NextJS에 Storybook을 추가해서 개발환경을 완성한 과정을 기록하기로 했다.
https://storybook.js.org/blog/get-started-with-storybook-and-next-js/
스토리북의 추가에 대해서는 해당 공식 docs를 참고했다.
Next.js v11 and later use Webpack 5. We can also use Webpack 5 in Storybook to get improved integration and performance. To do that we use the builder option and run this command:
의 내용을 참고하면, Next의 v11버전은 Webpack5를 사용한다고 하니, 굉장히 쉽게 설치할 수 있었다.
npx sb init --builder webpack5의 명령으로 storybook의 기본 세팅을 마칠수 있었고
// package.json
"scripts": {
- "storybook": "start-storybook -p 6006",
- "build-storybook": "build-storybook"
+ "storybook": "start-storybook -p 6006 -s ./public",
+ "build-storybook": "build-storybook -s public"
}// .storybook/preview.js
import * as NextImage from "next/image";
const OriginalNextImage = NextImage.default;
Object.defineProperty(NextImage, "default", {
configurable: true,
value: (props) => <OriginalNextImage {...props} unoptimized />,
});유의해야 할 점은 이 두 부분에 변화를 줘서 public 폴더에 추가될 static 이미지를 스토리북이 가져올 수 있도록 하는 것이었다.

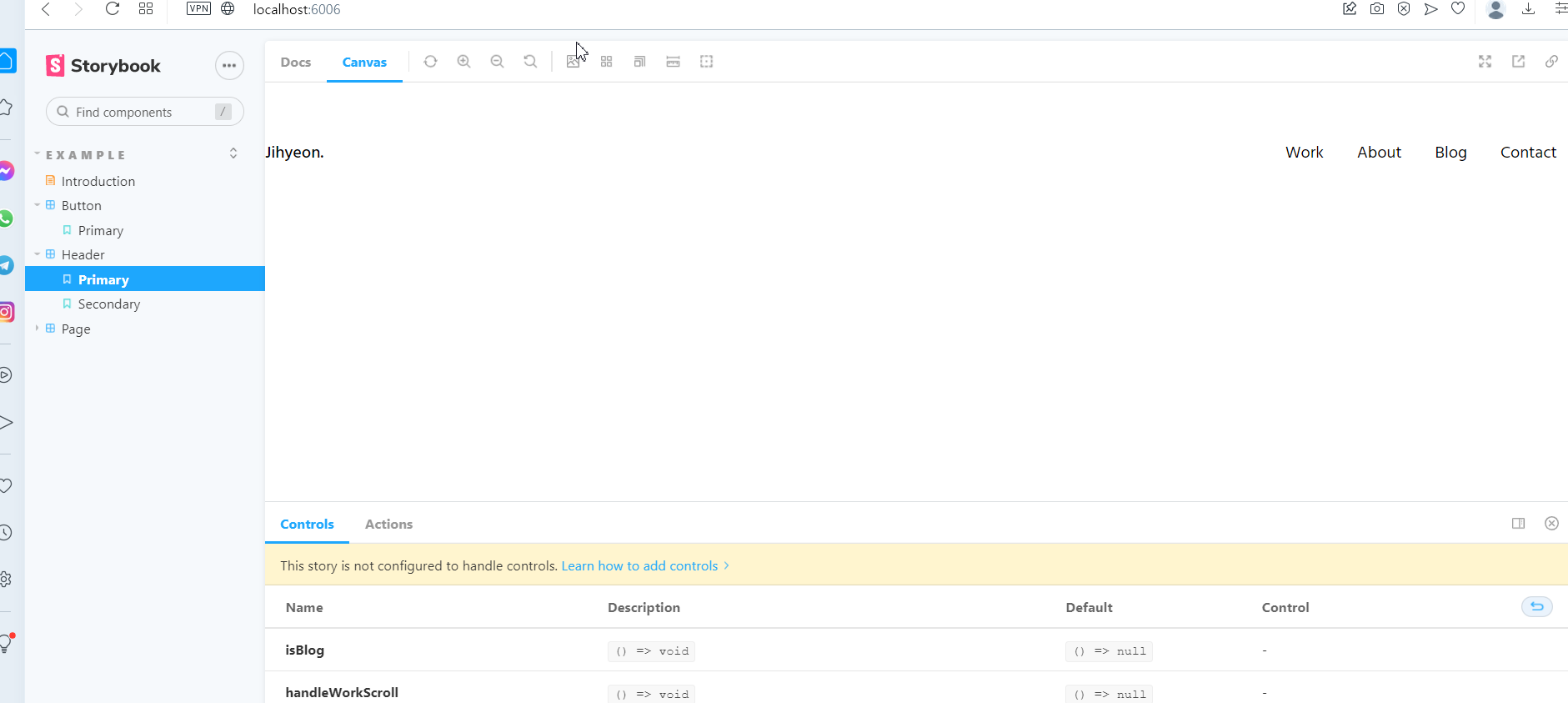
이런식으로 기본적인 storybook에서 컴포넌트를 확인하는 세팅이 완료되었다.
다음은 Tailwindcss 적용 이후 본격적인 코딩으로 들어갈 것이다.
