을 알 수있다. 나 처럼 많은 사람들이 헷갈리지 않았을까..
아무튼 새로운 기술스택을 깊게 학습하는건 쉽지않다는것을 다시 한번 느낀다..
참고 : https://github.com/vercel/next.js/issues/23523
https://www.reddit.com/r/nextjs/comments/o9q2hp/can_nextimage_be_used_to_optimize_images_uploaded/
https://mycodings.fly.dev/blog/2022-09-08-all-about-nextjs-image-component