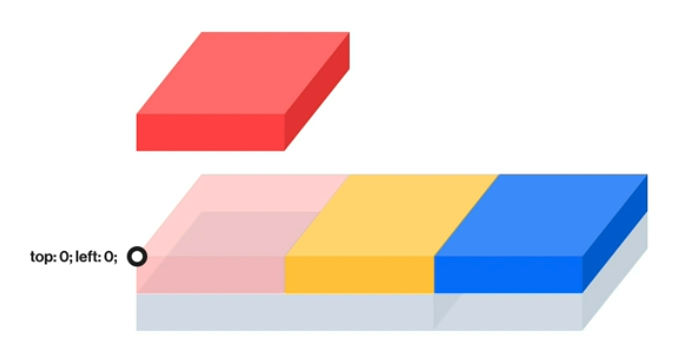
1. static
모든 요소의 기본 포지션 값
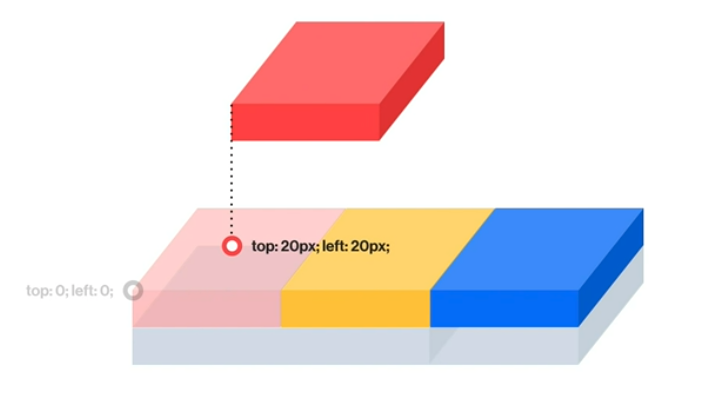
2. relative

- 이동의 기준점 : 자기 자신이 본래 있던 자리
float과 달리 자기가 원래 있던 위치에 대해서 기억을 하고 있음. 나머지 요소들은 그대로 자기자리에 위치top:20px, left:20px주었을 때 (위로 부터 20px 떨어지고 왼쪽에서부터 20px떨어짐)

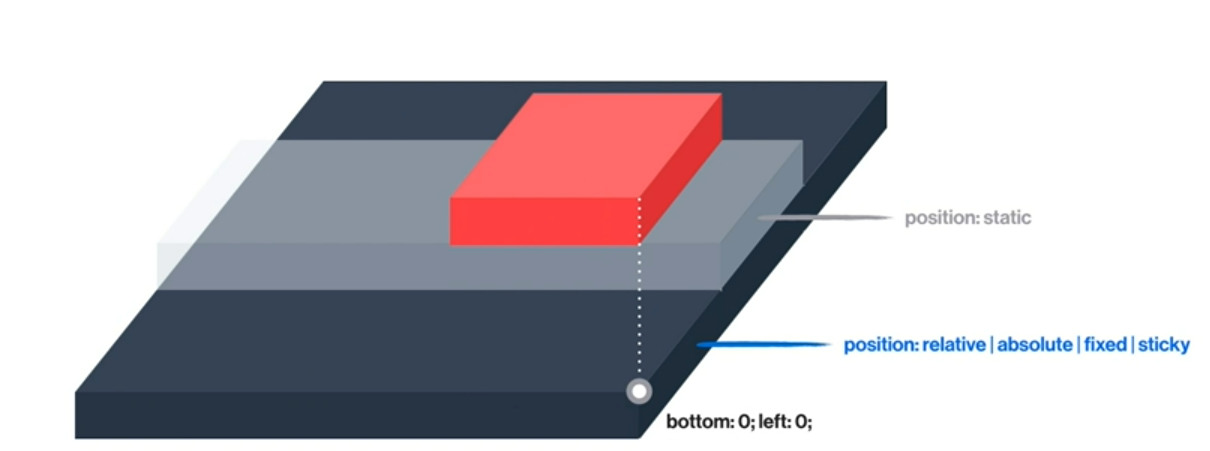
3. absolute
- diplay값이
block으로 바뀜 - 부모가 인식을 못함
- 하지만
float과 같이 길막은 하지못함 - position이
static이 아닌 조상요소를 기준점으로 잡음

4. fixed
- absolute와 동일한 성질 가짐
- 다른점은 fixed는 viewport 사이즈를 기준으로 자리를 위치 시킴
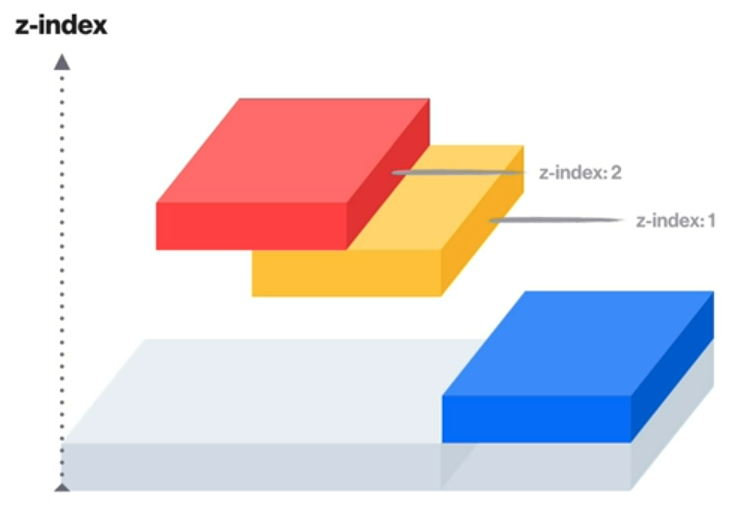
5. z-index
- z축으로 자신이 몇 번째 level의 위치를 알려주는 속성