nextjs13으로 포트폴리오 새로 만들기
1.NextJS13으로 새 포트폴리오를 만들자. 2 - third party 라이브러리 적용하기

저번 주 React Essentials에서 보았듯, 클라이언트 컴포넌트가 아닐 때, 리액트 라이프사이클을 적용하면 에러가 난다.만들어 보고 싶은것은 위의 애니메이션을 framer motion으로 적용하는 레이아웃인데, 가장 간단한 방법은 위 모든 컴포넌트들을(상단 na
2023년 6월 20일
2.NextJS13으로 새 포트폴리오를 만들자. 1 - custom fonts

디자인은 https://brittanychiang.com/을 참고했습니다.https://nextjs.org/docs/getting-started/installation의 글에 의거해서먼저 새 프로젝트를 열어준다.먼저 위 디자인에서는 Inter, Mon
2023년 6월 16일
3.NextJS13으로 새 포트폴리오를 만들자 3 - Next-themes 적용과 sequential animations

12
2023년 6월 28일
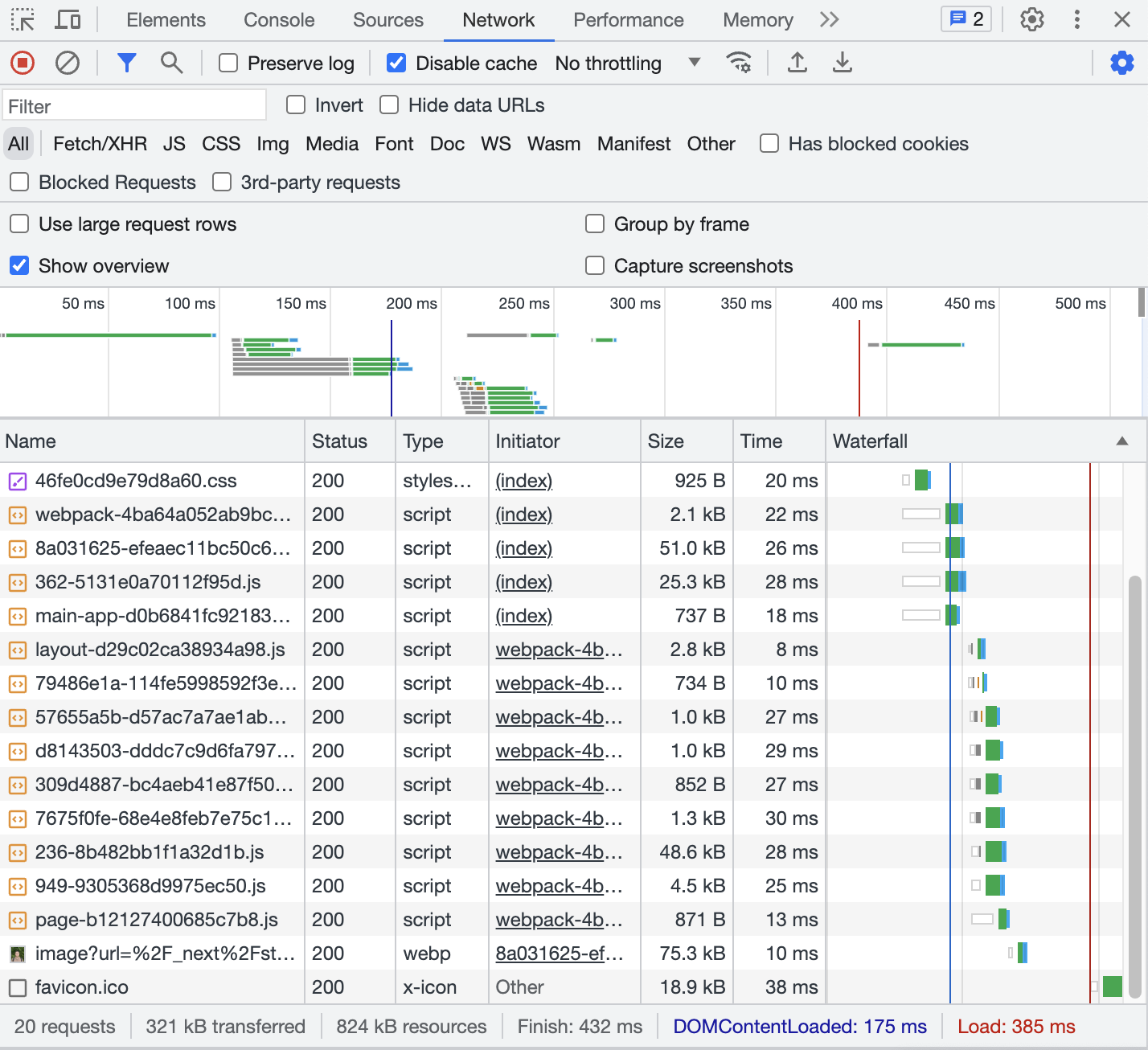
4.NextJS13으로 새 포트폴리오를 만들자 4-1. - Lazy loading

포트폴리오의 기본은 작성되었으니 한 가지만 더 추가하면 이제 해보고싶었던 것을 할 수 있다는 생각이 든다. 현재 만들어놓은 컴포넌트 트리에서 LeftSide 와 RightSide는 테일윈즈의 XL 해상도에서밖에 보이지 않게 되어 있다. 이를 만들어보려면 간단하게 1
2023년 7월 10일
5.NextJS13으로 새 포트폴리오를 만들자 4-2. - Lazy loading

https://developer.mozilla.org/en-US/docs/Web/HTTP/Browserdetectionusingtheuser_agent 다시 isMobile 조건을 찾아보기 위해 위 mdn 내용을 보기로 한다.
2023년 7월 12일
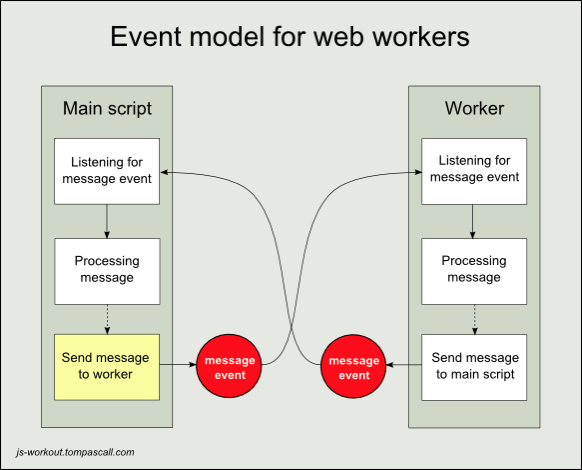
6.NextJS13으로 새 포트폴리오를 만들자 +. web worker

사실 이건 포트폴리오에 추가시킬 예정은 아니었지만, nextjs13 + app router 환경에서 한번 해보는 것이 좋을 것 같아 추가해본다. 이전 프로젝트에서, 리액트 프로젝트에서 web worker로 시험 시간용 카운터를 만들었었는데 거기까지는 아니고 간단한 시
2023년 7월 13일